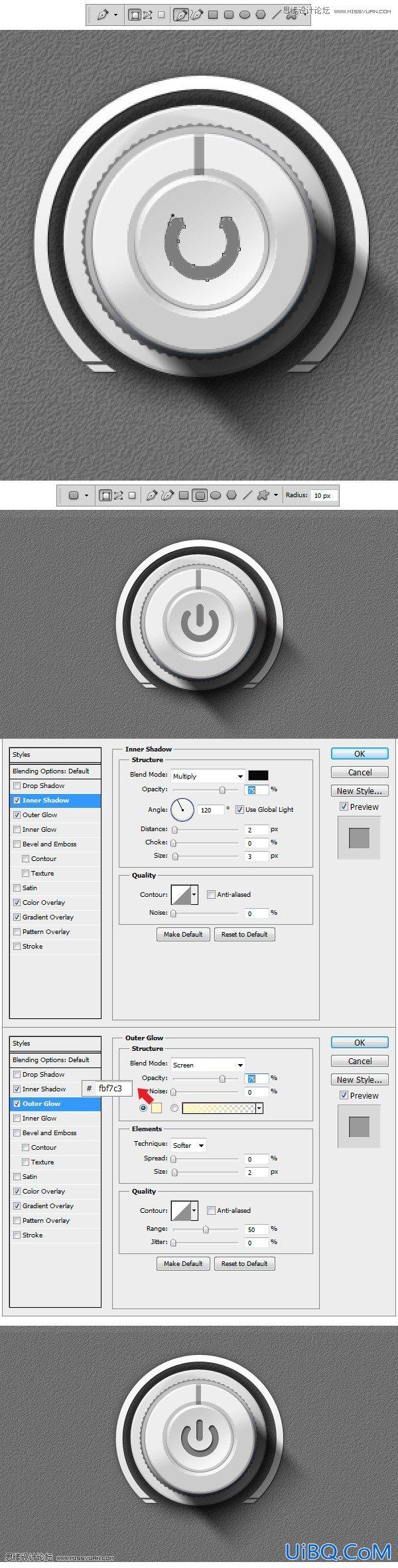
16、使用白色画笔#ffffff做出如下效果,并转换为剪切蒙版

17、接下来做电源的标志,使用钢笔工具勾出如下的形状,填充#7c7c7a颜色,使用圆角矩形工具,半径为10,做出如下形状,为两个选区增加以下图层样式
内阴影:正片叠底,不透明度75,
外发光:滤色,不透明度75,颜色#fbf7c3,方法柔和

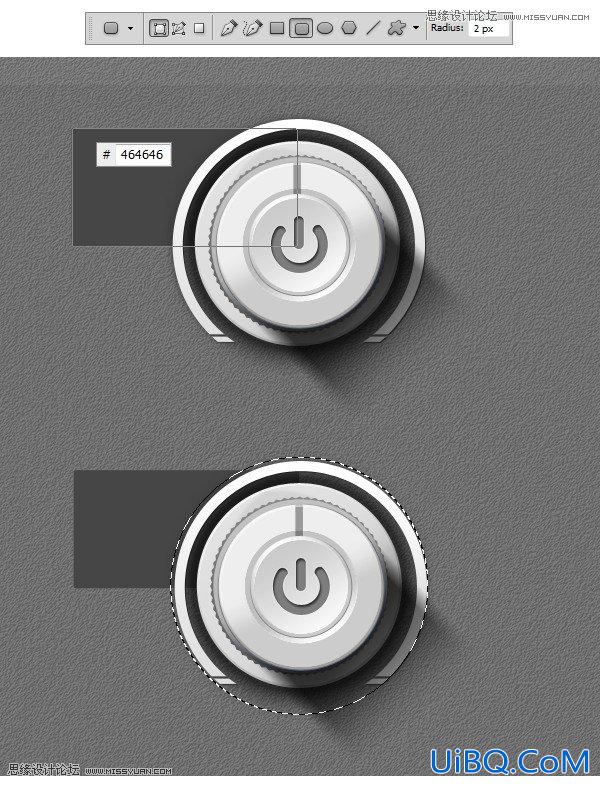
18、关闭按钮组,创建另一个按钮,置于图层下方,命名为左上角键,使用圆角矩形工具,半径为2像素,形状如下,使用椭圆工具M进行选择,2-3像素,半径大于按钮,右击鼠标选择反选,为底部的按钮图层增加一个蒙版,基础到此已完成。

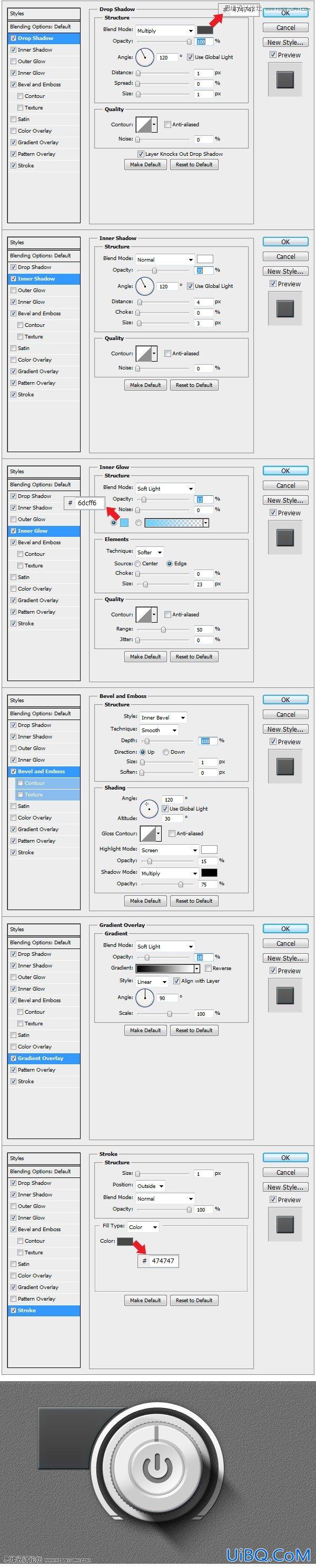
19、为图层按钮形状增加一下图层样式
投影:正片叠底,颜色#474747
内阴影:正常,不透明度33
内发光:柔光,不透明度12,颜色#6dcff6
斜面与浮雕:内斜面,平滑,高光滤色,阴影正片叠底
渐变叠加:柔光
描边:外边缘,正常,颜色#474747

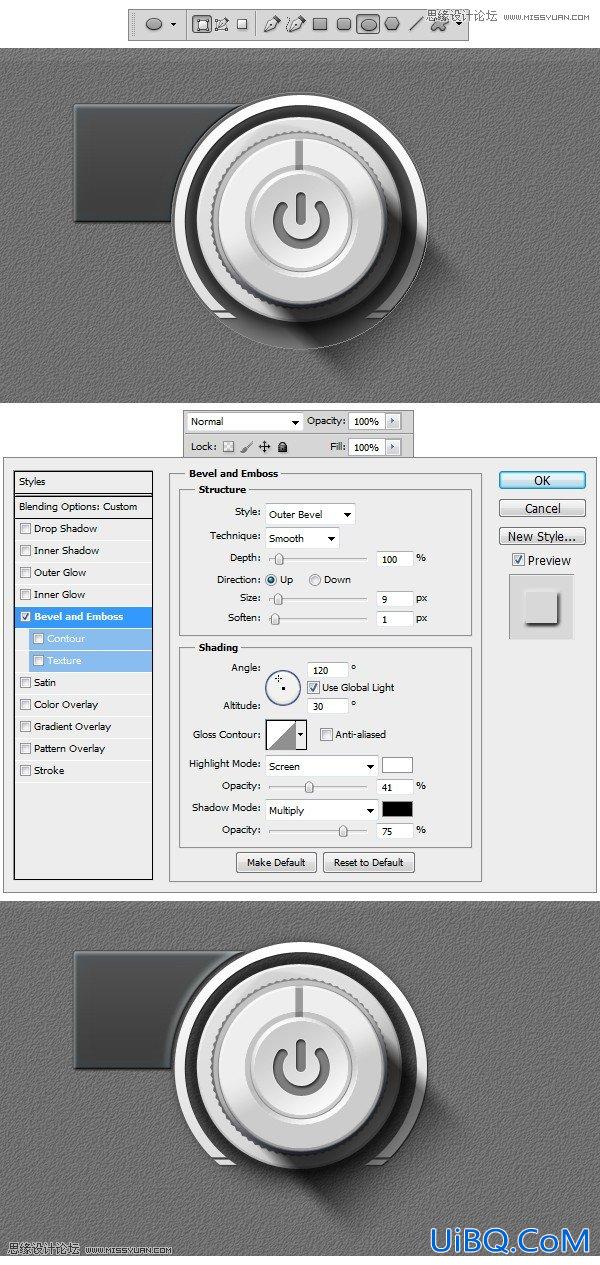
20、使用椭圆工具做出图示形状,应用图层样式并转换优艾设计网_PS技巧教程实例成剪切蒙版层,这个斜角内的按钮就会显示

21、添加文字,使用横排文字工具,大小设置为10像素,字体为Arial.文字如下图,应用以下图层样式









 加载中,请稍侯......
加载中,请稍侯......
精彩评论