最终效果:

提示:本教程所用PS版本为2014年6月下旬发布的优艾设计网_Photoshop技巧最新 Photoshop CC 2014 ,老版本可能部分步骤无法实现,学习本教程前,务必下载最新版本
本教程平台为 Mac 系统,Windows下也可以看,步骤是一样的
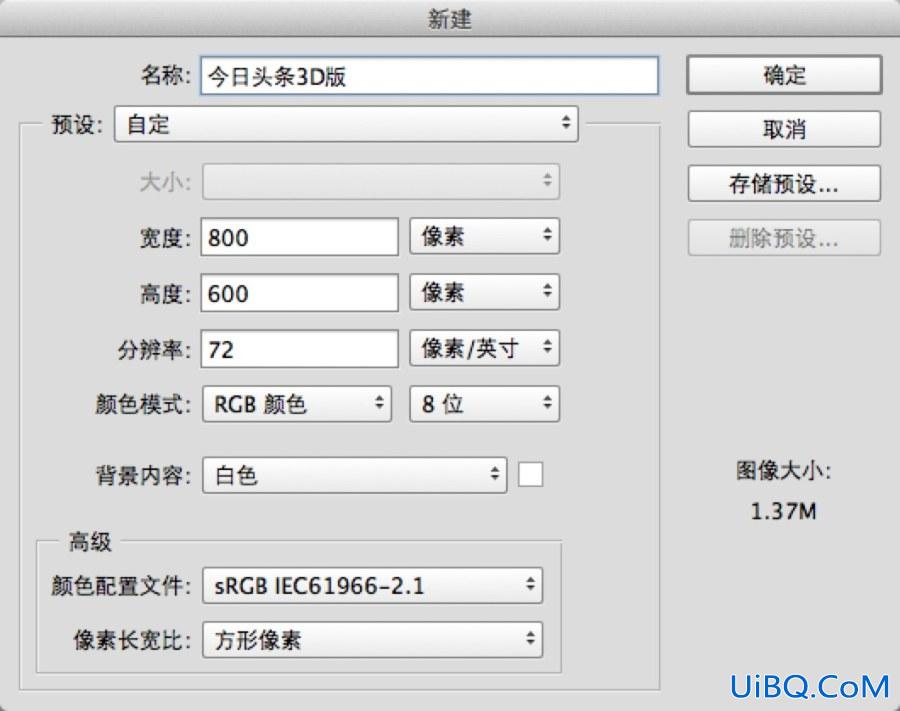
1,新建画布,参数如下

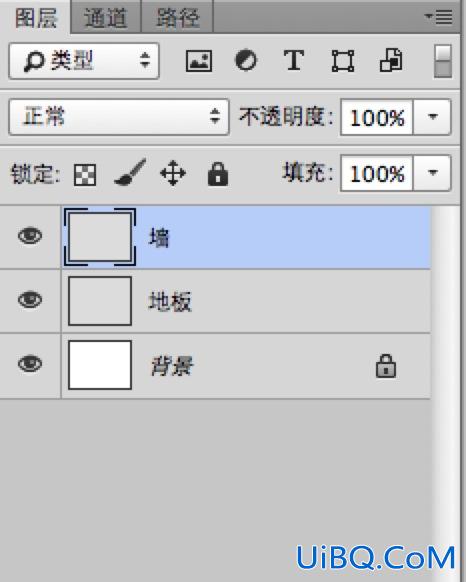
2,新建两图层,填充颜色 #dcdcdc,分别命名为墙,地板

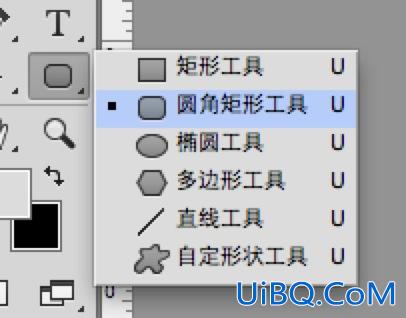
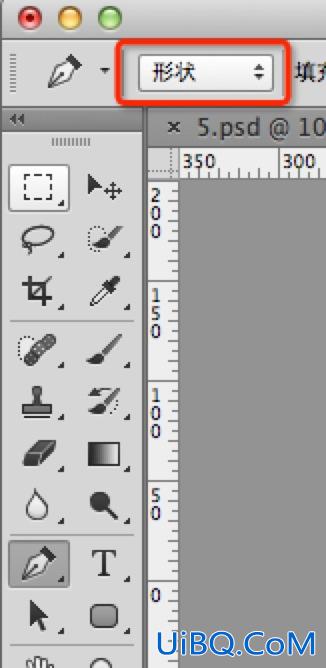
3, 选择圆角矩形工具,设置为形状,半径为52,然后画一个300x300的圆角矩形,设置矩形颜色为纯白,并放在画布中央,将该图层命名为 白板背景

![]()

4,选择钢笔工具,选择形状,画出红布,颜色为: #ff0000 ,将该图层命名为 红布


5,继续用钢笔工具画出头条和灰色横线,头条设置为纯白,灰色横线为 #dcdcdc,图层分别命名为头条,文字纹理










 加载中,请稍侯......
加载中,请稍侯......
精彩评论