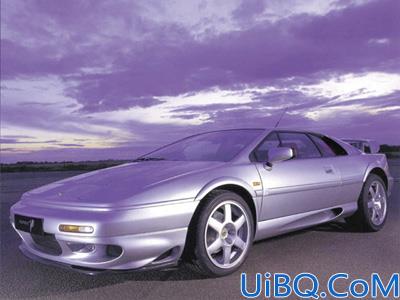
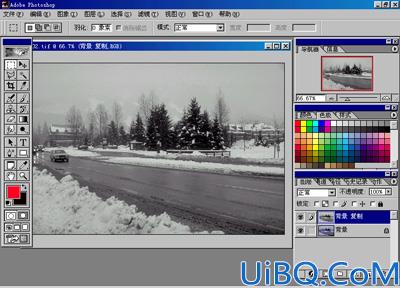
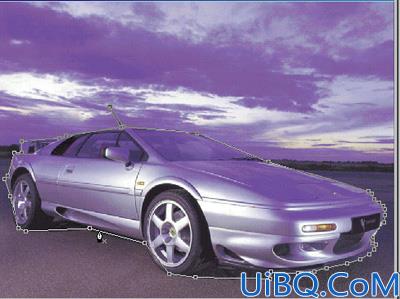
PS 广告合成实例:风驰电掣 今天我们打算做一个关于汽车的平面广告,目的是要突出汽车风驰电掣的感觉。经过一遍海底捞针般的寻找后,我们找到了两张还算基本符合要求的图片,(图01 、图02),大家不妨想想自己会怎样利用这两张素材图片,设计工具主要是photoshop,标题、文案等使用coreldraw。 主要步骤: 1、背景的处理; 2、抠出汽车并合成到处理好的背景图象中; 3、制作龙卷风; 4、版面编排。 素材:







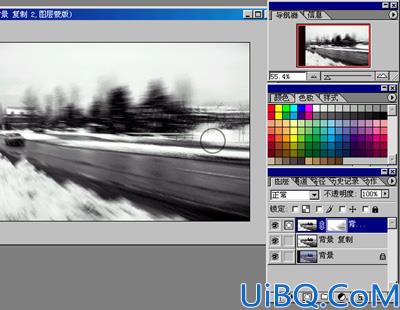
6)点击图层面板下的“添加图层蒙版”按钮给“背景复制2”层添加图层蒙版,然后选择“喷枪”工具,设置前景色为“r:45,G:44,B:44”,笔刷大小为“100”象素,压力为“20%”。
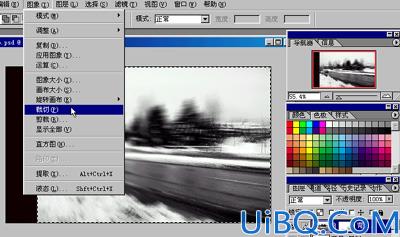
7)在“背景复制2”层的图层蒙版上用喷枪在近处的马路与房子上进行轻轻的涂抹,然后使用模糊工具在“背景复制2”层上远处的景色也进行涂抹。(图08) 因为图层蒙版上黑色代表不显示,白色代表显示,我们用黑色的喷枪喷过的地方就会被遮住,从而显示出下一层我们未经过“径向模糊”的“背景复制”层。而用模糊工具涂抹的作用是使远处的景色模糊,与近处的景物形成对比,这样图象的景深就被很好的表现出来了。














 加载中,请稍侯......
加载中,请稍侯......
精彩评论