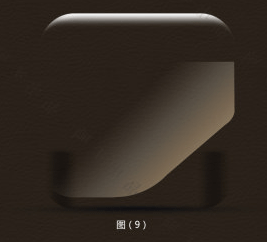
第九步:这一步开始做正数第一张纸的折角,先用钢笔工具勾出折角的形状,然后复制一层适当放大一点,并稍微移动一下位置,做个错位,这是为了制作出纸张的厚度。
第十部,底下那层折角是纯优艾设计网_Photoshop技巧白色的,上面那层的图层样式见附件(折角 图层)。














 加载中,请稍侯......
加载中,请稍侯......
精彩评论