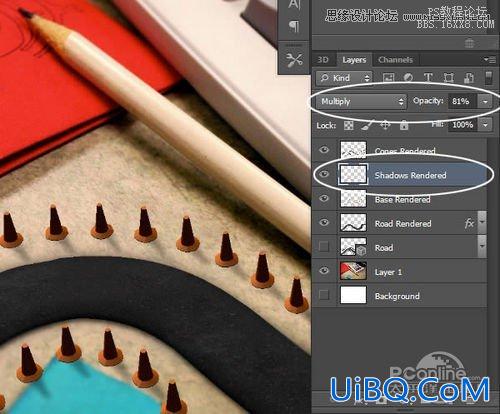
选择“Shadows Rendered”图层,选择“滤镜>模糊>高斯模糊”,设置半径为4像素,设置图层混合模式为正片叠底,不透明度设置为4%,设置如下图所示。

图71
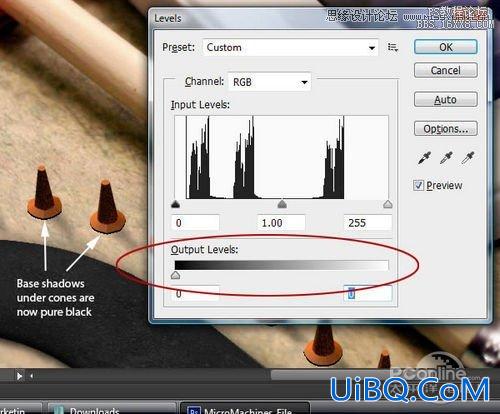
选择“Base Render”图层,将它移到底部,这样就能在路标下显示,然后调整图层色阶至全黑。效果如下图所示。

图72
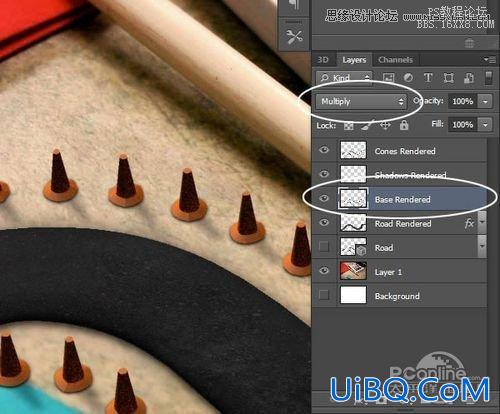
然后选择“滤镜>模糊>高斯模糊”,半径设置为1.7像素,混合模式设置为正片叠加。设置如下图所示。

图73
将“Base Rendered”图层复制,再一次高斯模糊,这次将半径设置5.5像素,混合模式设置为正片叠加,不透明度设置为55%.设置如下图所示。

图74
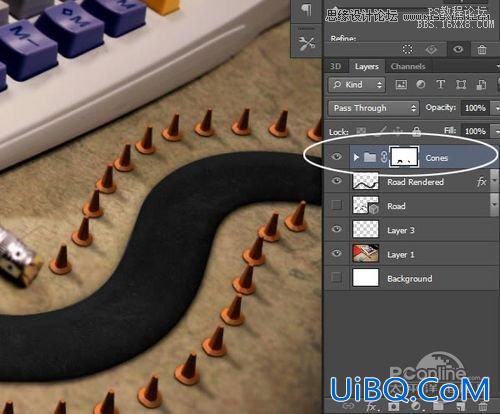
新建一个组,然后将全部图层拉进这个组里面,接着对这个组添加图层蒙版。

图75
利用图层蒙版将铅笔和蓝色橡皮擦上的路标隐藏掉。效果图下图所示。

图76
摆置好各个图层,将复合图层放置好。

图77
下面就是要将玩具汽车放到车道上啦!打开汽车素材,选择路径模式的钢笔工具,沿着汽车将它轮廓描出。

图78
然后对着路径右击,选择建立路径,然后将选区内的汽车复制黏贴到新图层。最上面的就是汽车的图像,而下面的就是它的投影。效果如下图所示。

图79
将这两个图层放置在同一个组里,并且命名为“Car”.效果如下图所示。

图80
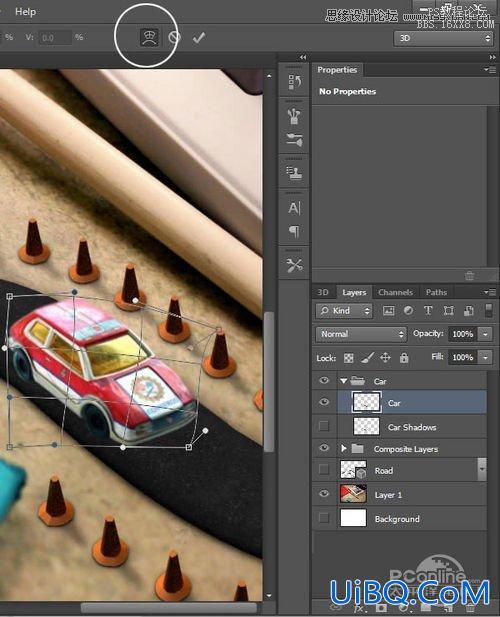
将图层组“Car”拖到桌面场景,然后重新调节它的尺寸,让它看起来和车行道刚刚好适合,效果如下图所示。

图81
选择图层组“Car”,然后将最底的图层命名为“Car shadows”,改变混合模式为正片叠底。这时汽车看上去,跟周围还不是很协调。再来看看下一步。

图82
选择“Car”图层,按Ctrl+T,选择扭曲,然后根据周围的场景拖动汽车上的控制点,这一步需要花点时间,效果如下图所示。

图83
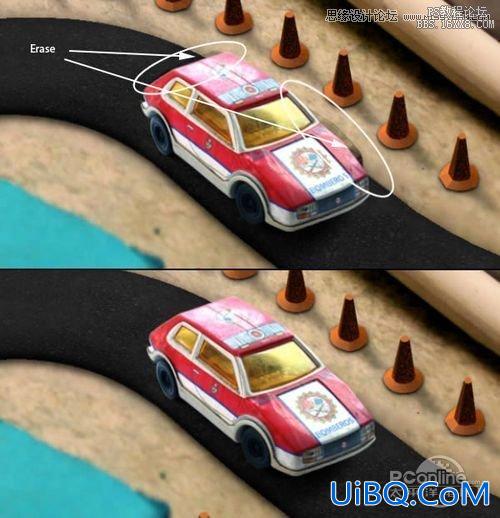
这样调整完后,“Car Shadows”图层会露出,用橡皮擦工具擦掉,擦拭范围如下图所示。

图84
按Ctrl+L调出“Car”图层的色阶调整面板,如下图所示设置。

图85
另外,也可以增加一些额外的阴影,看你个人感觉。前后效果对比如下图所示。

图86
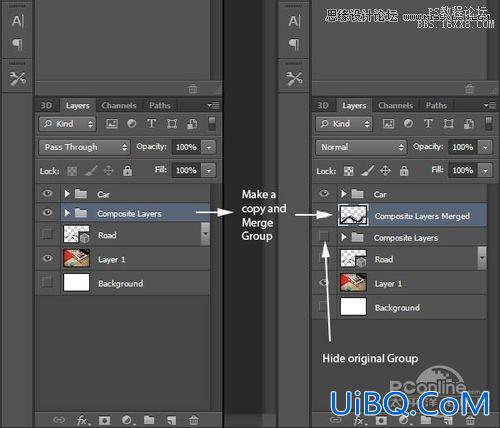
下面就是整个作品的精髓:设置景深!将“Composite Layers”图层组复制一个,然后将其中一个合并为一个图层。操作如下图所示。

图87
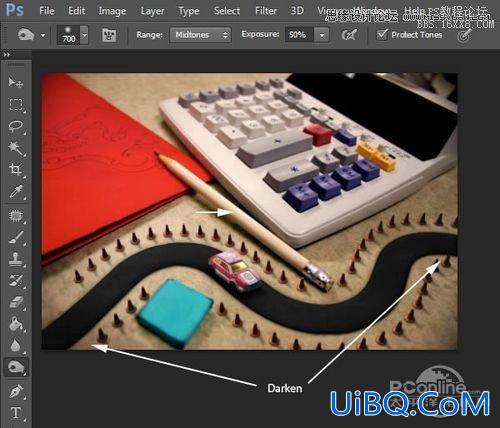
在进行景深设置之前,先用加深工具,如下图所示位置将角落变暗。

图88
现在选择“滤镜>优艾设计网_PS小技巧;模糊>镜头模糊”,设置模糊的数量为4像素,然后调整屏幕控制点,将模糊范围靠近原图。

图89
差不多完成了,现在进行小调节。将全部图层复制,按后按Ctrl+ Alt+Shift+E合并为一个图层。

图90
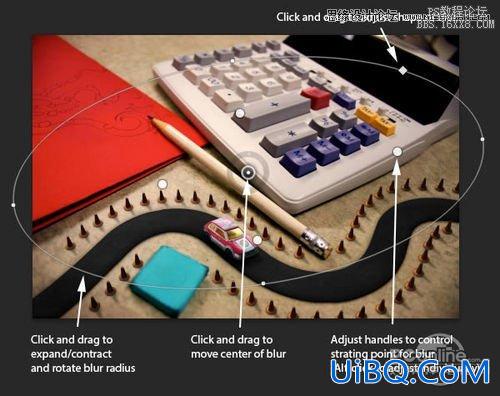
选中新的合并图层,选择“滤镜>模糊>移轴”,超棒的效果就是这样产生。效果如下图所示。

图91
为了让画面更加艳丽,增加一个照片滤镜。设置如下图所示。

图92
最后增加柔光效果到作品中。先复制合并图层,然后调整色阶增加对比度,再添加高像素的高斯模糊,接着改变混合模式为柔光,最后降低不透明度到18%,效果如下图所示。

图93
最后用裁剪工具将画布的边缘进行裁剪,注意不要勾选删除裁剪像素。

图94
最终效果图

图95








 加载中,请稍侯......
加载中,请稍侯......
精彩评论