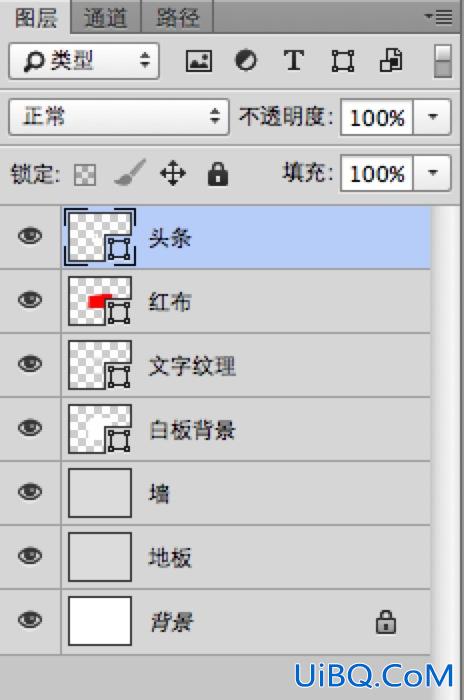
6,最终的图层应该是这样的

7,为了节省大家的时间,这一步我将源文件上传了:http://pan.baidu.com/s/1qWPnfdi
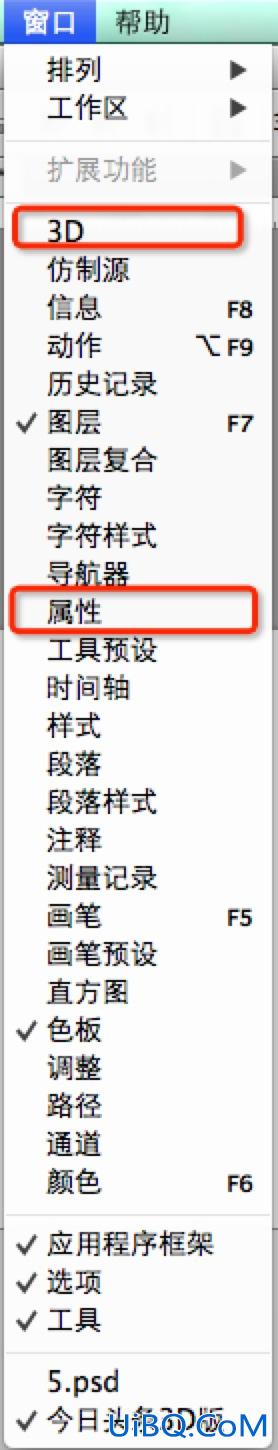
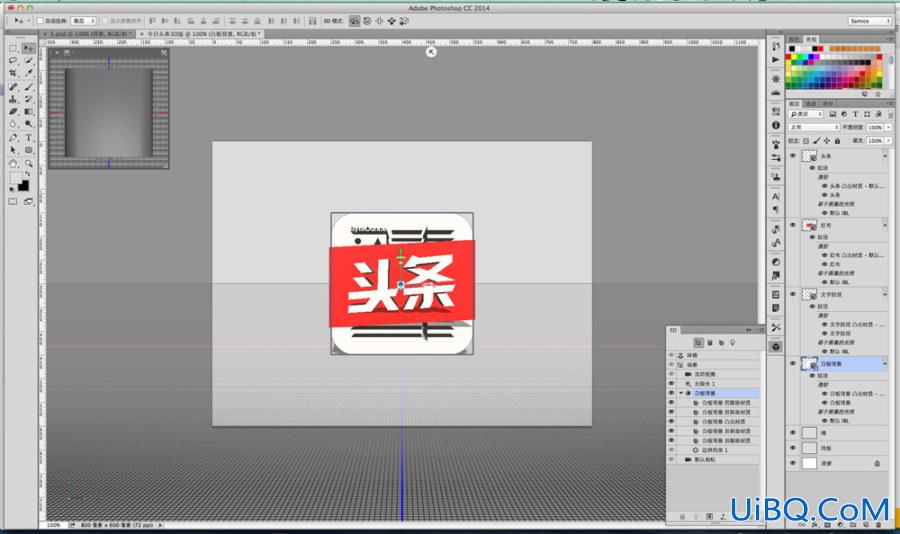
8,点击窗口,选3D和属性,让这两个面板显示出来

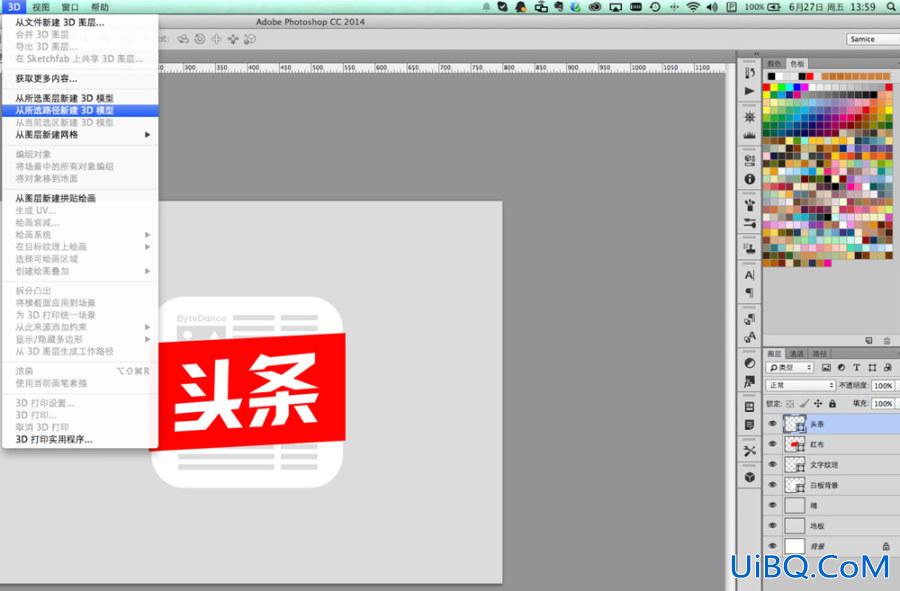
9,选择头条图层,菜单栏选择 3D-从所选路径新建3D模型,如果提示是否切到3D视图,选否


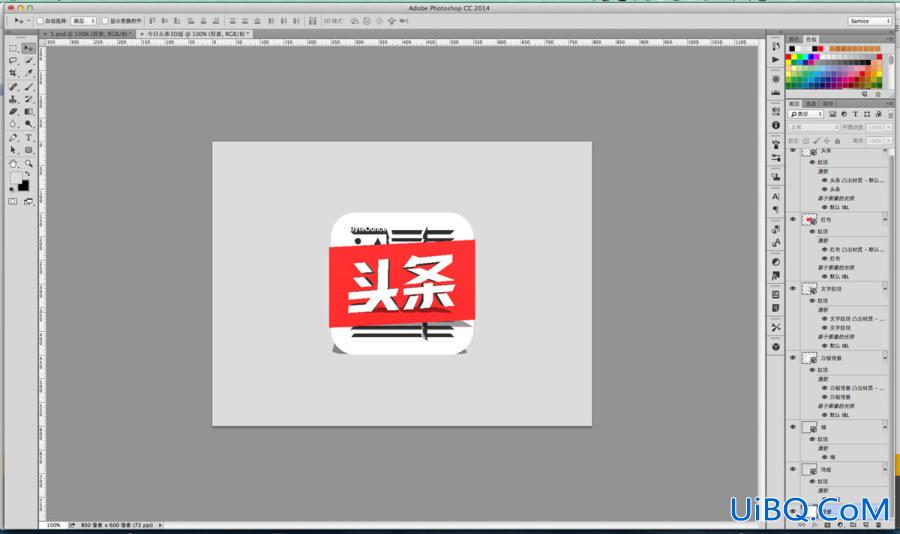
10,对红布,文字纹理,白板背景同样做相同操作,操作完优艾设计网_Photoshop自学技巧后如下

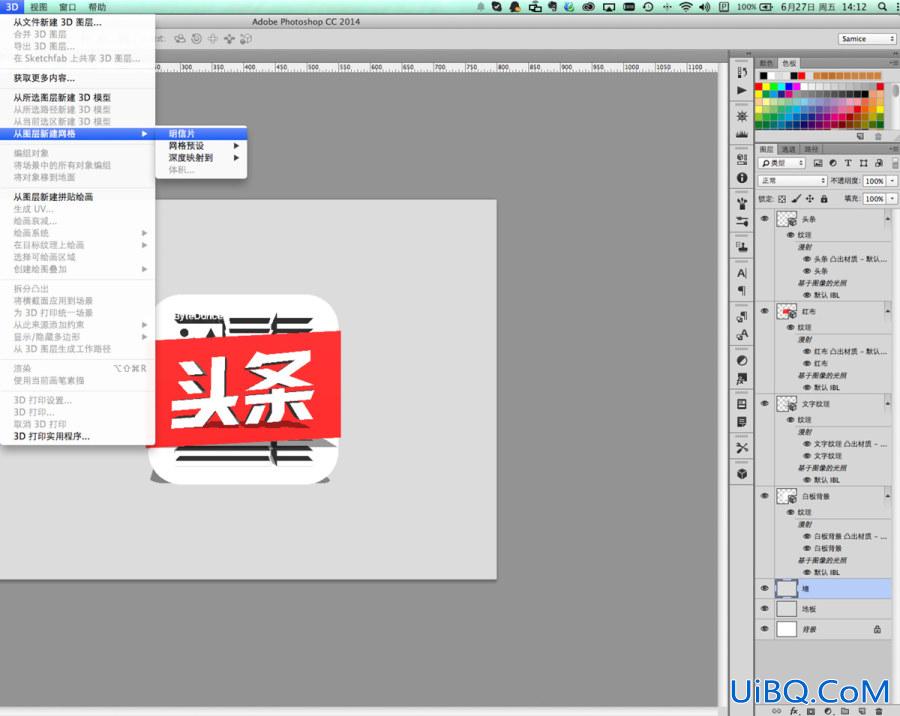
11,选择墙图层,选择3D-从图层新建网格-明信片

12,对地板也做相同操作

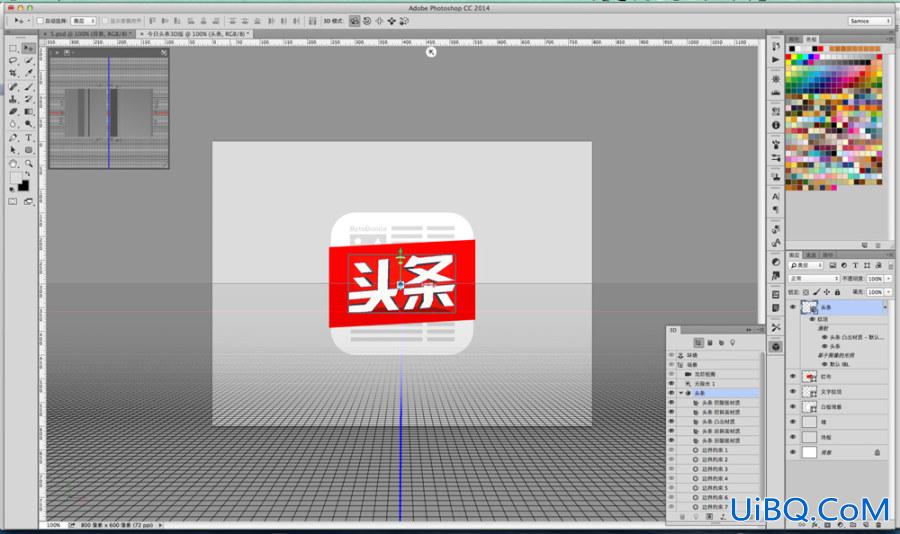
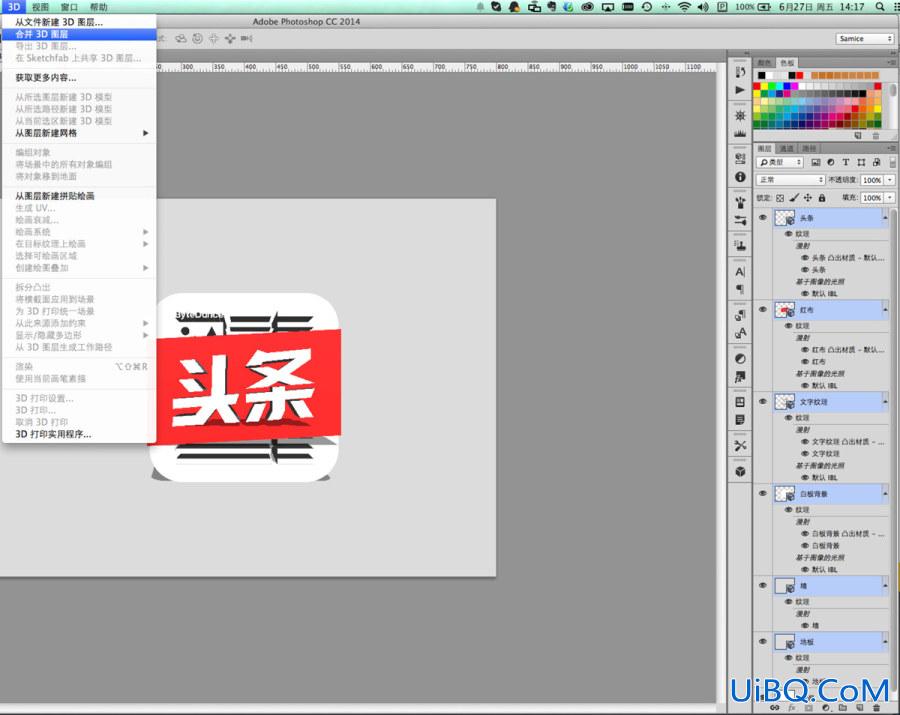
13,选中这些刚才进行3D操作的图层,选择 3D - 合并3D图层

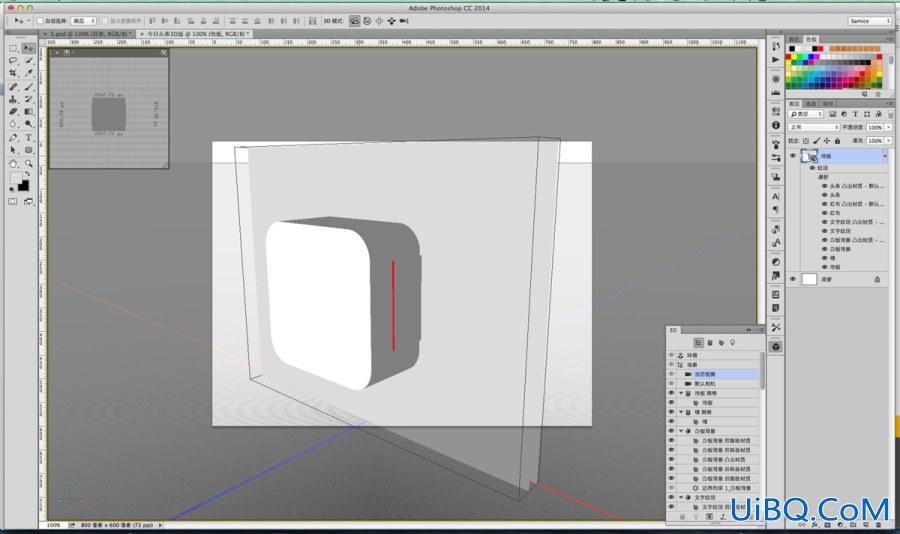
14,选择3D窗口,选择当前视图,可以转换视图

15,3D窗口里,选择白板背景,双击白板背景前的星星图标,进入属性页面









 加载中,请稍侯......
加载中,请稍侯......
精彩评论