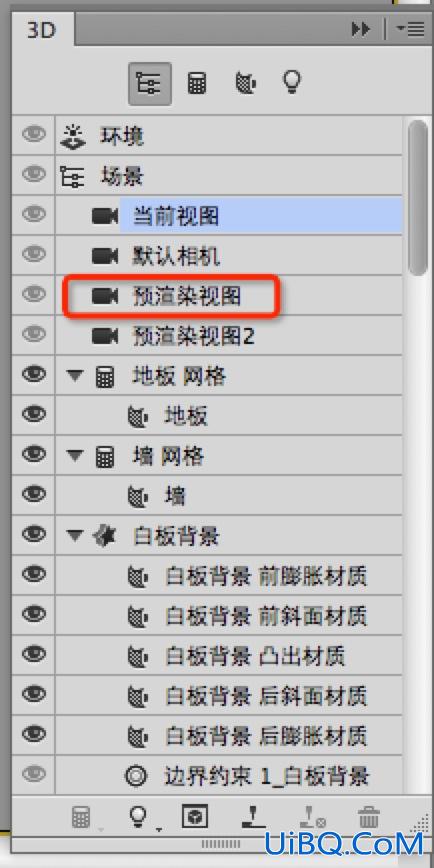
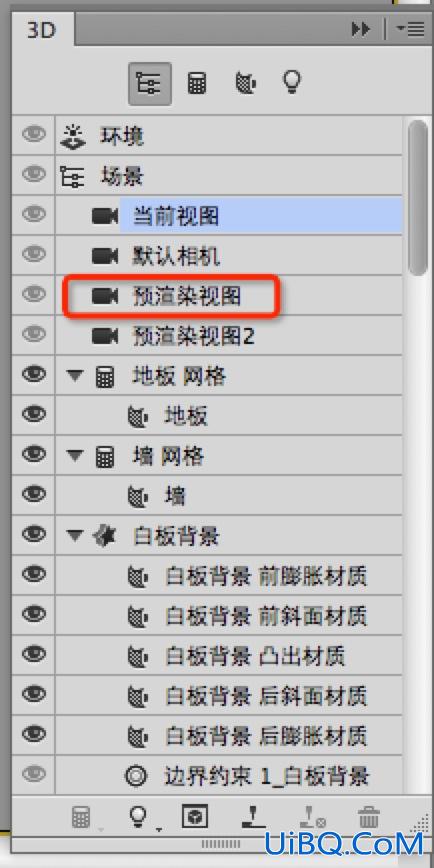
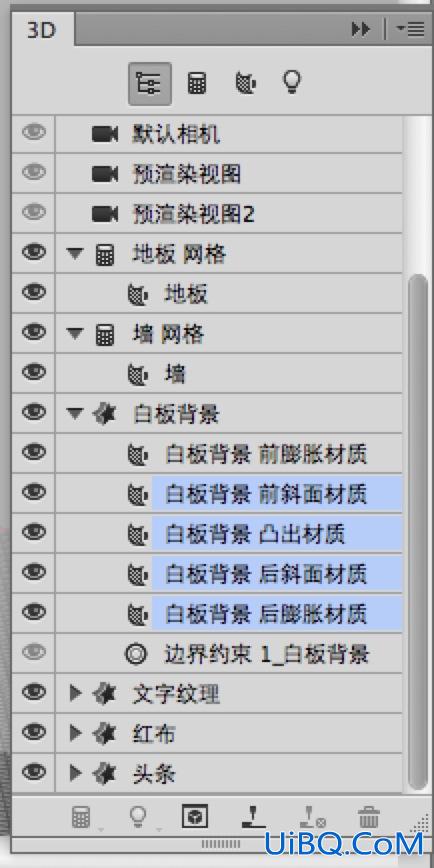
25,此时,你可以在3D窗口看到预渲染视图了,不管你怎么调整视图,点击预渲染视图即可回到预设好的角度,方便临时切换视图

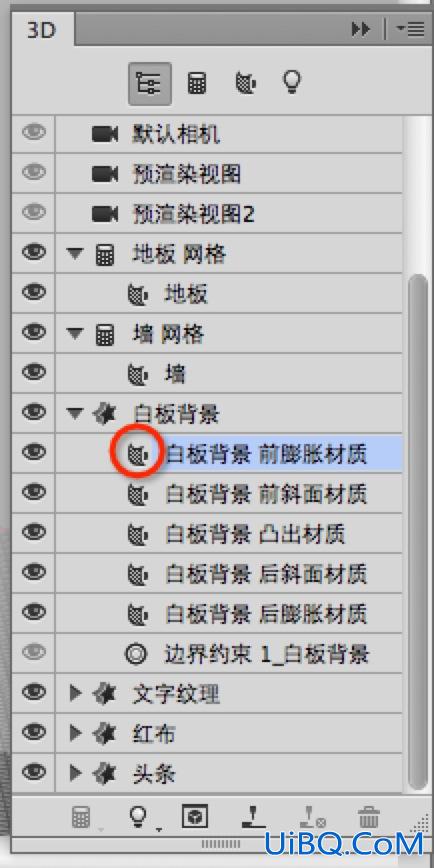
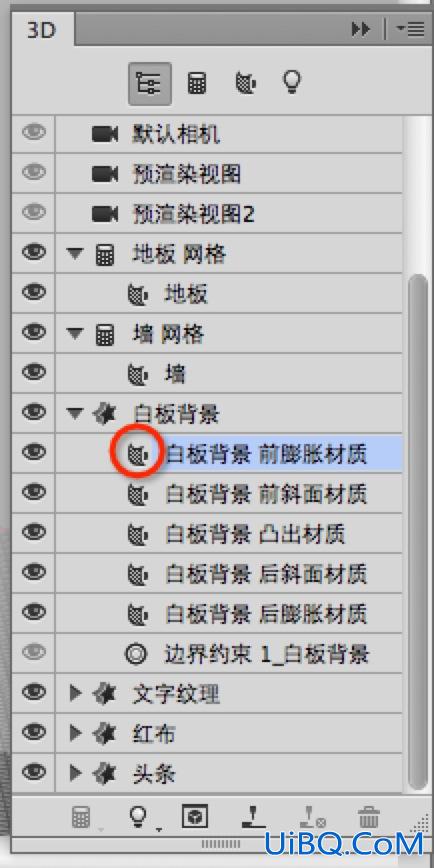
26,双击白板背景前膨胀材质前面的图标

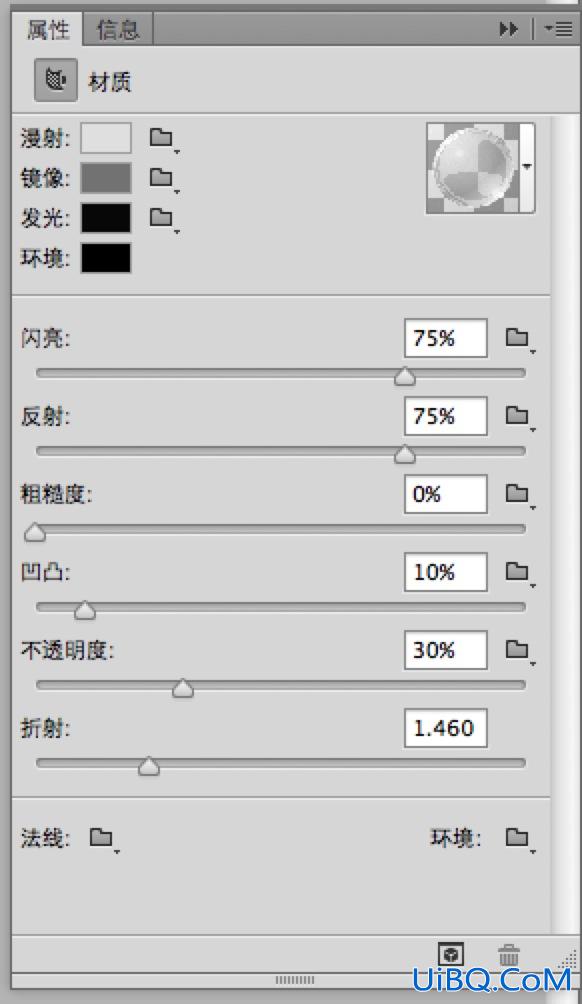
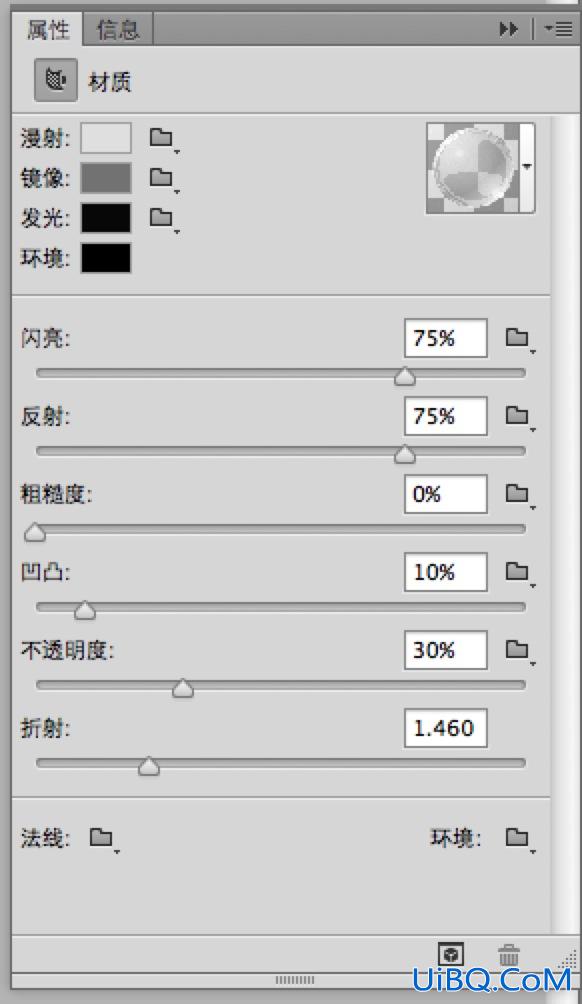
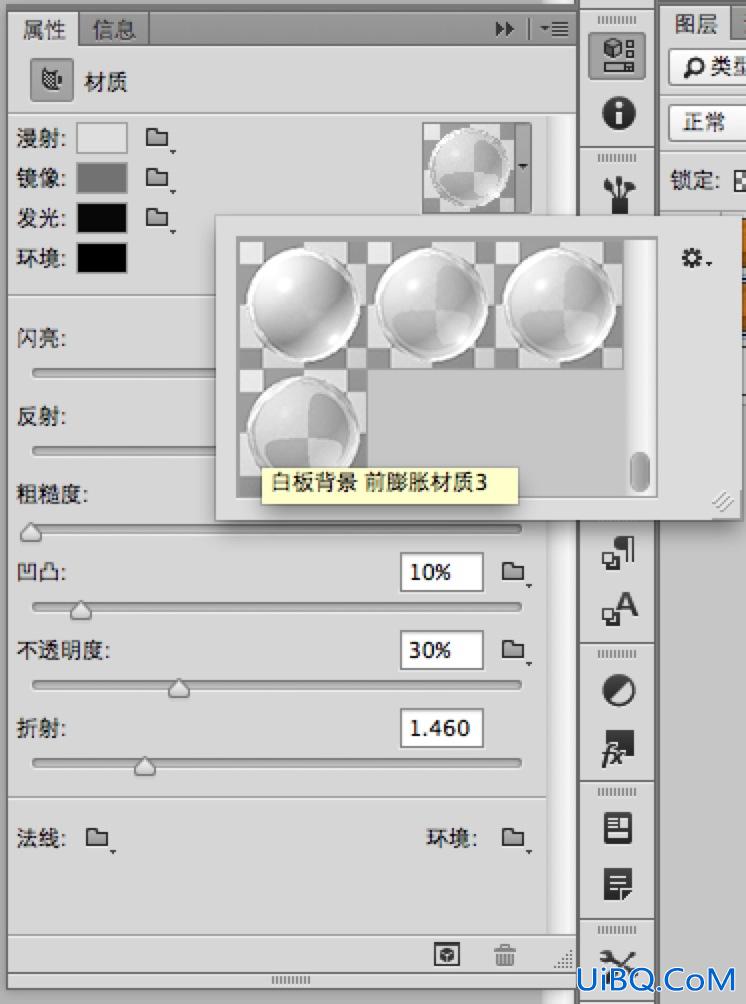
27,然后删除漫射纹理,并使用下面的值。
漫射颜色#DFDFDF,镜像为#727272,发光#080808,环境#000000。
闪亮等数值参考下图

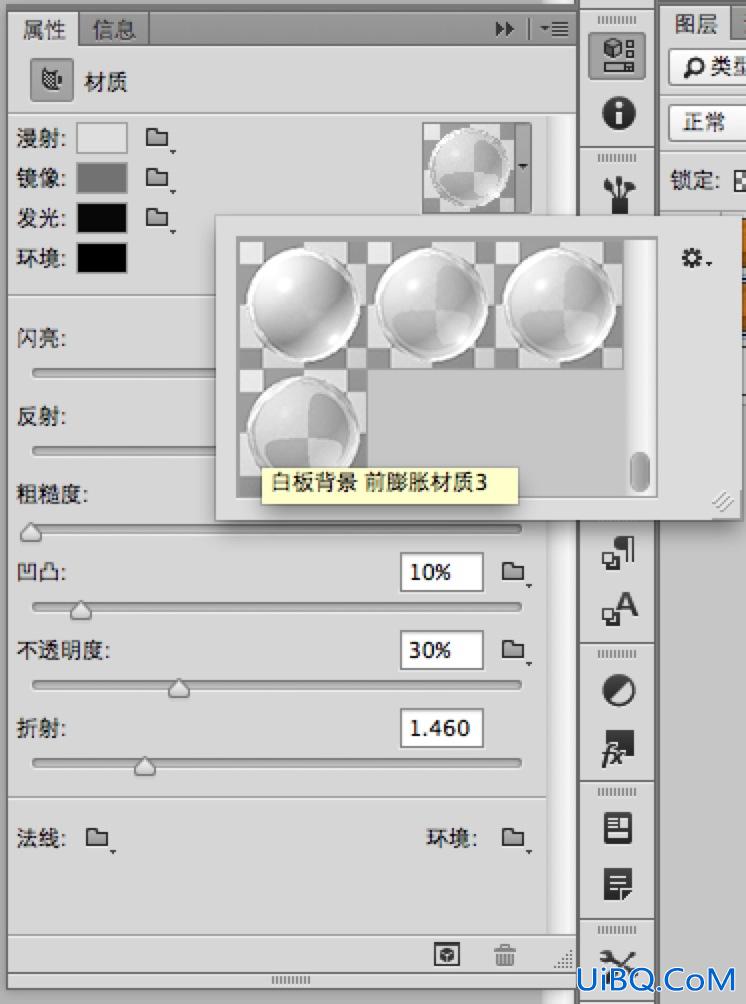
28,如图,新建材质并保存

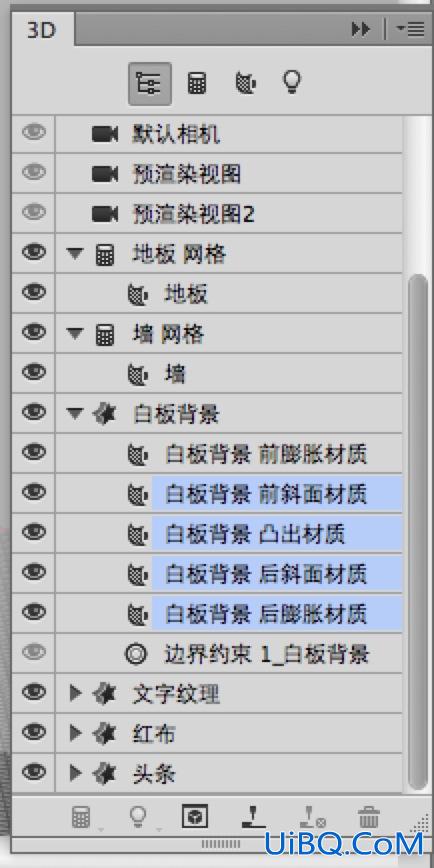
29,回到3D面板,选择其余材质,双击前面的小图标

30,如图,在最下方会看到你刚才储存的材质,点击即可应用上

25,此时,你可以在3D窗口看到预渲染视图了,不管你怎么调整视图,点击预渲染视图即可回到预设好的角度,方便临时切换视图

26,双击白板背景前膨胀材质前面的图标

27,然后删除漫射纹理,并使用下面的值。
漫射颜色#DFDFDF,镜像为#727272,发光#080808,环境#000000。
闪亮等数值参考下图

28,如图,新建材质并保存

29,回到3D面板,选择其余材质,双击前面的小图标

30,如图,在最下方会看到你刚才储存的材质,点击即可应用上

上一篇:PS打造抽象的扭曲之轮
ps cc制作文件夹图标:下一篇
精彩评论