继上次《ps鼠绘一个杯子 http://www.uibq.com/photoshop/jiaocheng/2015/136389.html》教程分享之后,获得不少网友支持,同时让自己学到许多,谢谢网友给的滤镜使用小技巧:使用滤镜前,把图层转为智能对象,这样后
继上次《ps鼠绘一个杯子 http://www.uibq.com/photoshop/jiaocheng/2015/136389.html》教程分享之后,获得不少网友支持,同时让自己学到许多,谢谢网友给的滤镜使用小技巧:使用滤镜前,把图层转为智能对象,这样后面可方便更改滤镜参数。
这招贼棒,找到了分享教程之乐,难掩心里的兴奋,继续与大家
优艾设计网_Photoshop技巧教程实例分享,一枚手机主题桌面写实图标。有网友问,做拟物图标有什么技巧呢?非得找一技巧的话,那就是多做多想。
本教程,设计工作量较少,从视觉上拆分为三部分。前两部分详细图解设计过程的技巧及步骤。最后一部分主要用文字描述设计过程及图解分析视觉原理。希望大家尝试不同方法,万一实现了呢?
别忘了源文件下载哦~~链接:http://pan.baidu.com/s/1i3Dv4QL 密码:r5sw
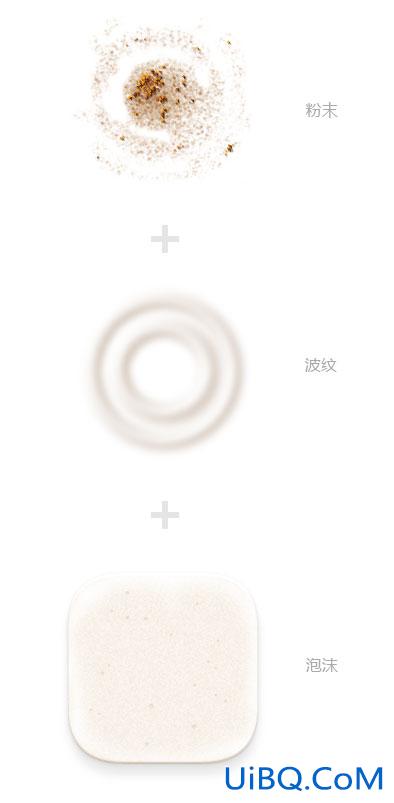
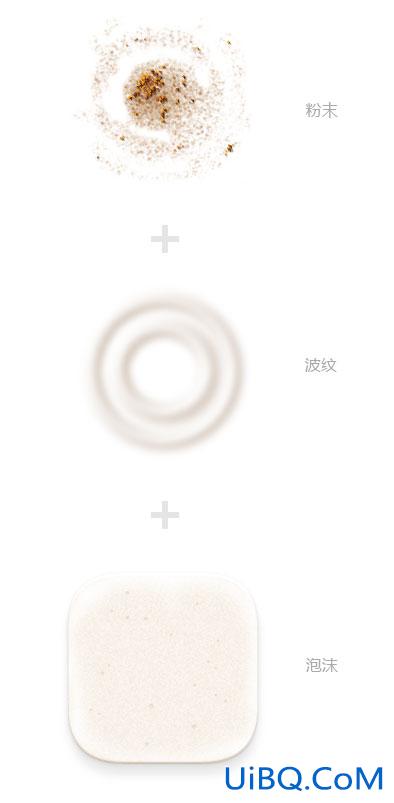
效果:

解剖:

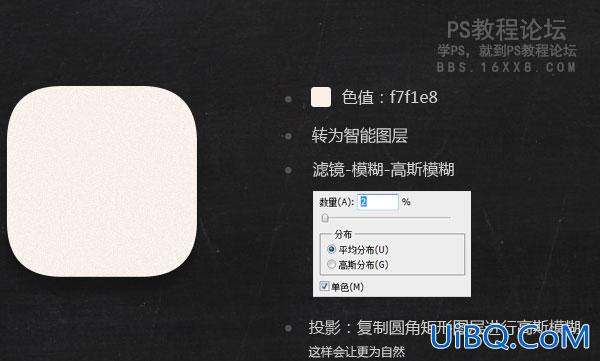
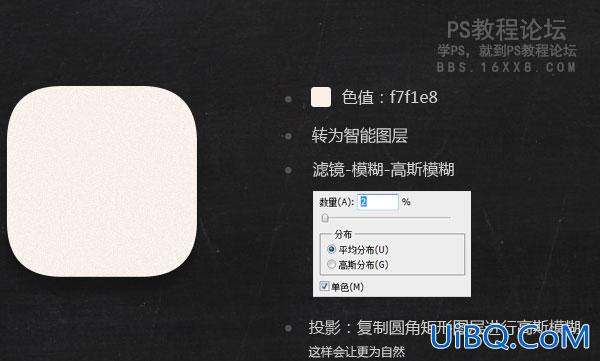
1:泡沫制作




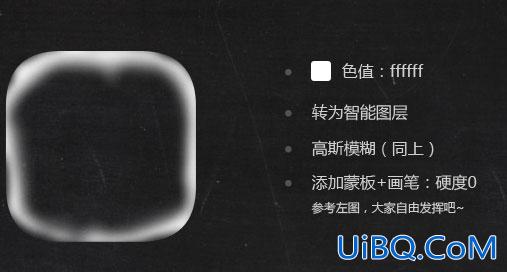
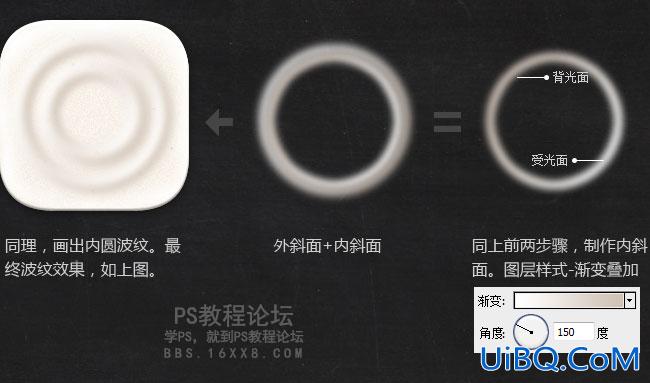
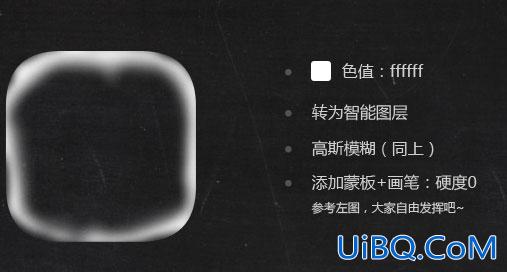
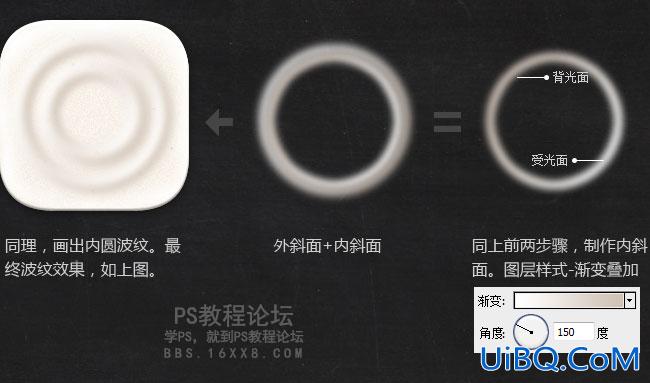
2、波纹制作


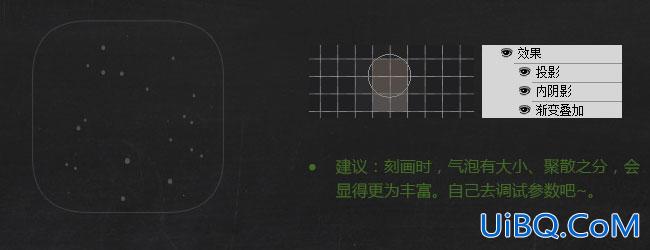
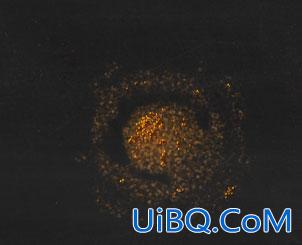
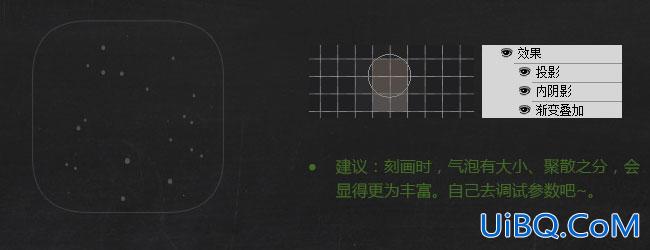
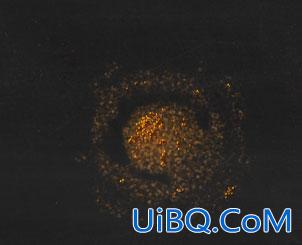
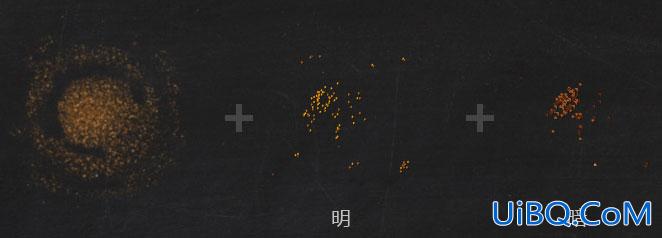
3、粉末制作


看似麻烦,其实不难
新建空白图层,使用画笔(上面提供的源文件里已经有了)去刻画。复制三层,各图层添加图层样式 》颜色叠加。从下至上,颜色越上越亮,再整合三张图在同一图层文件夹,添加图层蒙版,用画笔(圆头,硬度0)根据波纹画出形状。如上图。
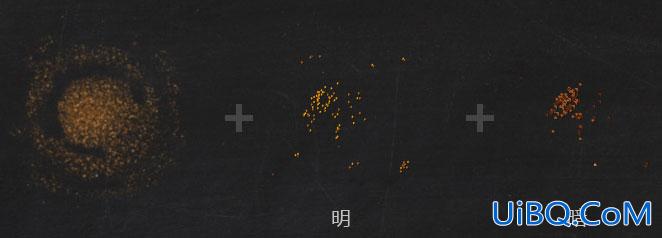
使用钢笔工具,画出不规则多边形,如下图。建议画7、8个不同的多边形,添加图标样式 》 投影+颜色添加(明暗交错);以上两步,是关键细节处理,会让其显得更为丰富及立体感。然后复制图层,根据波纹进行拼凑。以上分开两图展示,目的更好讲解粉末制作的明暗关系,刻画作过程中,大家可自由调整。

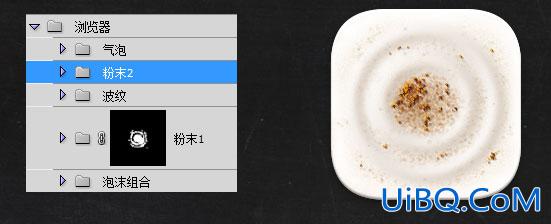
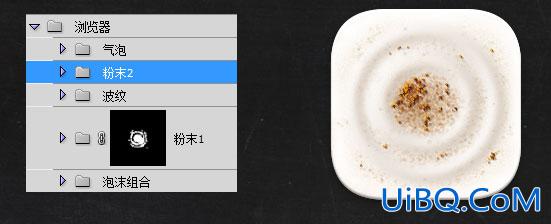
最后调整了一下图层顺序,最终效果如下:





















 加载中,请稍侯......
加载中,请稍侯......
精彩评论