但是,我们希望将“发动机中”图层的可见部分内作画。因此,我们必须从这种主动的选择里排除某些部分。您可以从选择按Shift(添加)或ALT(减)加或减的地区。在这里,我们希望减小“发动机中”的活动选区。选择图层“发动机中”,然后选择椭圆选框工具。再按Alt键并拖动选择覆盖的“发动机中&rdqu优艾设计网_Photoshop技巧教程实例o;选区的上部。

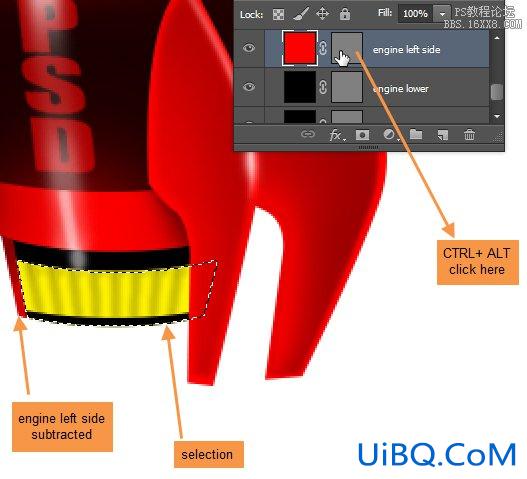
然后ctrl+ Alt点击“引擎左侧”形状图层的蒙版缩览图。

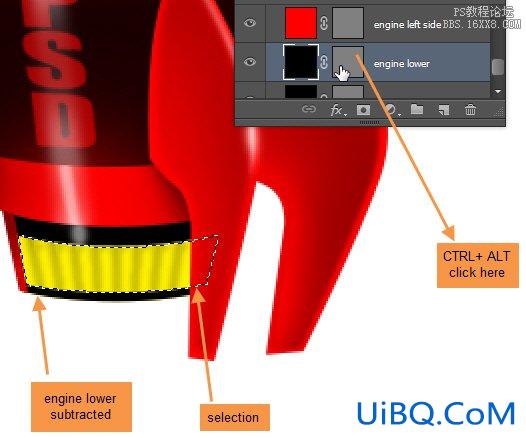
接下来控制+ Alt点击“引擎下”形状图层的蒙版缩览图。

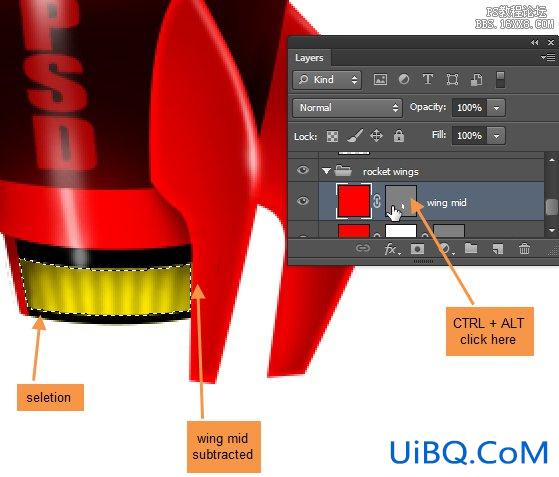
接下来控制+ Alt点击“翼中间”形状图层的蒙版缩览图。

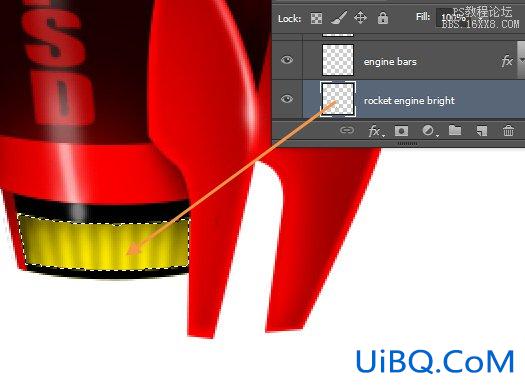
所以才有“发动机中”的可见区域被选中。现在在“发动机条”图层下面的“阴影”组中创建一个名为“火箭发动机亮点”的图层。在中间区域用颜色为RGB(253,232,0)的笔刷进行涂抹,在顶部和侧边缘以RGB (74,61,0)的颜色进行涂抹。我们的目标是创造一个明亮的中下部分和黑暗的边。看看下面的图 。

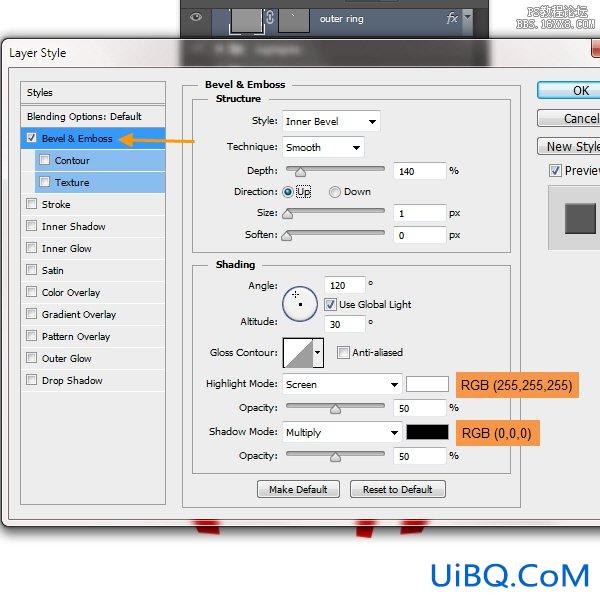
63、 现在是时候开始制作火箭的驾驶舱部分。好消息是,驾驶舱是最容易的部分。主要是我们将使用图层样式,然后一点点手动调节。我们将开始与“外环outer ring”层。双击“外环outer ring”图层,打开图层样式。首先,是斜面和浮雕设置。

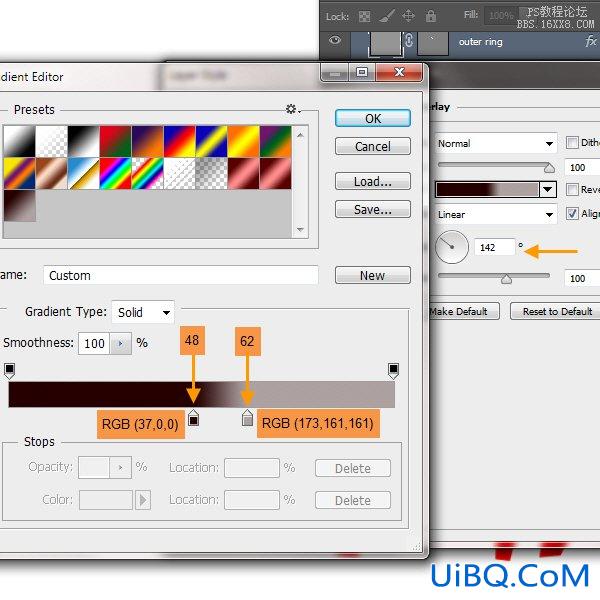
渐变叠加设置。单击渐变栏右侧,打开渐变编辑器。

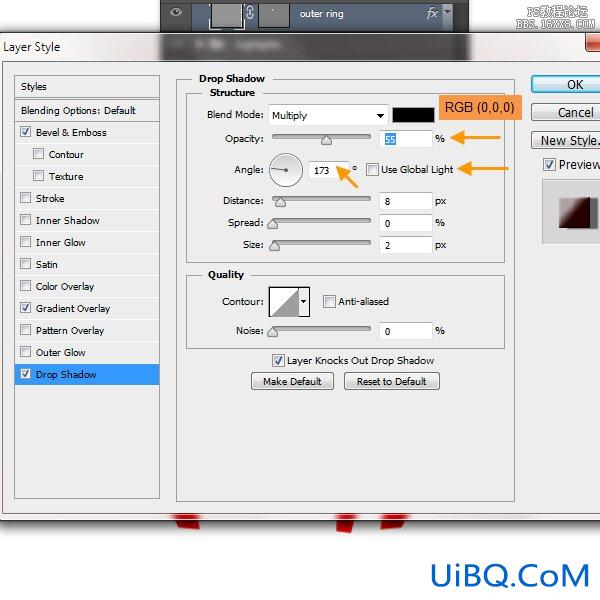
阴影设置。这样就完成了外环。

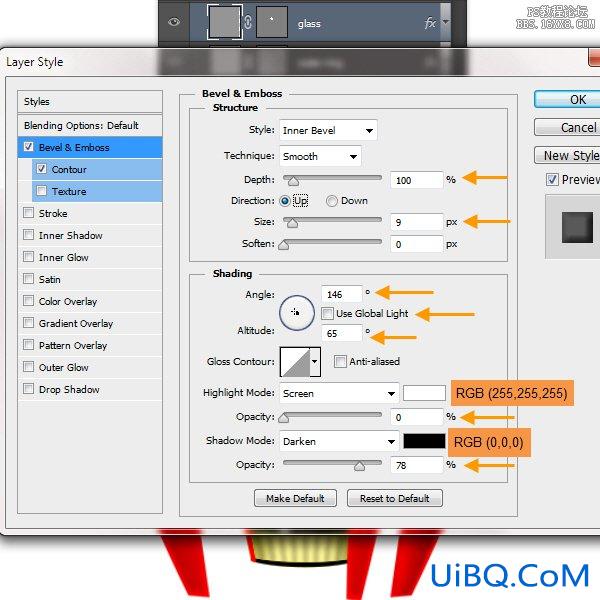
64、 接下来是“玻璃”层。这里是斜面和浮雕设置。

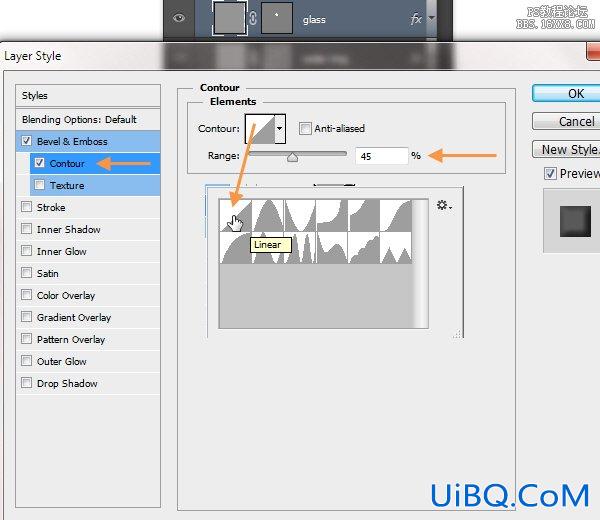
斜面和浮雕等高线设置。点击缩略图除了轮廓文本打开轮廓拾取器,选择线性。

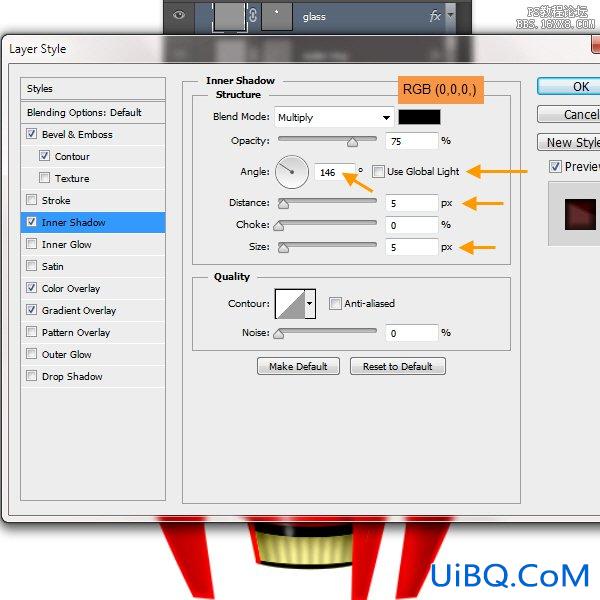
内阴影设置。

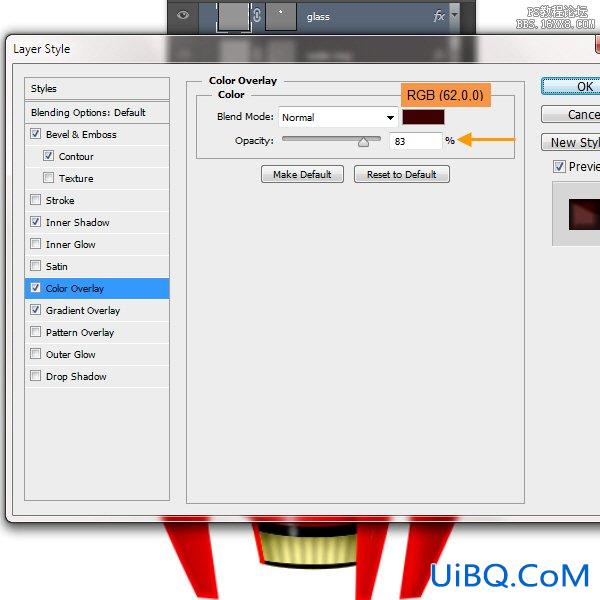
颜色叠加设置。

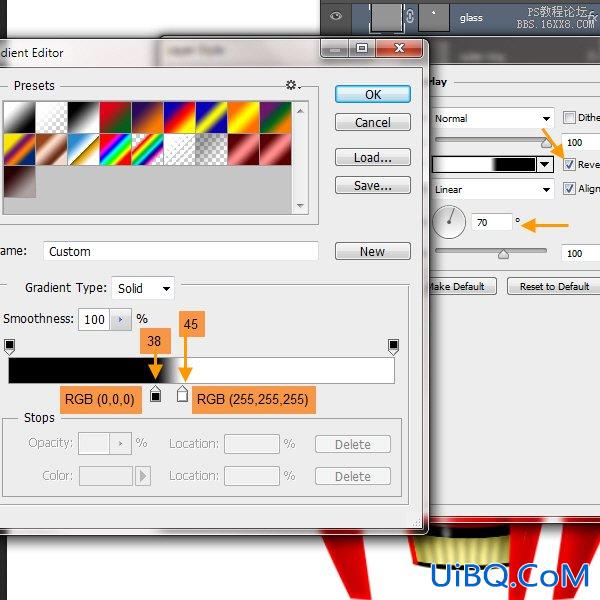
渐变叠加设置。这样就完成了玻璃。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论