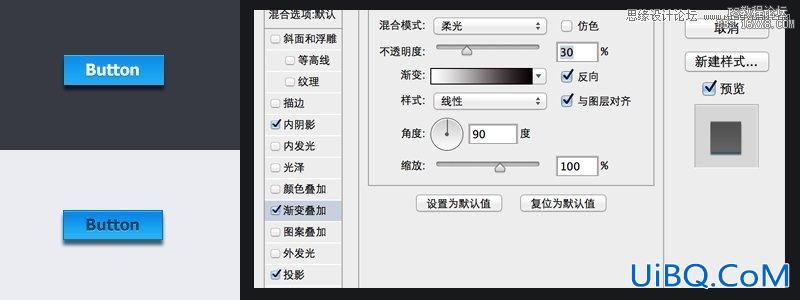
LV. ★★★★(逆渐变)
大部分的这种技能用在按钮触碰效果,使其和静态按钮拥有很大的反差,提醒用户鼠标悬浮于此。

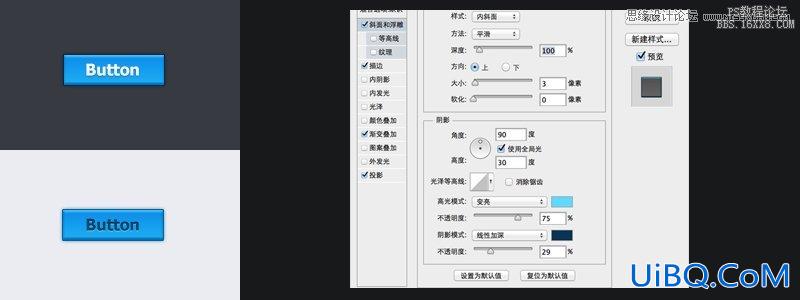
LV. ★★★★★(斜面和浮雕)
这个技能用得好也是一神技,他能让按钮效果片刻出结果,也同样能制作金属质感,当然,这需要调整它的曲线,你可以试试。

LV. ★★★★★★(外围辅助)
这种外围的辅助,让按钮看起来更是掉到了坑里。更加的吸引眼球,引起注意。其次注意这个按钮PSD的渐变,不是图层叠加而是直接渐变。

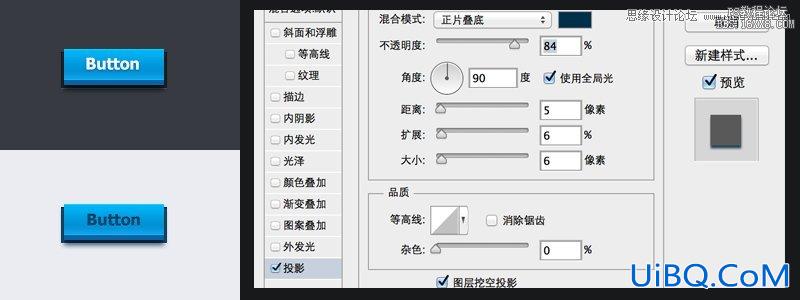
LV. ★★★★★★(厚度)
这种按钮的现在用的非常多,加上一层使其空间感更加强烈,很多的手机应用下载按优艾设计网_Photoshop钮就是用到了他。注意PSD中它的阴影使用。

LV. ★★★★★★(透明)
外围的辅助,也有这样的功能,调整它的填充或者透明度,这样的按钮在有背景的页面里效果尤为突出。
之前我们说过的光叠加,也可以这样叠加。

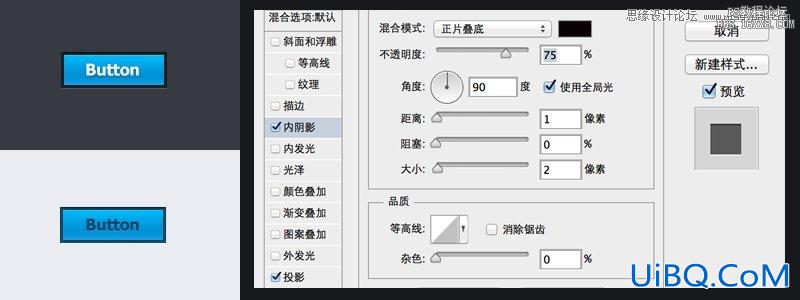
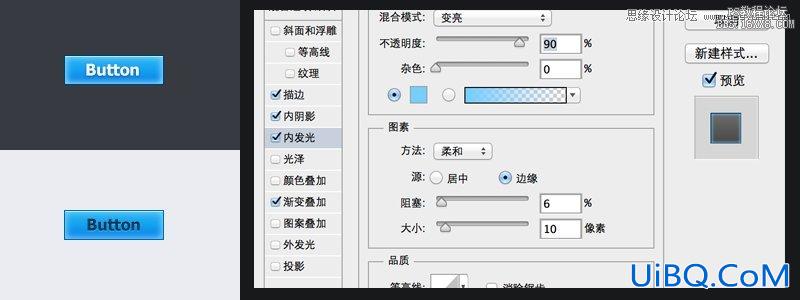
LV. ★★★★★★★(内发光)
内发光的按钮,不好掌握很容易出丑,如果用的好,也为自己的设计提分。内发光不限于亮光,也适用于暗光。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论