目前很流行的一种扁平化的设计,现在在设计当中使用的相当频繁,过程很简单,很快就能学会,工具以Photoshop CS6为主,有什么不懂的地方可以下载源文件,我分享一下在网上下载的长投影,其实如果不按这个的教程来,基本上10分钟就可以搞定。
教程源文件:http://pan.baidu.com/s/1sjHbppj

最终效果

第一步 创建一个背景
新建画布,尺寸为840*400可以使用纯色做为背景,或是用渐变工具创建,这里的色值为#e0e0e0 这里就不多更描述了。

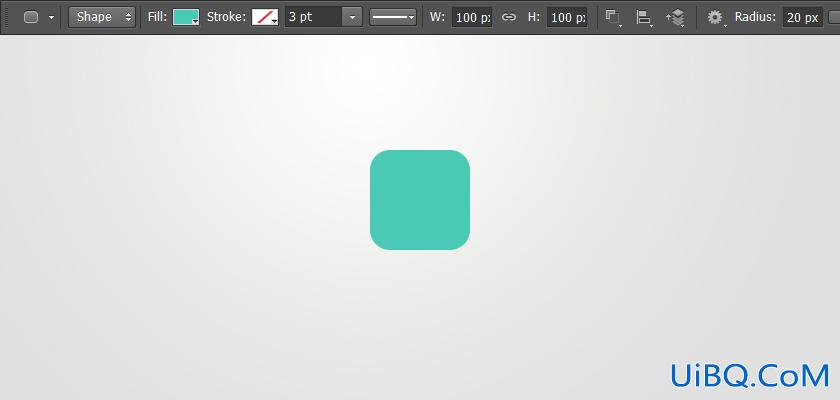
第二步 创建一个形状
选择矩形工具。大小为100px,半径为20px,色值:#4ac9b4

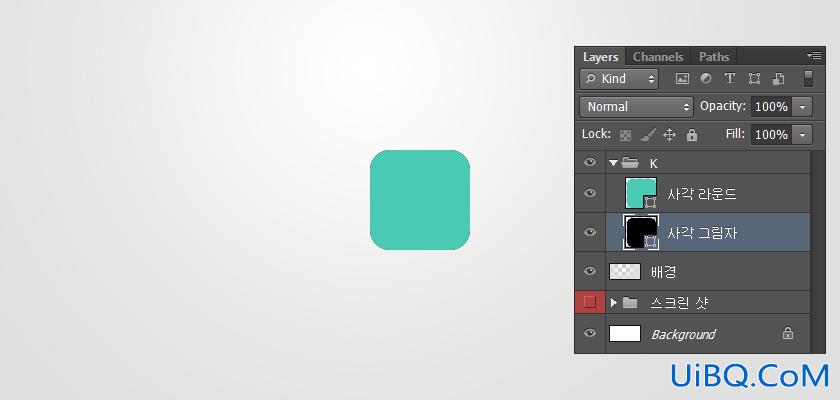
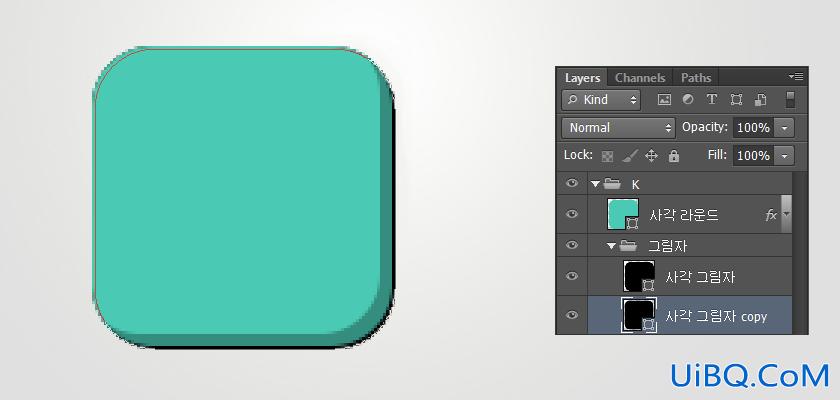
参考图片上的图层
快捷键ctrl+j,复制一层,形状填充黑色,ctrl+G并到一个组里,命名为“ K ”优艾设计网_PS自学技巧,双击第一个矩形图层调出图层样式

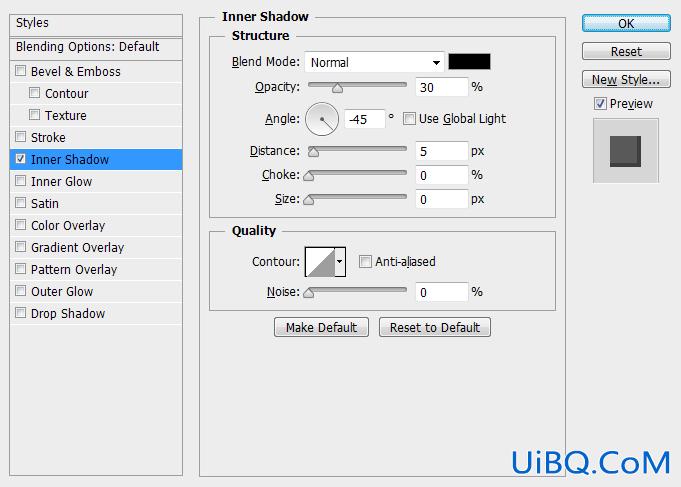
图层样式为内阴影,请记得不勾选“使用全局光”。

样式效果是这样的
第三步 创建一个阴影

再复制一个阴影层的副本,拖到原图层的下面,并到一个组里,如图如示
*快捷键:ctrl+G 或是 选择要复制的层,按alt +点击拖曳复制
按键盘上的方向箭,往右边和底部,移动1px,通过观察下图所示的形状:1px黑色边出现。

按上面的方式每以1px的方式重复移动9次,注意总共是10次。

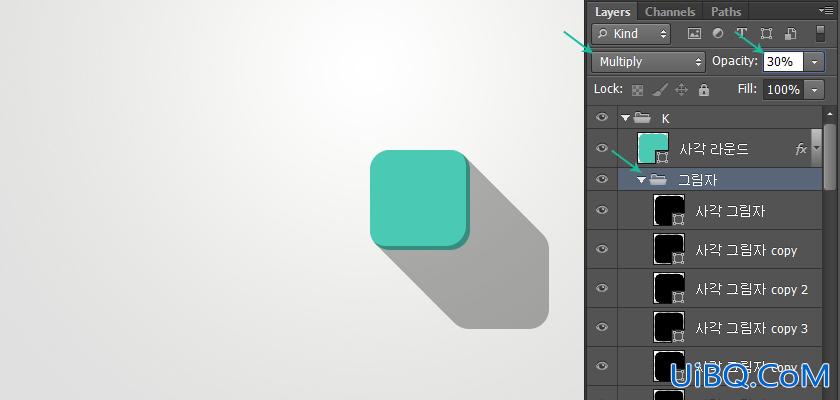
接下来要以相同的方式,以10个图层为基础,复制一份(按ctrl+G或是 选择alt +点击拖动),在选中的状态下按shift+方向键,就会是10的倍数移动,这样的方式再重复7次,注意总共是复制8次。

选择阴影的文件夹,设置混合模式为正片叠底,不透明度30%,这里的阴影形状就完成。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论