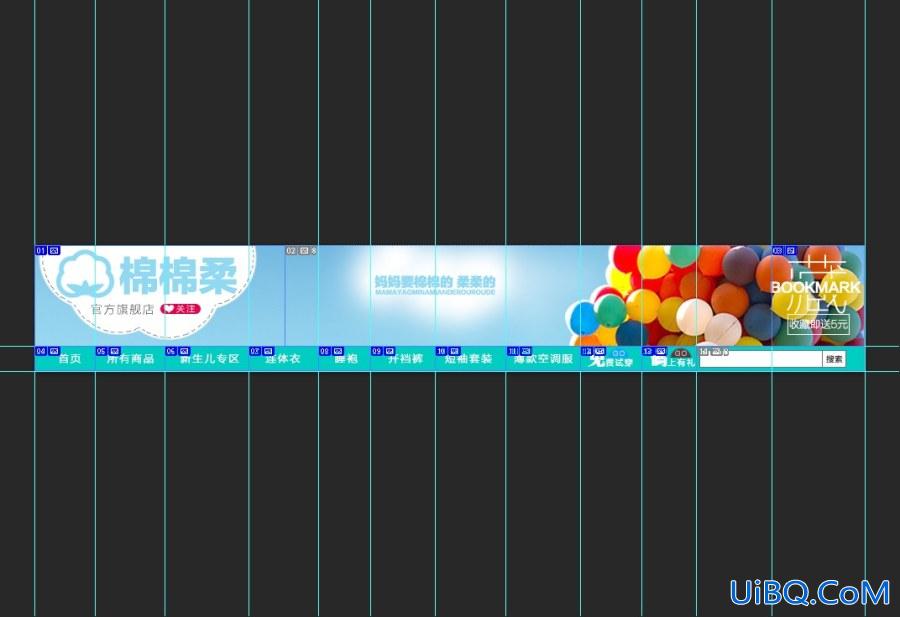
把想切的地方用那个标尺拉好。然后用切片工具切成如下图:
其实你也可以整张图片保存好在DW里面做热点。但是我的店招要弄搜索栏。有时候有个地方要改,所以我还是比较喜欢切片。而且旗舰店的要做关注的链接。 切片后,导航也可以把一些按钮换成GIF的,这样的店招就可以一闪一闪的(详情搜索淘宝店铺 爱予宝 的那个店招)。
如果怕切不好,请下载FW来切片。 PS或者FW切片后,如果切片复杂,都是会有个【分隔符】的图片。这个图片是没有像素的图片,目的是稳定表格,这个分隔符需要在代码里面加进去的。如果你用div来做的布局,就不用这个分隔符。(注:div是一种代码的层)

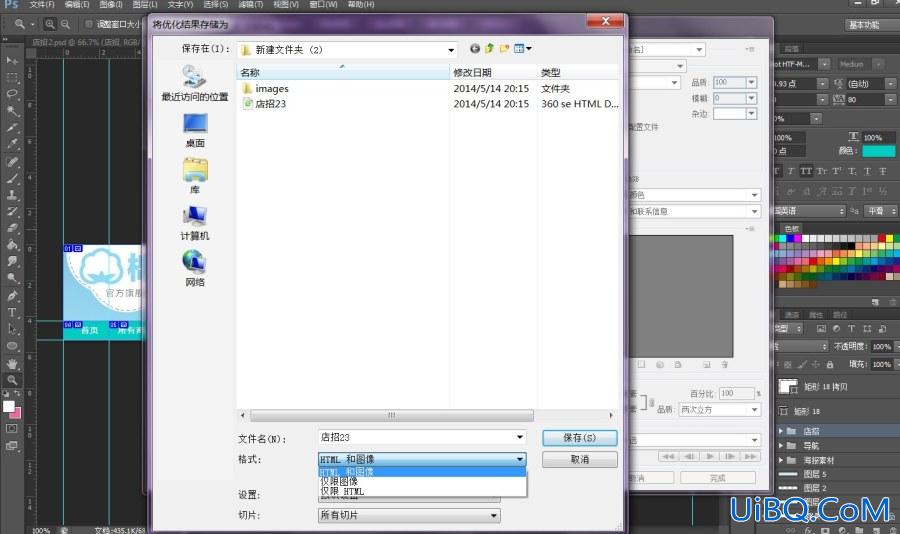
切好片之后按 ctrl+shift+alt+s 保存 要把图片和html都保存下来 如下图

然优艾设计网_PS技巧教程后继续在PS里面把店招恢复回1920*150的大小。在店招中间部分加一层白色(如下图),这个步骤是制作店招的背景的,目的是减少背景的KB数(大小)。然后把这个图片整张保存下来就OK了。

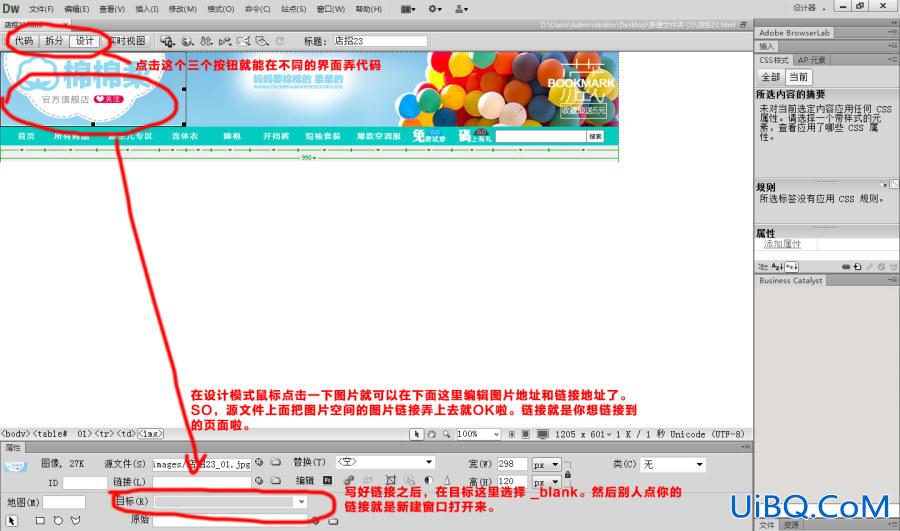
下面简单说说DW大家就会懂的了,DW很简单的。 打开DW,把刚刚切片出来的那个html直接拉到DW里面。然后大家看下图:


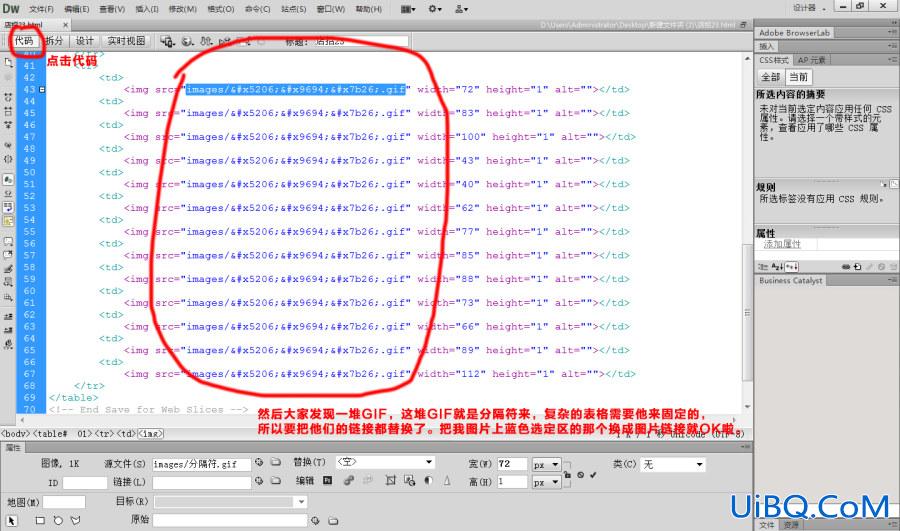
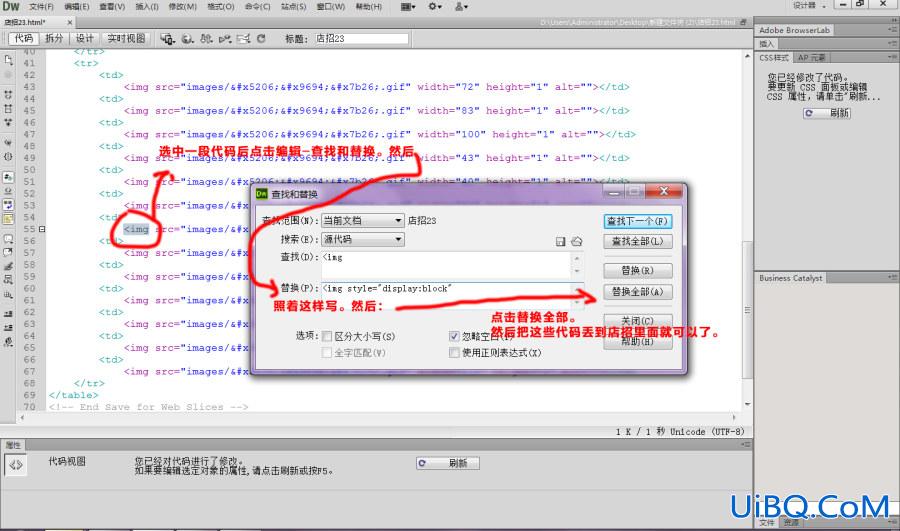
完成上面的步骤之后,其实就基本完成的了。但是很多人这样做完后放到店招上面还是乱的。为啥呢?我来教大家一招,首先在DW的代码模式下,用光标选定 <img 然后点击编辑 点击查找和替换 如下图

最后就是把制作好的背景也传上去就OK的啦。
制作教程不容易。希望大家多多关注我。有神马不懂的尽管留言。谢谢。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论