
今天这枚图标教程难度不高,重点是图层样式的调整,效果分为底层、凹陷层、图形层和高光层,每一步都有@DearSalt 同学细致的过程讲述,非常适合练手
一、图形分解首先我们将整个图标分解开来,共有四部分组成,然后我们分层制作。

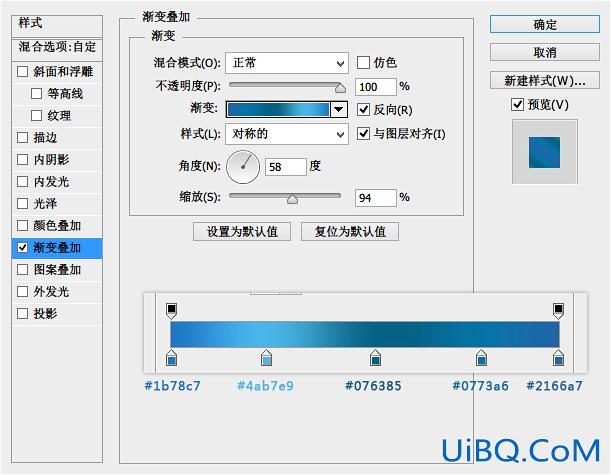
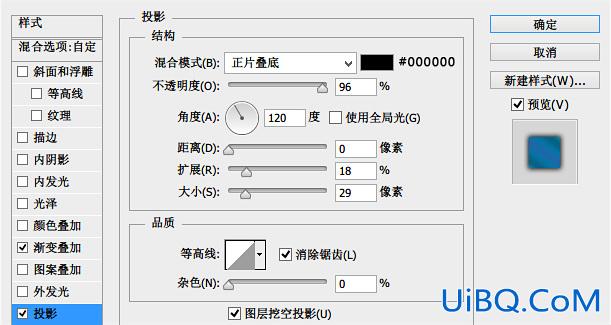
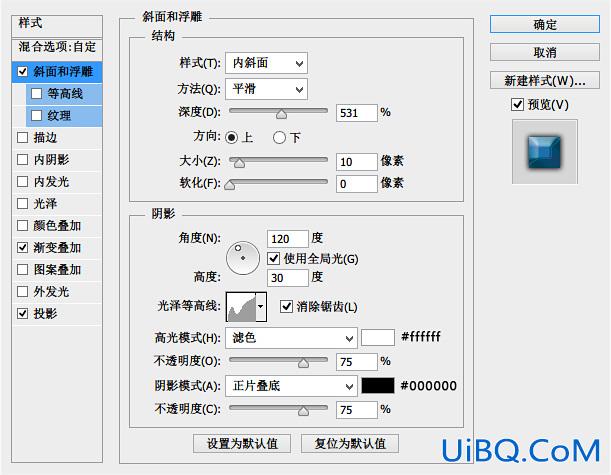
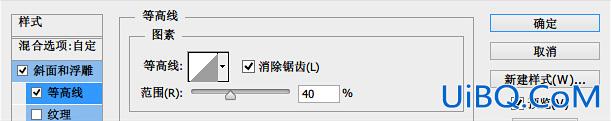
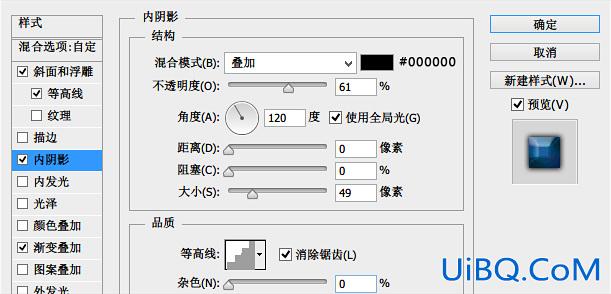
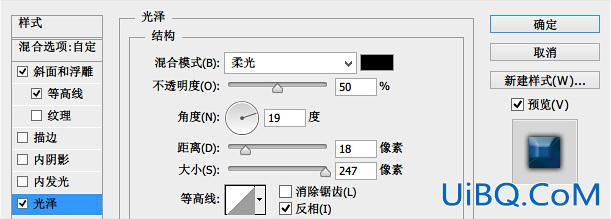
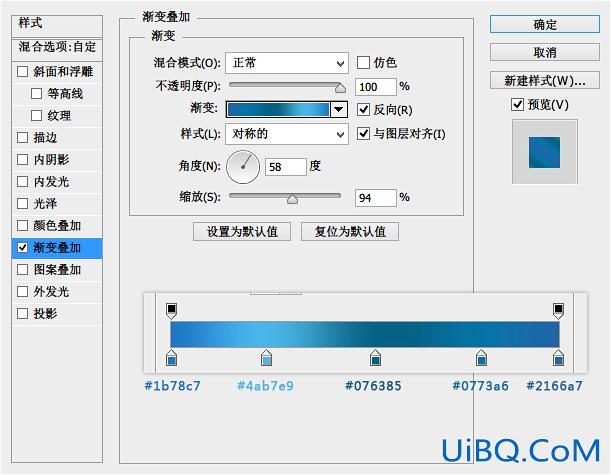
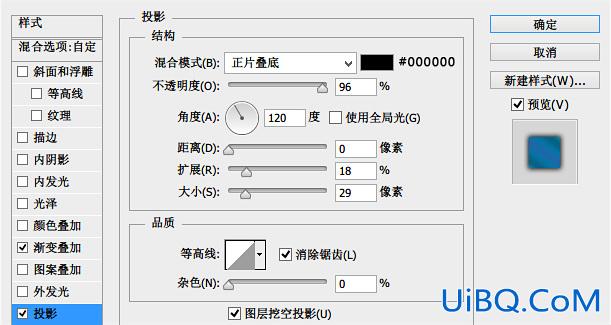
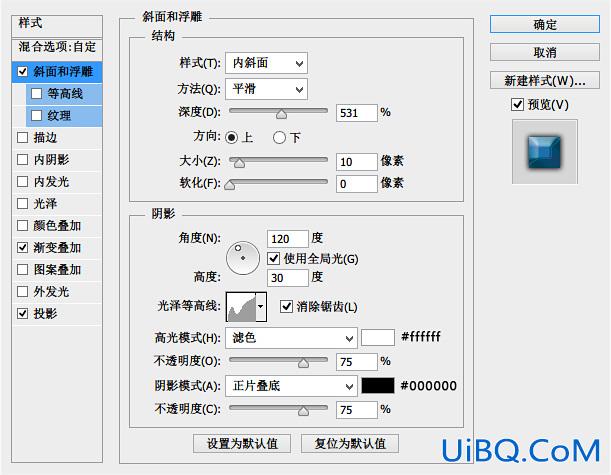
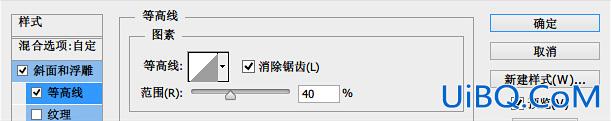
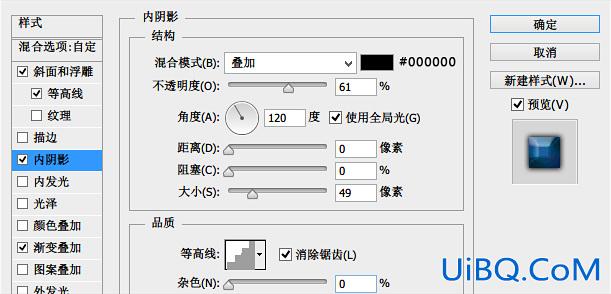
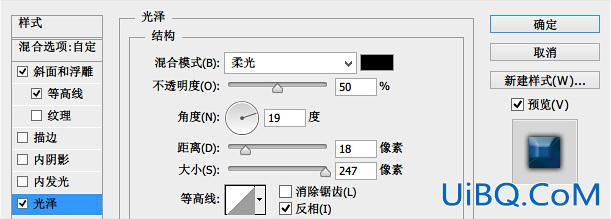
首先在画布上绘制一个圆角六边形,这个形状我是在AI中制作的,然后直接拖入到PS即可,图层样式已给出,仅供参考。注意:形状大小不同,对应的参数也会有所改动。







今天这枚图标教程难度不高,重点是图层样式的调整,效果分为底层、凹陷层、图形层和高光层,每一步都有@DearSalt 同学细致的过程讲述,非常适合练手
一、图形分解首先我们将整个图标分解开来,共有四部分组成,然后我们分层制作。

首先在画布上绘制一个圆角六边形,这个形状我是在AI中制作的,然后直接拖入到PS即可,图层样式已给出,仅供参考。注意:形状大小不同,对应的参数也会有所改动。






上一篇:UI教程,ps设计应用程序图标
ps制作飞溅光影效果:下一篇
精彩评论