STEP 5 大结局:镜头光晕
这部分的颜色是要随着整体效果不断调整的,以实际情况为准。


用径向渐变修正一下内部的对比度

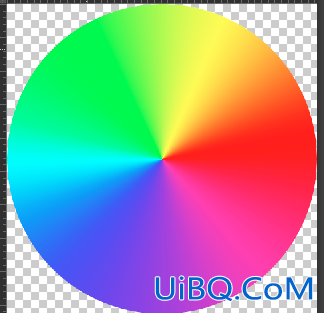
「叠加」上一层这样的彩虹渐变(颜色可以根据效果适当调整)
要稍微加上10px~20px的模糊,让中间没有那么锐利。

在中间叠一层白色的圆,比彩圈要小,加一些羽化,让边缘不那么明显。


加右下角的反光,这一层是在彩虹渐变的下面。
我分了三层做。
最下面一层是不透明度10%左右的白色。
中间一层是无填充,用内阴影把右下角提亮。
最上面一层是用白色填充的形状加羽化,局部提亮。


按原图,用形状和羽化做出所有反光光斑,偶尔还会用无填充的内发光来提升效果。
图层位置见上上图。

然后按照原图效果,把需要增强的的光斑用白色形状优艾设计网_PS技巧教程增强。


用黑色加镜头光晕增强效果。
我加了两层,用矢量蒙版控制效果。

嫌效果不够,我又画了些圆来增强。

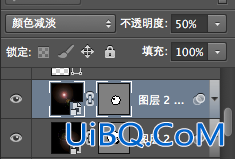
最后加一层薄薄的云彩,颜色减淡,不透明度10%,让镜头的反光稍微复杂一点

最后加上文字(可以用Ai的路径文字,加内阴影得到。当然我是扣出来的……),画上阴影。大功告成~








 加载中,请稍侯......
加载中,请稍侯......
精彩评论