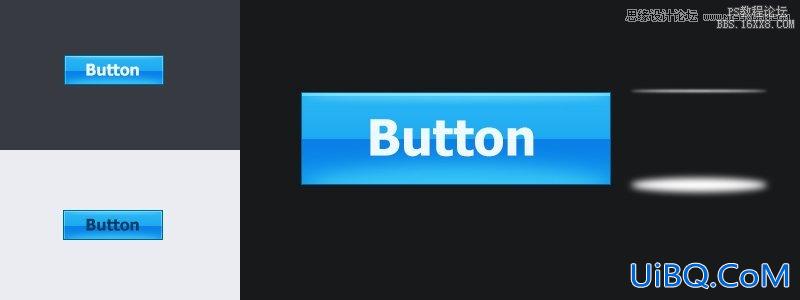
LV. ★★★(叠加的模糊光)
这是常用的一种网页按钮,很懂看起来绚丽的高光,如此技法。甚至在红色的按钮叠加黄光,黑色的按钮叠加紫光等等,具体大家自由发挥。

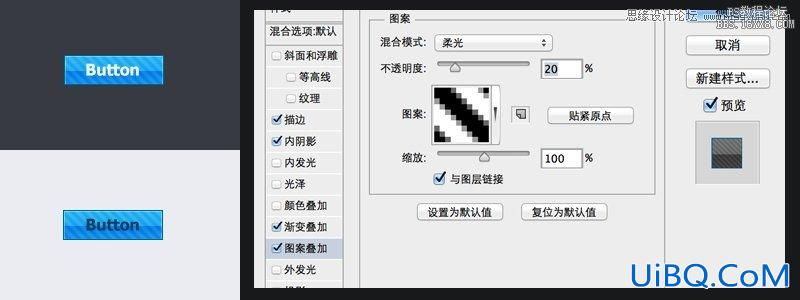
LV. ★★★(图案叠加)
图案叠加更多的是加强纹理,比如贴上皮革、金属、木纹等素材,强调按钮的与众不同。这里的叠加,扩展了纹理。

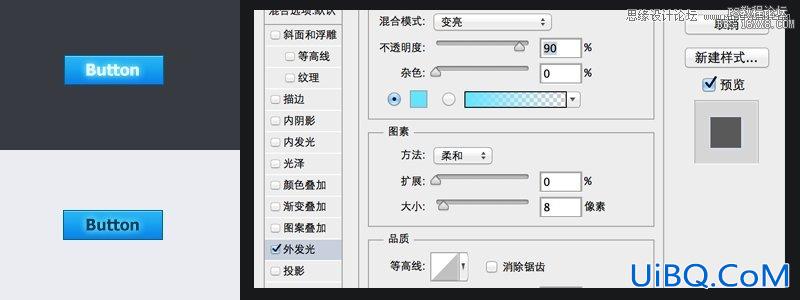
LV. ★★★★(外发光)
利用文字的优艾设计网_PS海报制作教程外发光,让按钮看起来更富有光感,注意发光de的颜色要贴近按钮色,不要有太大的差异。

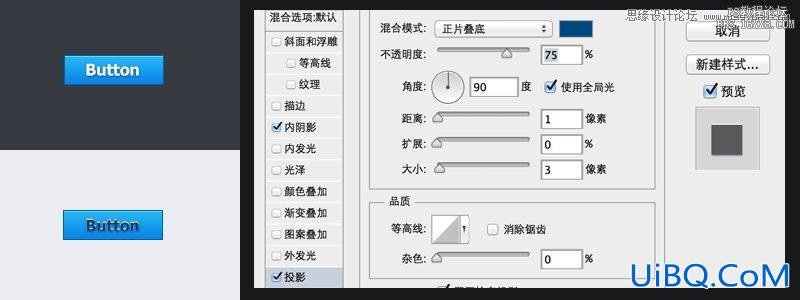
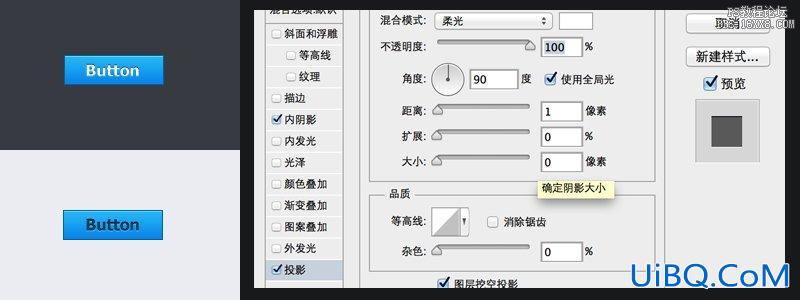
LV. ★★★★(投影)
不要总使用默认的投影,多尝试他们的数值,会有不一样的感觉。还有在字体上加入1px的内阴影,让字体更加凸起。

LV. ★★★★(1px的内阴影和投影)
了解了内阴影和投影的使用,就多玩玩1px的威力。它会让你的按钮看起来凹陷感更强烈。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论