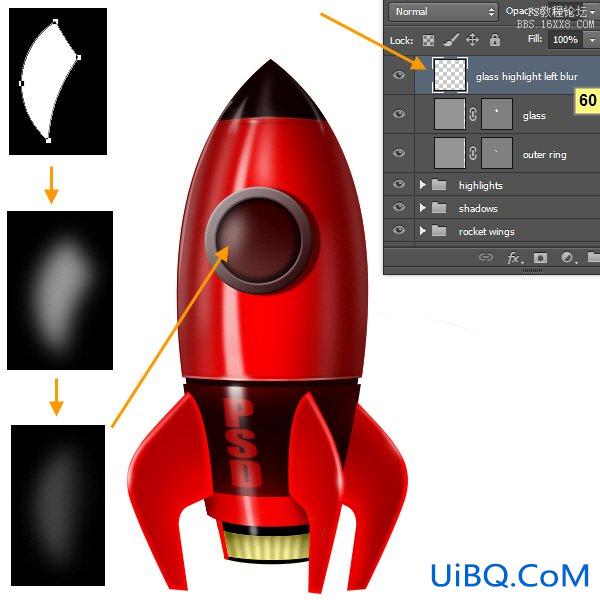
65、我们将在“驾优艾设计网_Photoshop技巧教程驶舱”组中保留有关的驾驶舱图层。所以,在“玻璃”图层上新建一个名为“玻璃亮点左模糊”的形状图层。这将填充一个白色(RGB255,255,255)的月牙形状。然后栅格化,应用高斯模糊,并最终选择一个柔软的橡皮擦以50%的不透明度来擦除和混合某些部分。没必要在这里创建蒙版,这里将不需要做任何编辑。除非你愿意,你可以创建亮点造型和低不透明度的软白刷刷它。

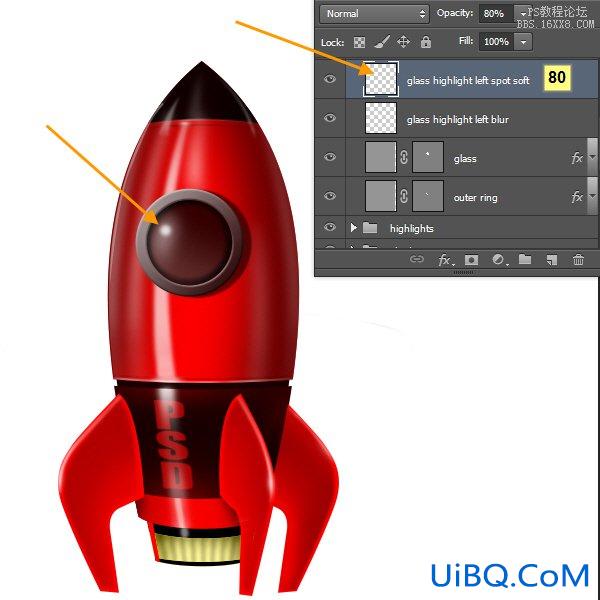
66、在“玻璃亮点左模糊”层上面创建一个名为“玻璃亮点左软白点”的图层。选择一个小半径的柔软的白色笔刷然后涂抹顶部的模糊形状。降低图层不透明度为80%。检查屏幕截图,以供参考。

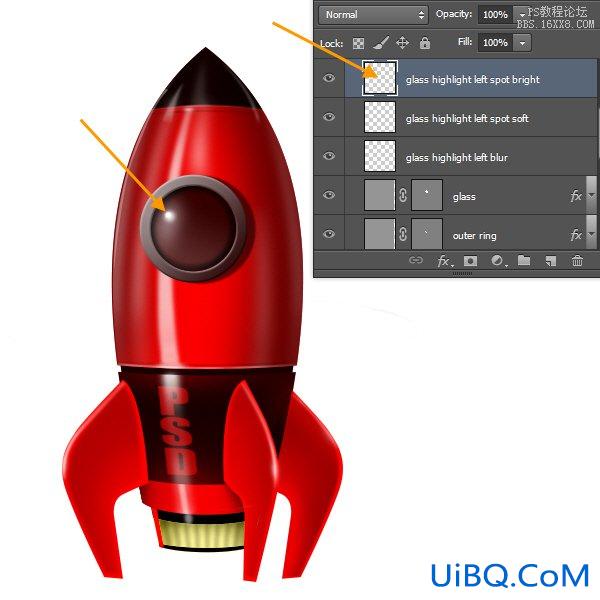
67、 现在,在上一图层的上面创建新图层,名字为“玻璃左亮点”。改变你的画笔大小比之前的软白点大小。硬度应为50 – 70%,而不是0%。然后,创建最亮的一个玻璃亮点。下面是截图。

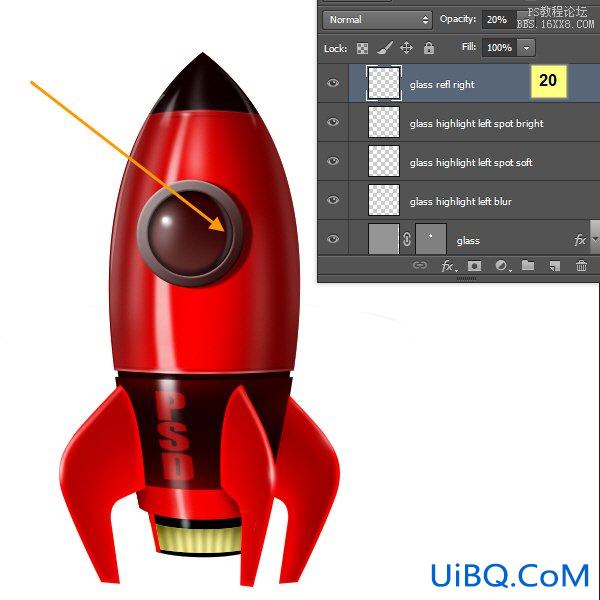
68、现在来看玻璃。
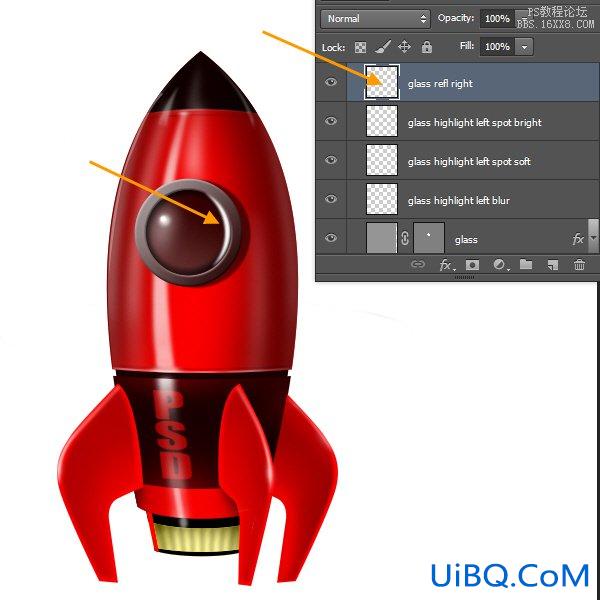
右侧的外圈的内部应具有在右侧的玻璃的反射。首先按住ctrl点击“玻璃”图层来选中,然后在“玻璃左亮点”的上面创建一个名叫“glass refl right”的图层。然后按“D”键来切换前景色和背景色为默认的黑色和白色。
现在按“X”来使白色作为你的前景色,填充选区与Alt +退格键。因此,我们现在有一个白色的圆圈。再次按住ctrl点击“glass refl right”图层以选择。通过点击和拖动任何一个角落手柄扩大选择。你也可以在拖动鼠标的时候按住SHIFT和ALT来限制形状。按Enter键应用选择。现在稍微按下左箭头键来移动选区。使用移动工具(V),然后按del删除左侧。然后我们就完成了月牙的形状。

应用2个像素的高斯模糊然后降低该层的不透明度为20%。玻璃反射完成。

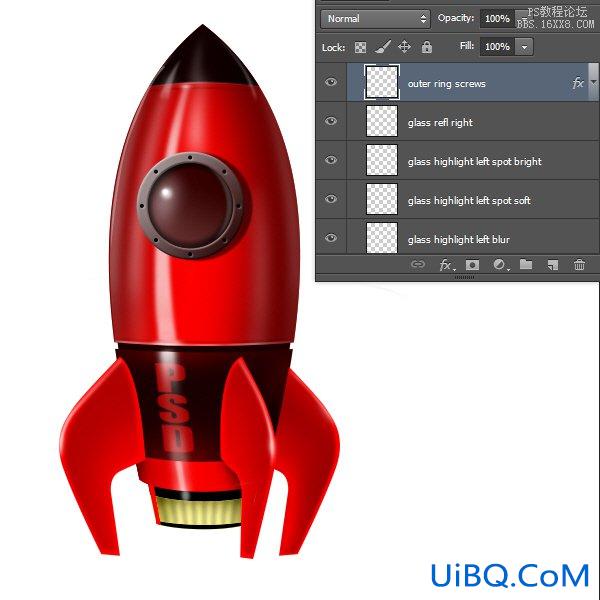
69、 下一步,我们将创建一系列的外圈螺钉。
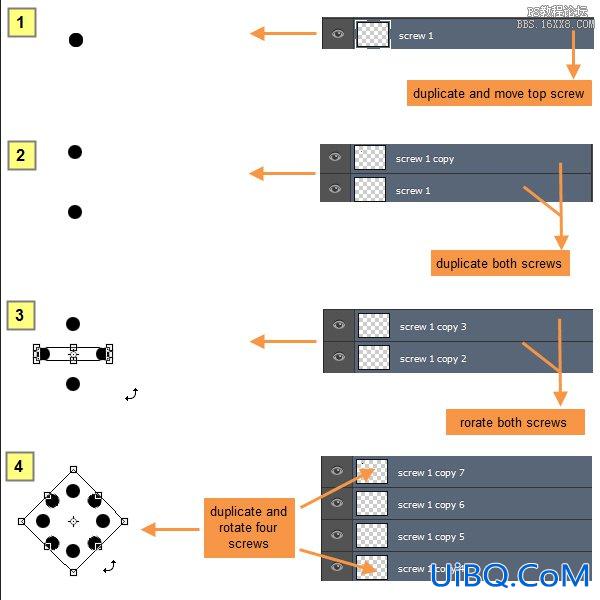
在“glass reflex right”上方新建一个图层。选择椭圆选框工具(M),按住shift来拖动以完成一个标准的圆。然后用黑色填充,再按Ctrl+ D取消选择。把圆圈放在外环的中间。然后复制此层并在外圈的下部同样放置新圆圈。
然后按住Shift键单击以选中螺旋层,再一起复制这两层。现在,按Ctrl+ T,而这两个复制的图层仍处于选中状态。然后右击边框盒子再旋转。在旋转的同时按住SHIFT可以逐渐地旋转45度。现在我们有四个螺丝层。全部选中,然后复制。四个新复制的图层仍处于选中状态,通过旋转移位旋转45度。然后我们就拥有了一个完美的圆螺丝。

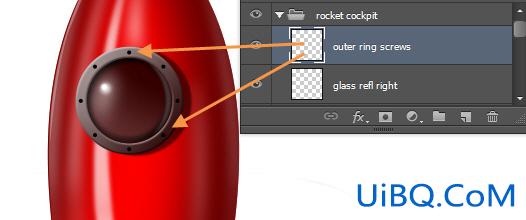
选择并合并所有层,并重新命名合并后的图层为“outer ring screws”

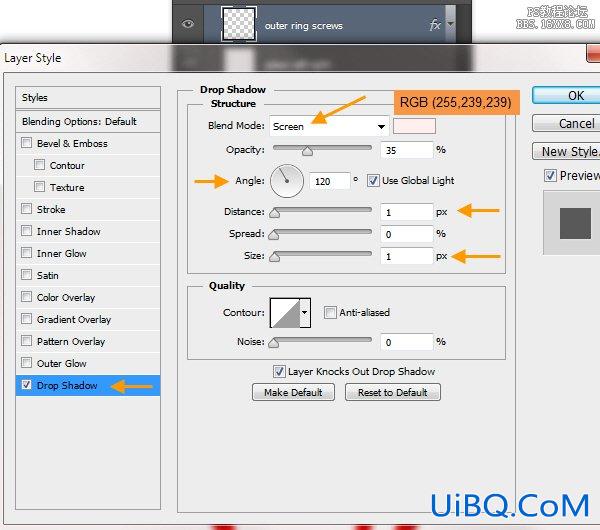
70、右键点击“外圈螺钉”图层,打开图层样式窗口。应用下面的阴影设置:


71、 双击背景图层,并在接下来的新图层窗口中键入“BG GRD”。

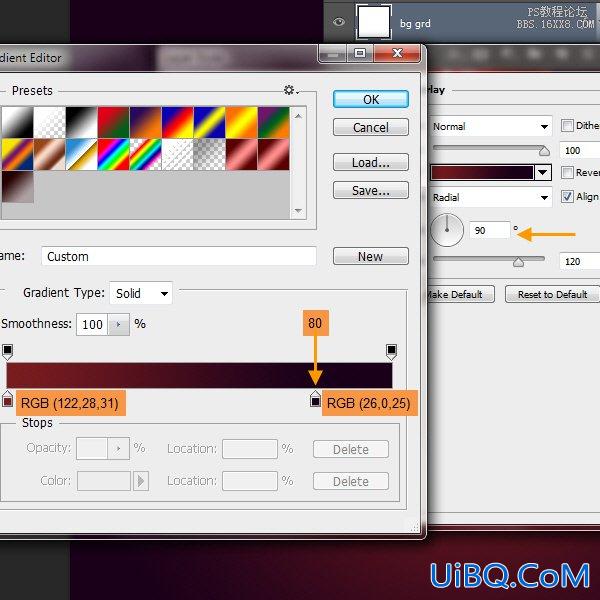
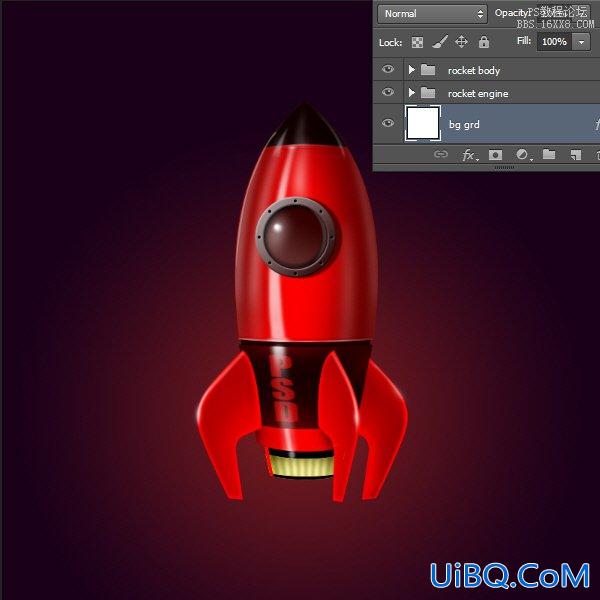
然后应用渐变叠加设置。










 加载中,请稍侯......
加载中,请稍侯......
精彩评论