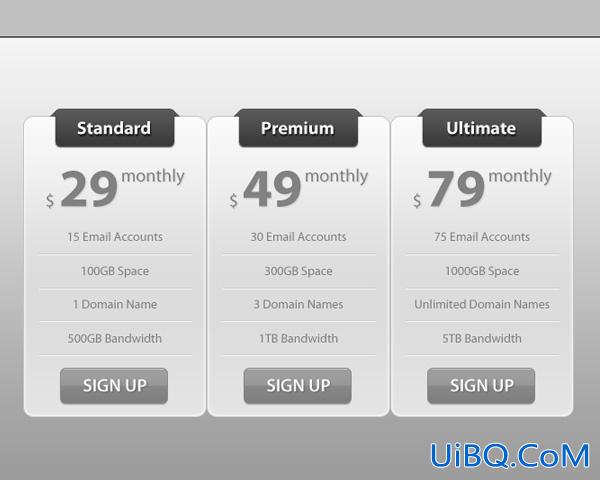
第四步:创建其余的价格列
首先在图层面板中,选中除背景图层外的其它所有图层,Ctrl+G将这些图层放在同一个图层组中。
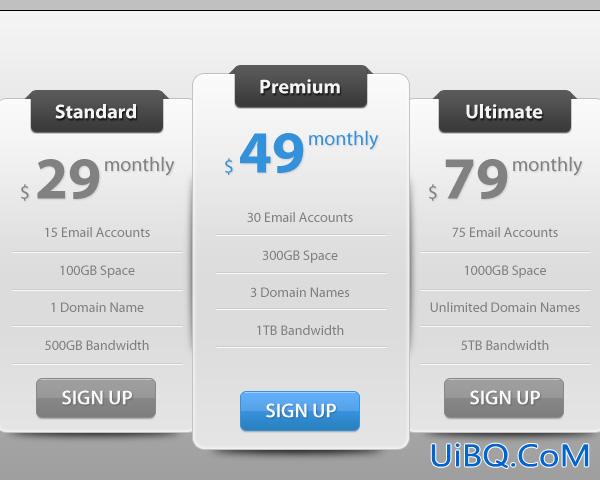
然后复制图层组两次并按照下图所示的样子,将它们肩并肩排好,修改新列的一些细节部分,使它们看起来有些许的不同。

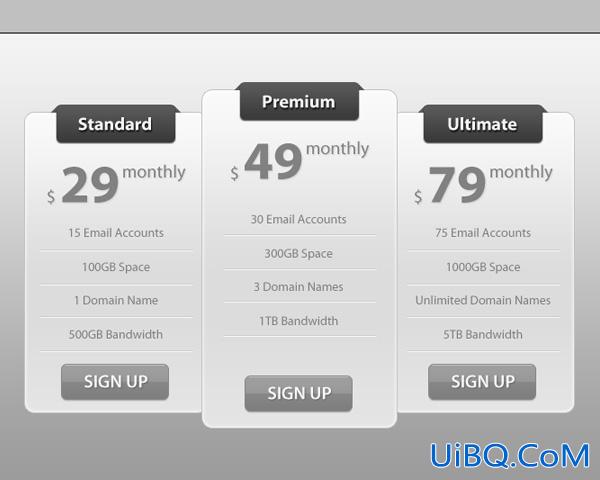
第五步:扩大中间的价格列
在图层面板中激活中间列所在的图层组,然后点击Ctrl+T命令来调整中间层。一定要确保该图层在其它图层的上方。

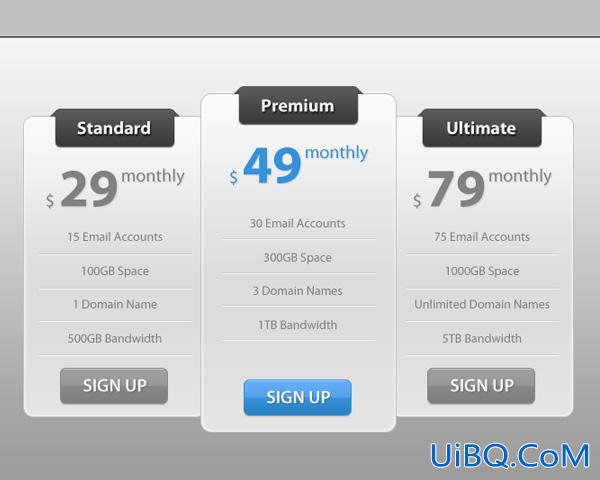
为了使中间的定价列显得更突出,修改按钮和价格的渐变叠加效果,颜色可以任选,我选择蓝色。

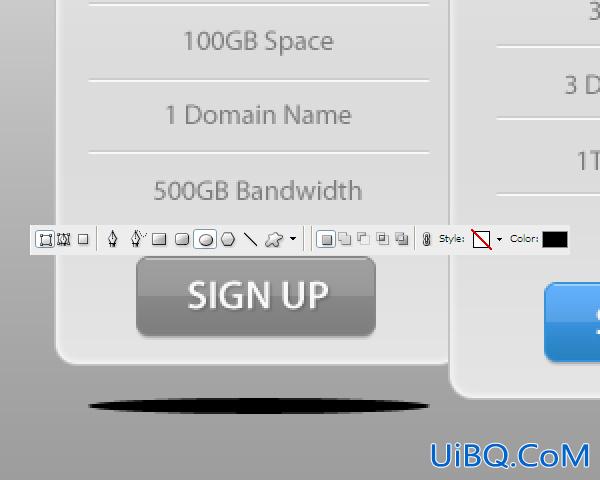
第六步:收尾
我将向你展示一些添加阴影的方法,选择椭圆工具(U),如下图所示,画一个黑色的椭圆形状。

为了使效果显得更好一些,我选择滤镜-模糊-高斯模糊,半径选择4px即可。
将阴影图层放在背景图层的上方,复制两次,现在就有了三个阴影图层,将每个图层放在每一个价格列的下方,位置摆调整好。

好了,全部教程到此为止。
优艾设计网_PS海报制作教程








 加载中,请稍侯......
加载中,请稍侯......
精彩评论