分享一个简单的banner制作教程,教程不难,都是一些基础应用,适合初学者学习。大家可以跟着教程一起做,做完记得交作业。
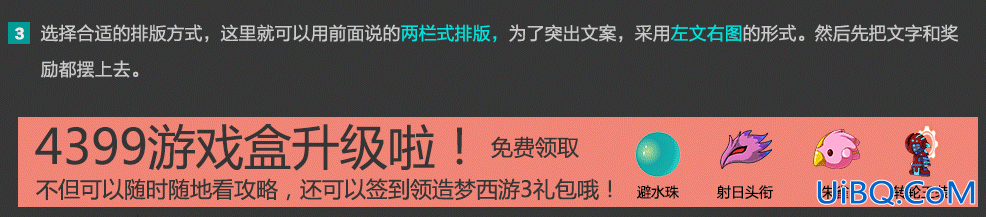
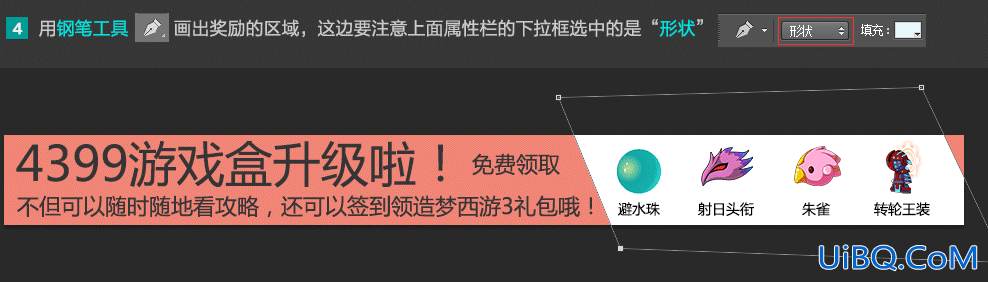
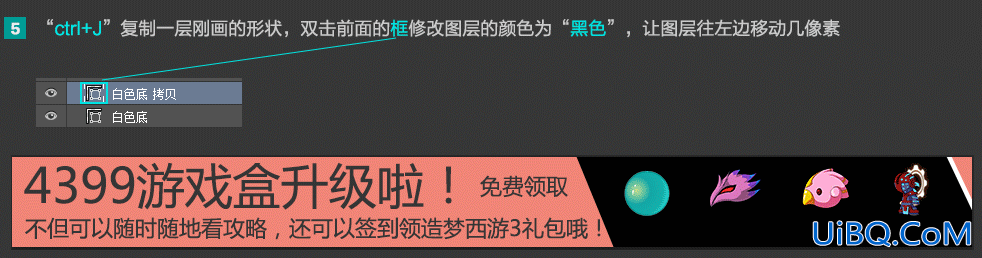
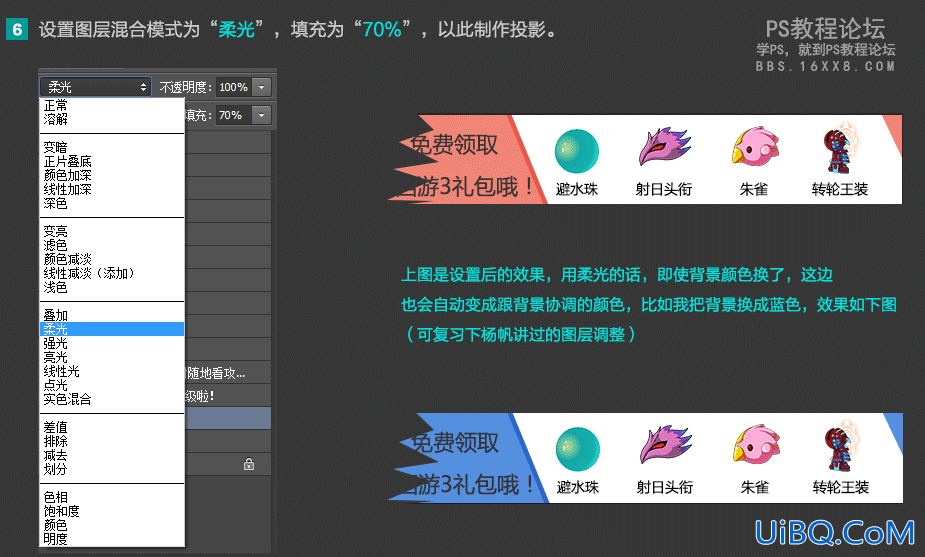
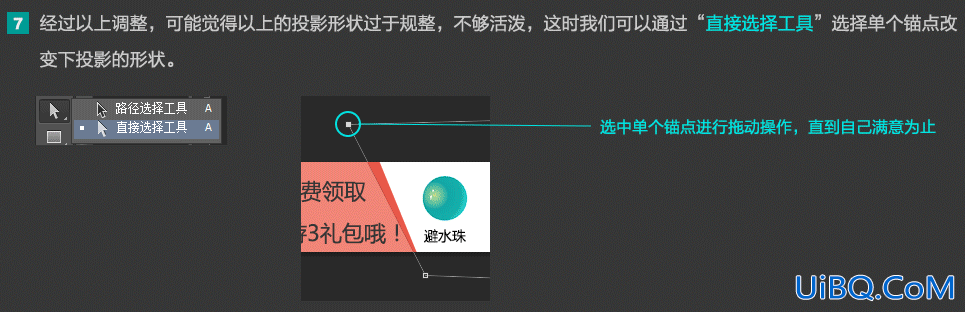
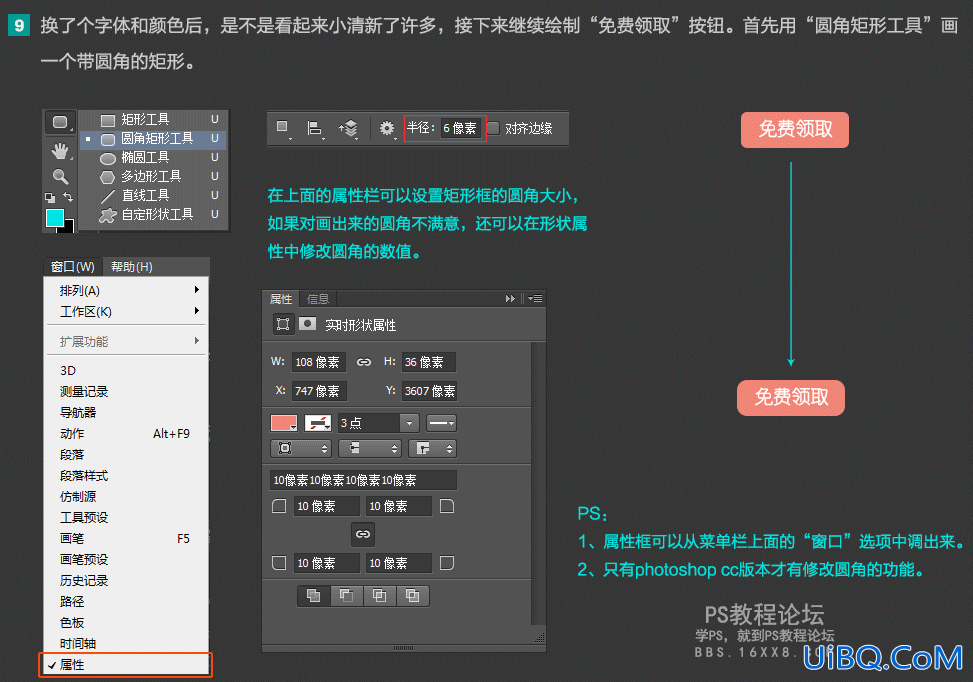
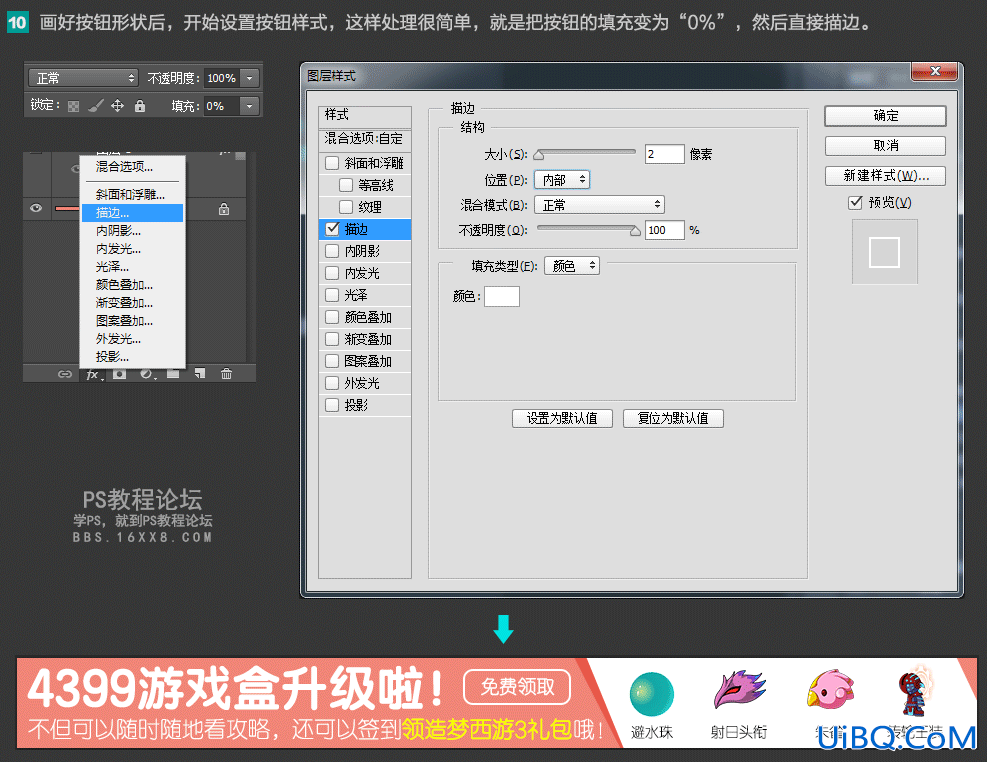
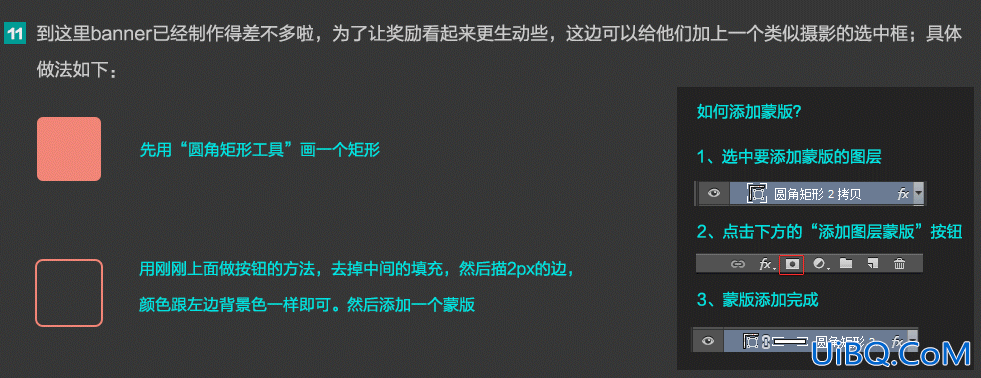
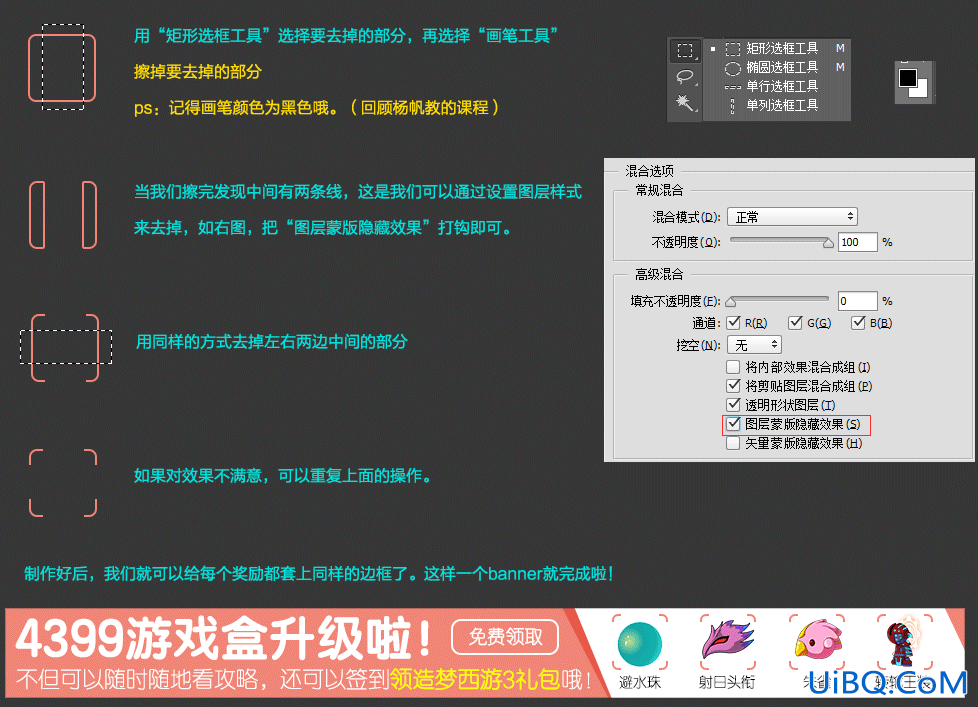
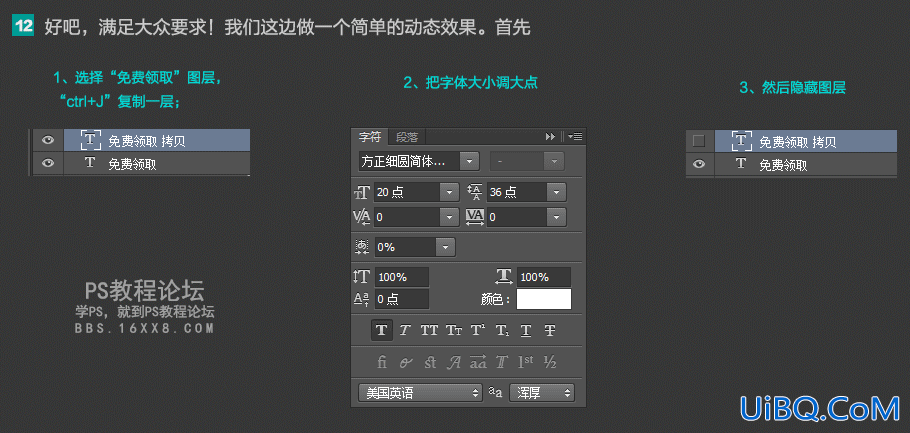
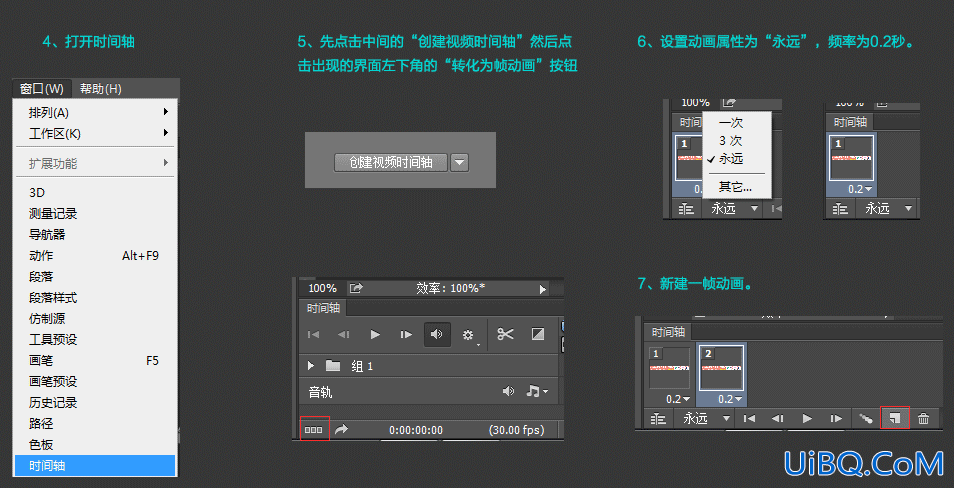
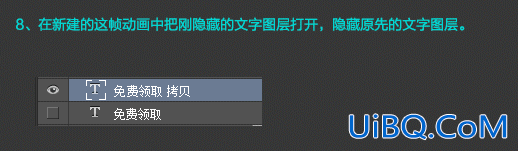
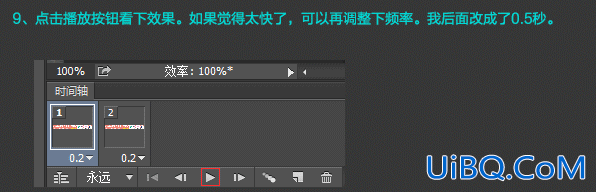
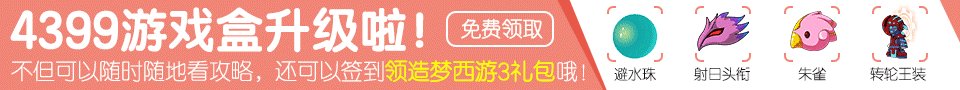
这是我整理的课后作优艾设计网_Photoshop自学技巧业制作的详细步骤,面向的是对photoshop有点了解但不太熟悉的编辑,所以教程写得很基础。例子虽然简单,不过初学者可以从中学到: 1、钢笔工具及矩形工具的简单实用 2、图层混合模式的简单了解 3、简单动态效果的制作 先看看效果:

















分享一个简单的banner制作教程,教程不难,都是一些基础应用,适合初学者学习。大家可以跟着教程一起做,做完记得交作业。
这是我整理的课后作优艾设计网_Photoshop自学技巧业制作的详细步骤,面向的是对photoshop有点了解但不太熟悉的编辑,所以教程写得很基础。例子虽然简单,不过初学者可以从中学到: 1、钢笔工具及矩形工具的简单实用 2、图层混合模式的简单了解 3、简单动态效果的制作 先看看效果:

















UI教程,ps设计应用程序图标:下一篇
精彩评论