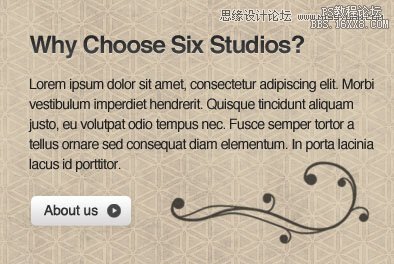
第九步:添加一个漂亮的装饰元素这个区域的最后一步是添加一个漂亮的装饰元素以增加网页整体的感觉,使用下载的Floral笔刷,设置前景色为#343434,在合适位置画完之后,将图层的混合模式改为强光;

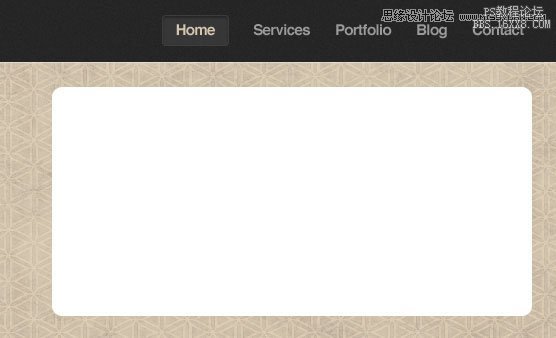
第十步:创建幻灯片区域下面开始幻灯片区域的制作,选择圆角矩形工具,设置半径为5px,前景色为#FFFFFF,在网页布局的右侧添加一个合适尺寸的圆角矩形选区。

改变此图层的填充为15%,是背景图案可以透过此图层显示出来,然后添加阴影,如图:

第十一步:在幻灯片区域添加图片我们需要在此添加一个缩略图,选择一个合适的图片并添加到幻灯片区域上方。在图层面板中选择缩略图图层,按住Ctrl点击此图层,PS自动选择缩略图选区,执行选择-改变-收缩命令,设置参数10px,然后执行选择-反选(Ctrl+Shift+I),最后执行编辑-清除。

第十二步:添加对于显示的缩略图的描述在图层缩略图图中按住Ctrl点击缩略图图层,激活缩略图选区,新建图层并填充颜色为#000000,然后运用矩形选框工具选取新建图层顶部部分按delete删除;

改变图层的不透明度为75%,最后选咋横排文字工具在此图层上方添加对图片的描述文字;

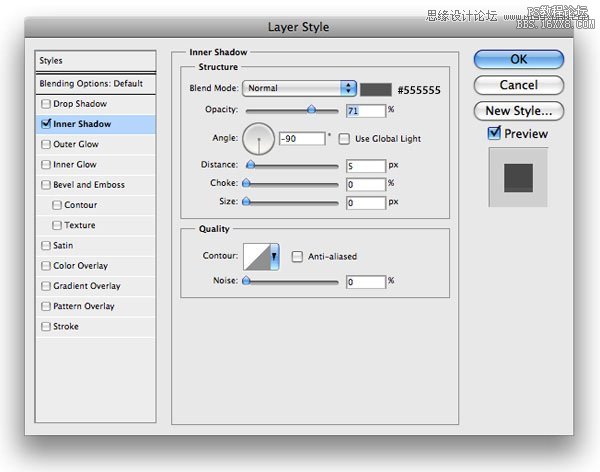
第十三步:在特色区域的下方添加一个分隔区域特色区域的最后一步是在其下方添加一个横排的分隔区,方法同第二步和第三步,然后给该图层添加内阴影。


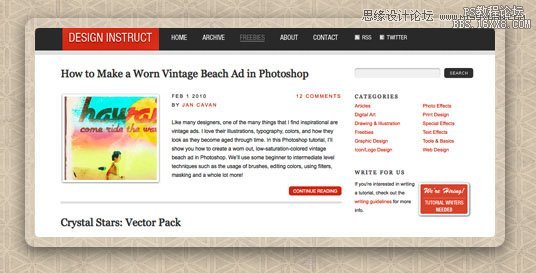
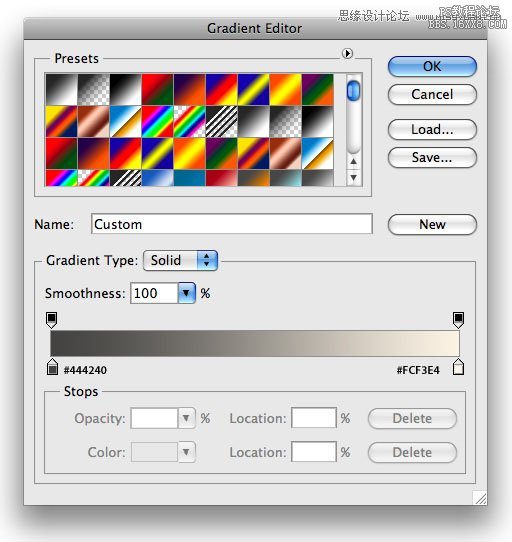
第十四步:给网页主体区域添加背景颜色你可能已经猜到了,主体区域是如图那样设优艾设计网_Photoshop技巧教程计为三列,选择矩形选框工具在下方空白区域新建一个合适尺寸的矩形选区,填充颜色为#FBF5EA.

第十五步:添加列标题对于列的标题,我们需要从素材中选择可以代表列内容的标识符,并放在左列中。设置字体为Georgia,字体颜色为#323232,下一步使用钢笔工具在列标题下方添加一个边界,样式如图所示:

设置前景颜色为#323232,然后选择一个合适的笔刷并设置直径为3px,新建图层,利用笔刷描边路径。设置图层样式如下:



复制此图层并向下移动图层4px或5px,设置不透明度为24%左右。

第十六步:在左列中添加内容标题文字设置为#323232,主体文字颜色设置为#2A2A2A。(其它颜色也可以)。使用同步骤8一样的方法添加”Read More”按钮。中间行文字颜色设置为#484848。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论