友情提示,CTRL+ALT+SHIFT+T是个好东西,什么东西呢?再次变换。它会累积上一次CTRL+T的效果,通俗说就是重复上一次CTRL+T的效果,并将得到的结果放在新的复制图层上。
当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
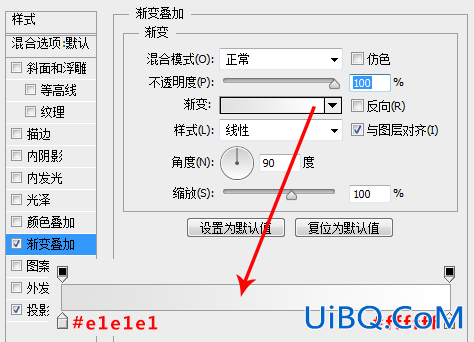
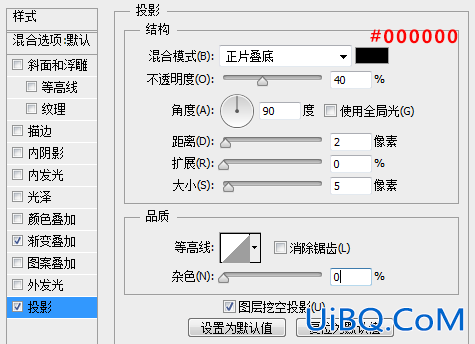
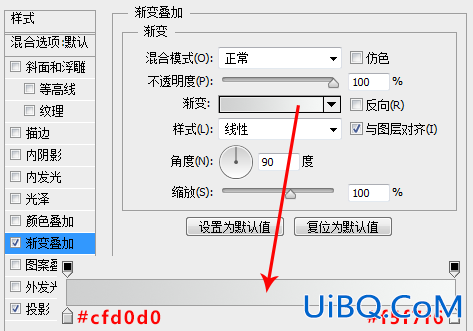
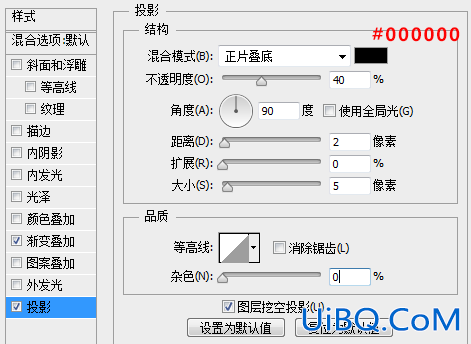
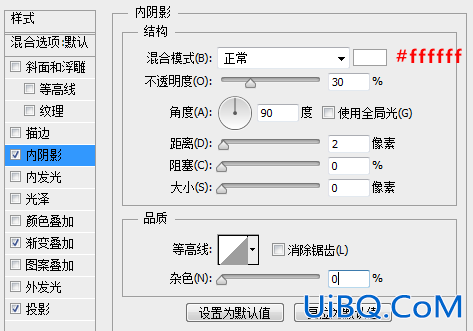
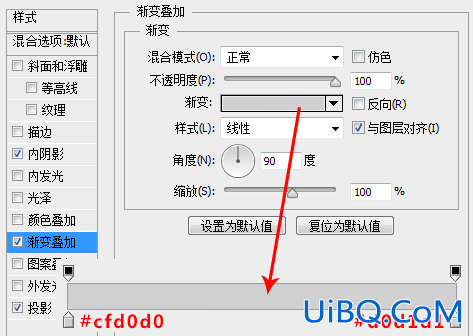
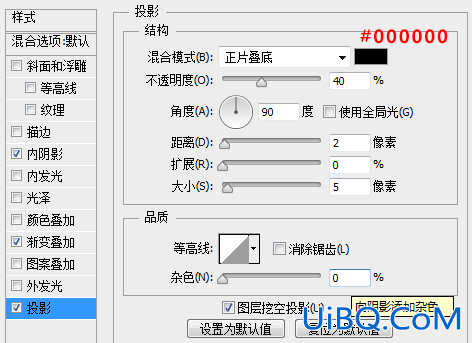
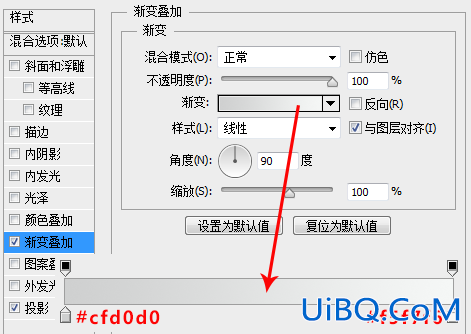
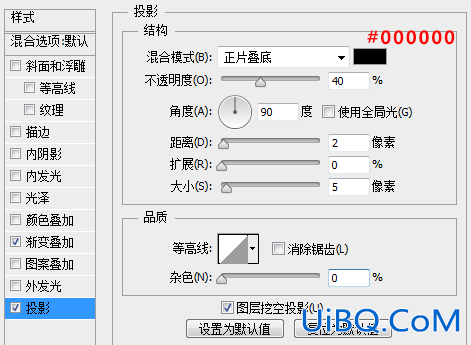
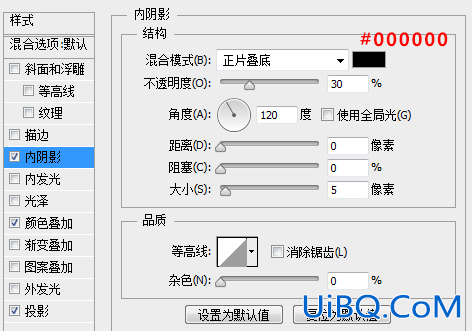
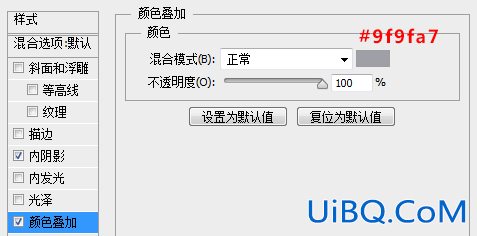
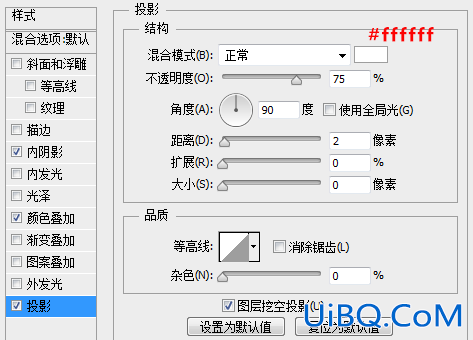
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:









四个按纽的图层样式都搞定了,来看看我们现在的效果。

按纽好了,下面我们来添加按纽上的按键图标。这个没什么技术含量,也就是用一些基本的形状来拼凑成我们的图标。

OK,图标有了,接下来要做的就是给图标设置图层样式。



五个图标的图层样式设置成一样就可以了,直接拷贝图层样式来粘贴。
优艾设计网_Photoshop技巧 到目前以为,我们得到如下效果:

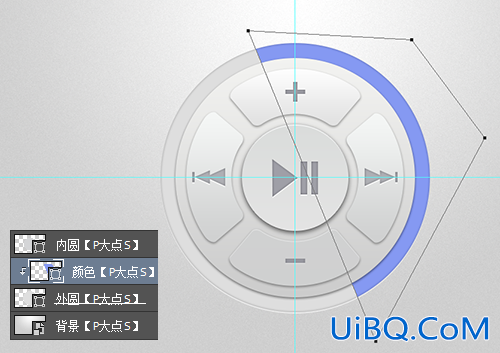
看上去,好像稍微单调了一些,我们来加个颜色。我想在最外面的圆环那里赋予它一点颜色,画一个类似进度条之类的东西。用钢笔画一个类似下图的形状,使其置于“外圆”图层与“内圆”图层中间,并创建剪贴蒙版,至于颜色的话,随你喜欢,我用的是浅蓝色。

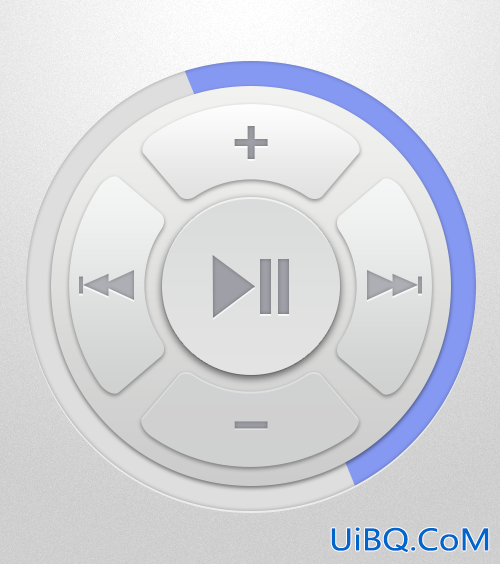
大功告成,是不是很简单呢。主要是图层样式的使用,图层样式的强大,没得说。最后,看看我们最后的成品。
你也来试一试吧。









 加载中,请稍侯......
加载中,请稍侯......
精彩评论