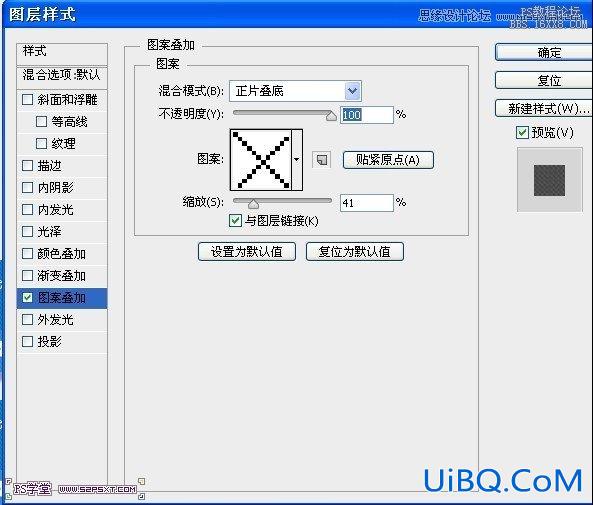
18.用圆角矩形工具,拉一个圆角矩形,添加图层样式,然后复制一层,拉到另一个圆形上面,形成对称

19.接下来做分割线,分割线的制作方法有很多,你可以看我的效果图,取色,然后用1px的铅笔制作如图的三条。

20.然后用硬度为0%的橡皮擦工具,在分割线的两头进行擦除

21.前景色设置为505050,打上“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean lobortis dui non odio lacinia adipiscing. Donec at dolor ac justo dignissim feugiat quis ut lectus. Donec lacinia imperdiet est, sit amet bibendum eros malesuada et. Donec faucibus congue nibh et imperdiet. ”这段话,也是邮件的介绍说明文字

22.前景色设置为#16a5da,选择圆角矩形工具,圆角半径设置为5px,做一个点击按钮,用Happy Phantom字体打上Read Me字样,然后添加图层样式




23.用矩形工具,新建一个236X112 px大小的矩形,颜色设置为#1495c5,添加图层样式

24.在此图层下面新建一个黑色的矩形,旋转到一定的角度

25.执行 滤镜--模糊--高斯模糊


26.移动到合适的位置,不透明度设置为33%,然后复制一层,ctrl+T,右键,水平翻转,然后拉到合适的位置,最后效果如图,让人感觉有立体感

27.选择矩形工具,拉一个适当的正方形,图层样式设置如下,拉入图片,做剪切蒙板


28.在正方形下面新建一个白色的长方形,不透明度设置为15%

29.然后给产品添加产品名称和价格信息,然后添加立即购买按钮,Product Name和$10.99是用Happy Phantom字体,下面的那行小字“ Integer ut purus elit. Maecenas diam tortor, tempor ut gravida eget, eleifend laoreet ligula.”和“Buy Now”此部分字体为Arial,是系统自带的。


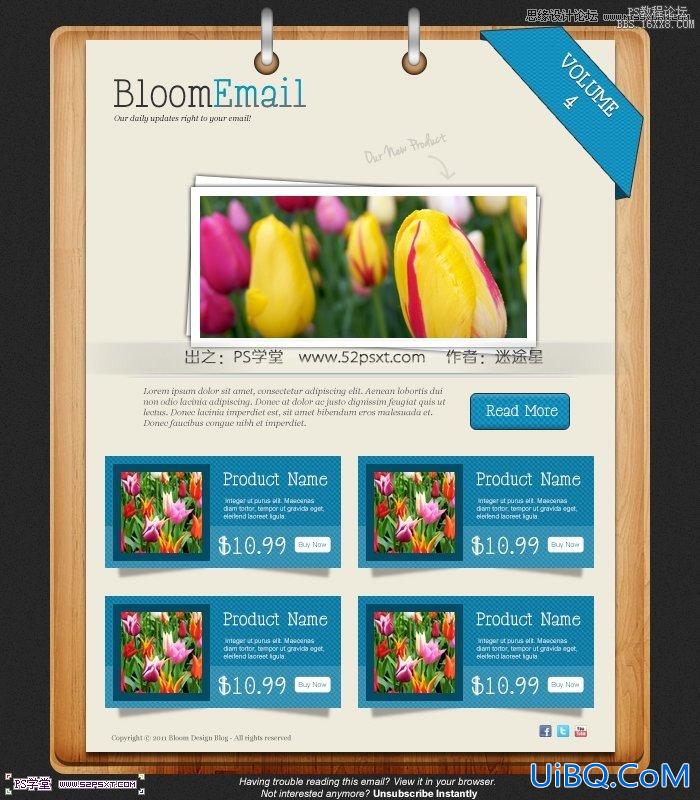
30.将上诉的小产品价格标签合并到一个组,然后复制3个,摆好位置,在左下角和右下角增加一些版权信息和分享按钮,就完成了一封邮件的设计了。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论