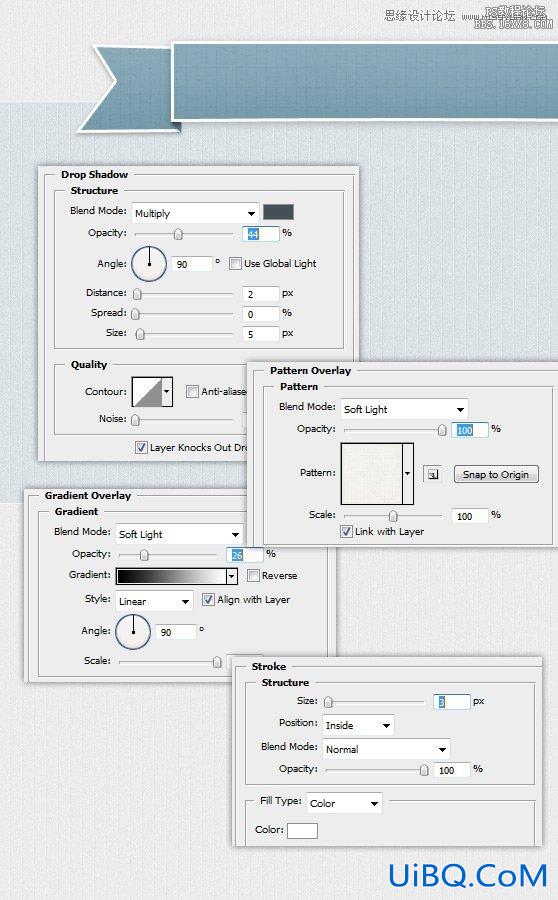
怎么样的风格呢?好了,我们申请的“前端形状相同的风格,”你可以看到下面(的模式,我们要使用,是从旧纸上WeGraphics 模式)。

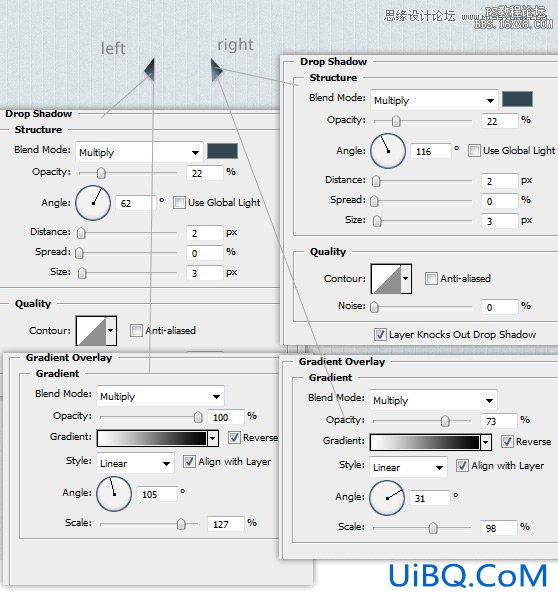
对于两个小三角形,应用以下样式:

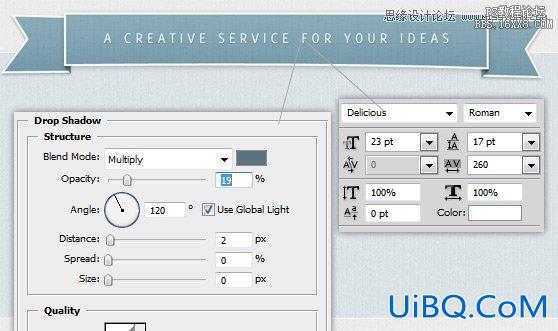
启动子添加的口号。

第6步 – 信息图表
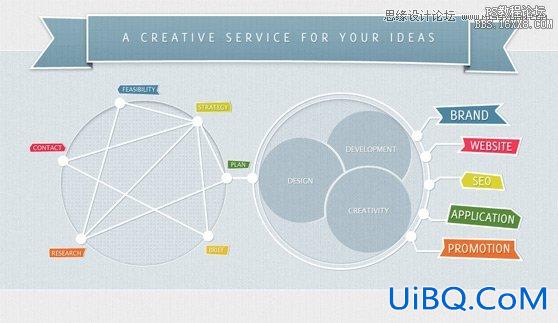
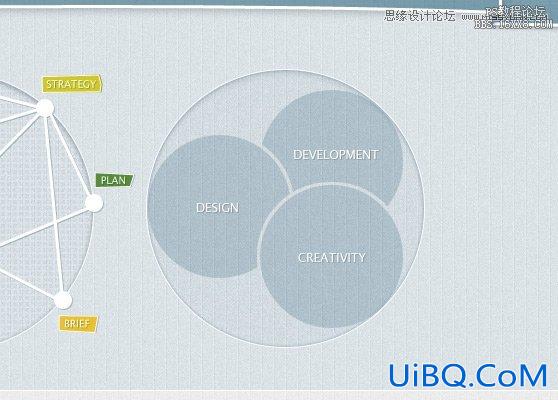
需要合成的我们的fictionary设计工作室的创作过程中加入少许的信息图表新生儿从的想法。下面你可以看到大结局的结果(明显的,它只是一个简单的例子,如何发展背后的一个项目,你可以描述一个创造性的过程)。

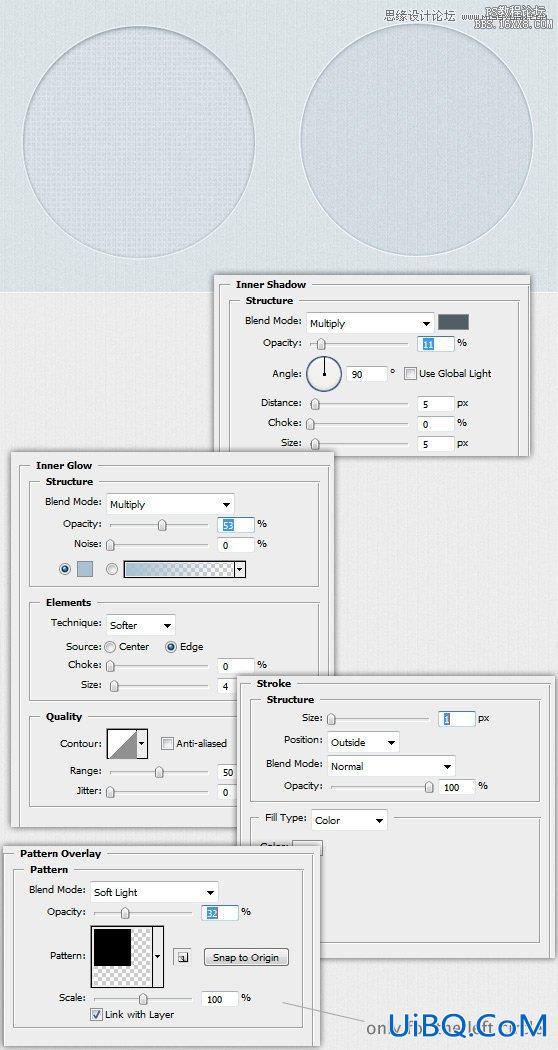
开始设计的两个圆(按住Shift键画一个完美的圆周,颜色为#3d3d3d)。设置,左侧的形状,填充为0%;合适的形状,设置混合模式为亮光,填充为35%。添加样式,如下所示(为图案叠加为左侧的形状的形状,除了它是相同的)。

需要注意的是左边的圆圈中使用自定义的模式,我们可以采取的步骤2相同的技术来创建此模式。
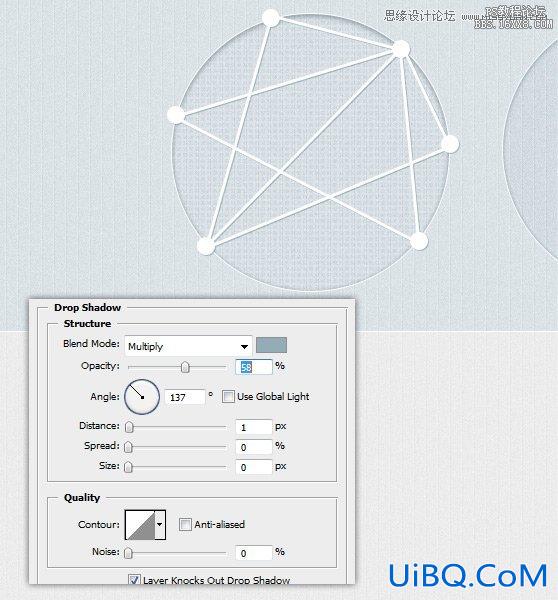
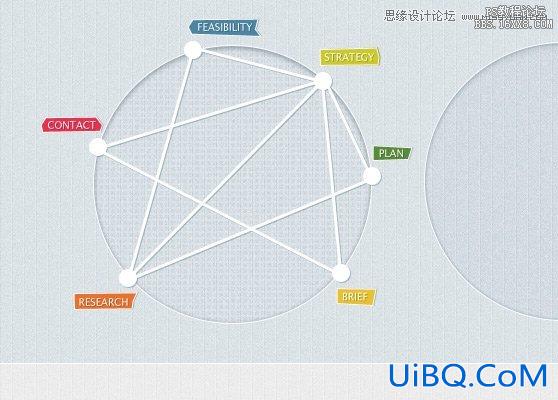
使用椭圆工具(白色的小圆圈一次,然后把它复制到再次使用)和线工具(重量:3px的,颜色为#FFFFFF)设计图在左侧。集团所有创建的形状和线条,重复的组,将其转换为智能对象,然后栅格化了。现在,您可以将样式添加到该层。

使用钢笔工具绘制一些标签(使用鲜艳的色彩:#d82f4c,#edcd59,4d85a2#598b3b),然后将它命名使用横排文字工具,您可以申请一个的软降shadwo到,标签和文字。

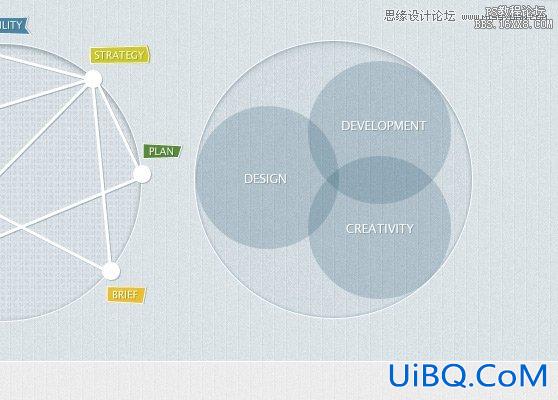
在正确的圈等三个圆圈,设置填充为20%,添加文字(你可以申请一个软阴影的字符串),如图所示。

现在,我们要隐藏超出部分的“设计”与“发展”界。正如已经看到的,我们将使用图层蒙版。
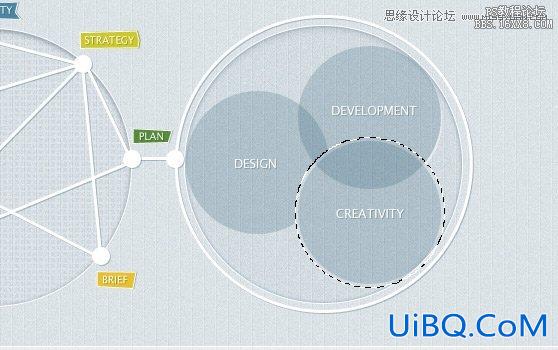
按Ctrl +单击在“图层”调板中的“创意”圆的形状,然后去选择>修改>扩展的值设置为3个像素。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“设计”。

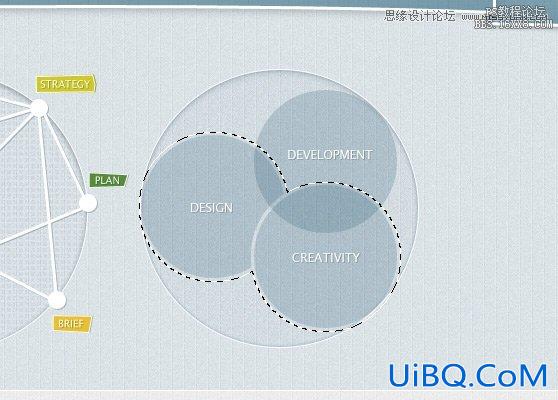
重复上述操作,创建一个新的选择和扩大它所示。您可以使用Ctrl + Shift +点击,当你需要添加矢量蒙版缩览图从两个或两个以优艾设计网_PS小技巧上的选择,通过点击“设计”和“创意”的形状,在这种情况下,我们创建了选择。

按Ctrl + Shift + I反选,然后将图层蒙版的形状命名为“发展”。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论