这是模仿 Nest 烟雾警报器 做的 icon,打洞实在被难倒了没办法完全一样,只能做个差不多相似的样子出来。打洞排列怎么做可以参考这篇:《AI教程:利用ILLUSTRATOR创建漂亮的螺旋圆点花纹》,不怎么好做就是了。
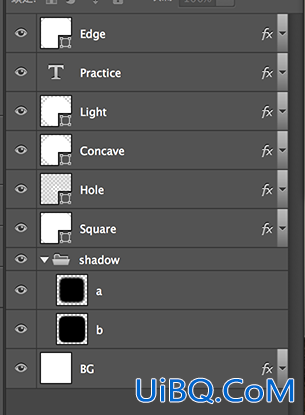
图层数比起之前的Icon Design:My Wallet,这个 Nest Pastiche icon 只有 9 个图层,最难搞的就是那堆洞的排列,其他都还好处理。
1. 边缘高光阴影2. 文字3. 中间的环和彩色光4. 中间的凹槽5. 满满的打洞6. 方型底7. 阴影a8. 阴影b9. 白底

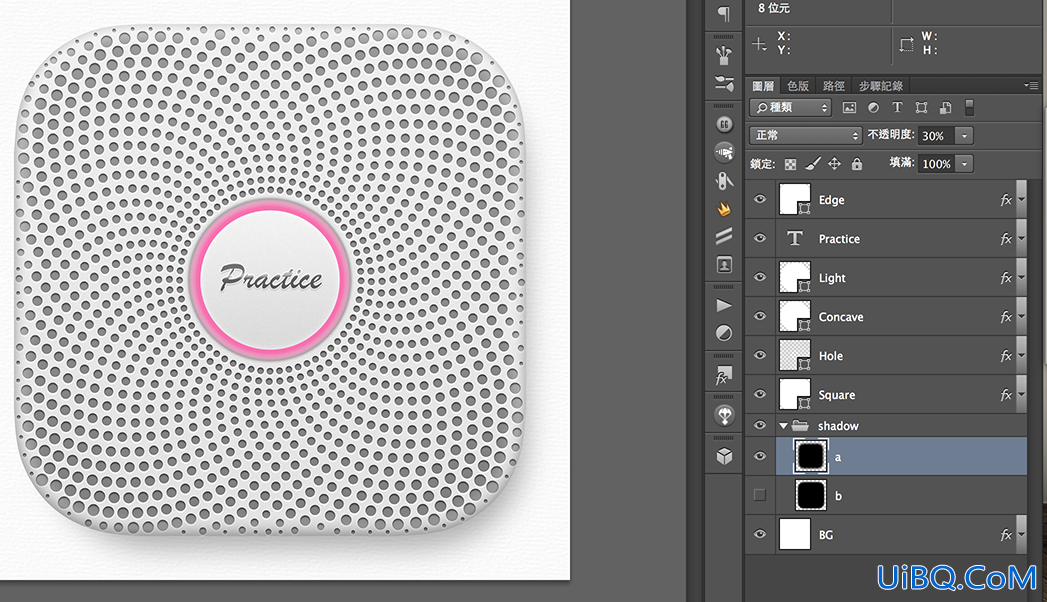
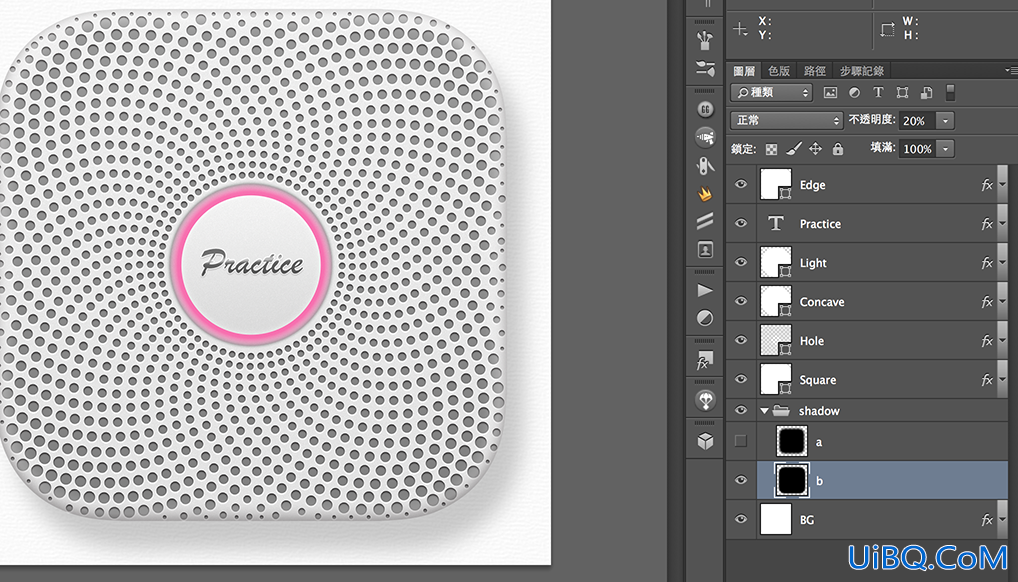
为了模拟真实影子,我会做2层的阴影,略微修改尺寸、位置、透明度、高斯模糊的数值。如果只用单层,影子渐层感会比较呆板。

靠近主体、尺寸较小,用于加深主体的影子、增强对比度。

偏离主体、高斯模糊的数值更大、尺寸也比较大,透明度低,做影子外围渐层的效果。








 加载中,请稍侯......
加载中,请稍侯......
精彩评论