教程制作起来需要同学们有一点的耐心,我们要通过线稿一个部分一个部分进行制作,要通过钢笔工具一个区域一个区域进行上色,整体来说比较细的活吧,所以同学们在制作的时候要有耐心来操作,其实操作下来你会发现很简单,就是一个区域一个区域的用钢笔工具勾选再加颜色,具体教程来学习一下吧。
效果图:

操作步骤:
首先打开ps,导入钢铁侠线稿素材,接下来的一切线条都来源于线稿:

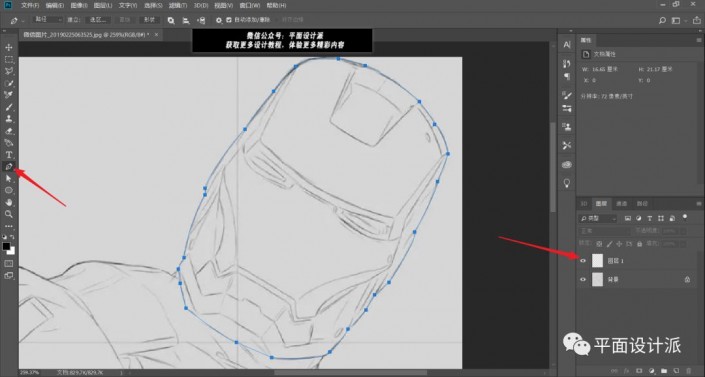
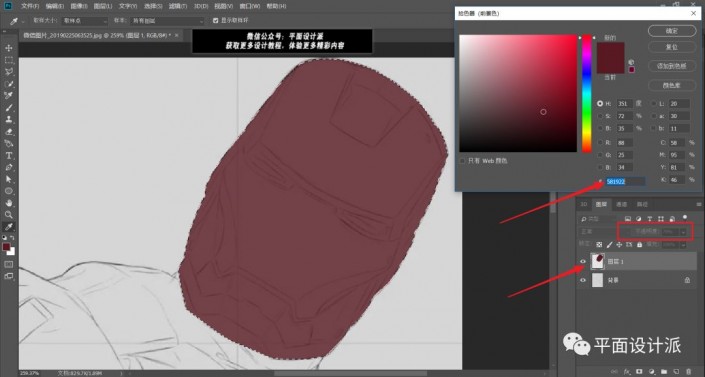
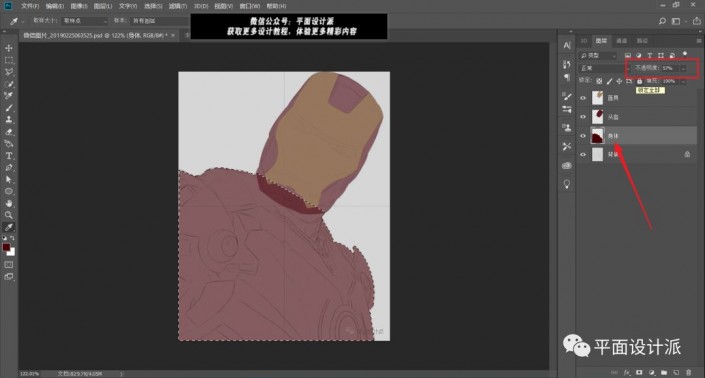
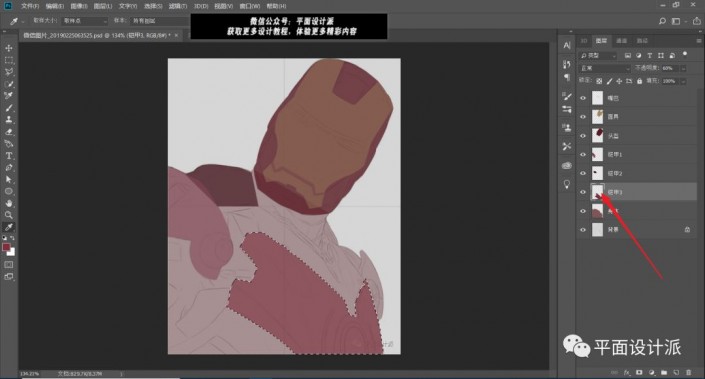
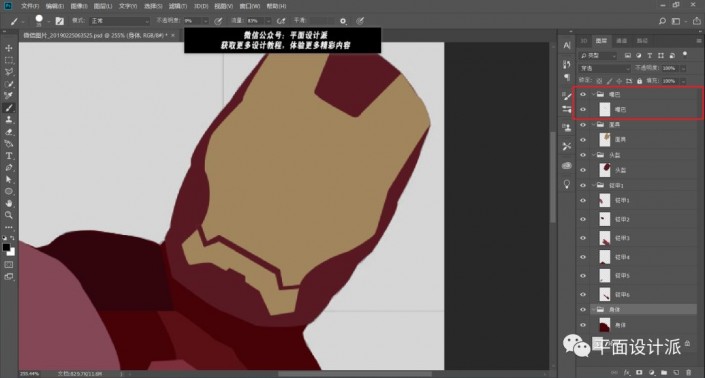
先创建一个新空白图层。选择钢笔工具,将头盔描出来后,ctrl+enter转为选区,填满在选区内基本的红色。
如图,至于颜色的选择,可以网上找张钢铁侠图片用吸管工具吸取颜色进行填充。降低该图层不透明度,方便观看线稿:


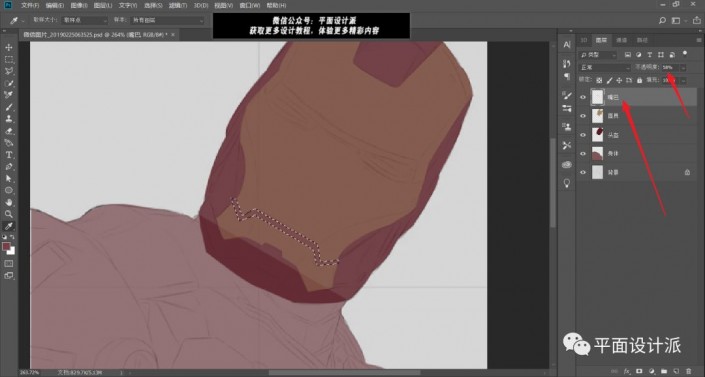
接着再新建空白图层。并用钢笔工具,描出面具轮廓,ctrl+enter转为选区并填充上颜色,为两个图层分别命名为头盔和面具:

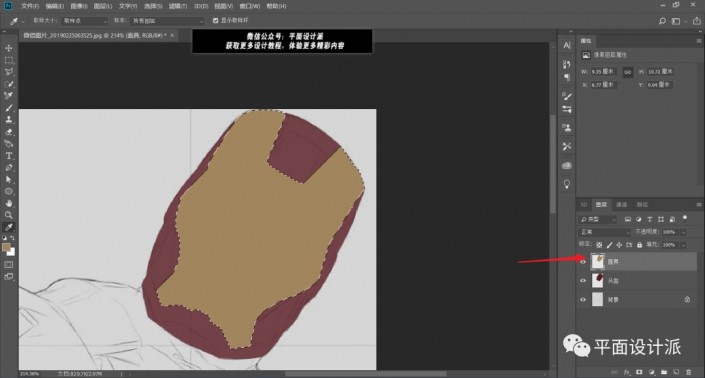
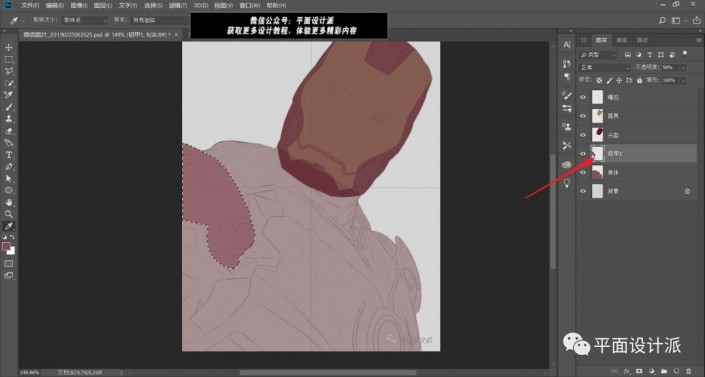
再次新建空白图层,命名为身体。用钢笔工具描出整个身体轮廓,ctrl+enter转为选区填充上色。均降低其透明度,方便观察线稿:

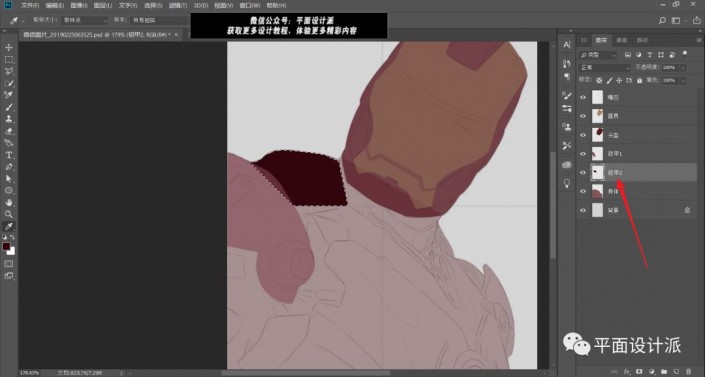
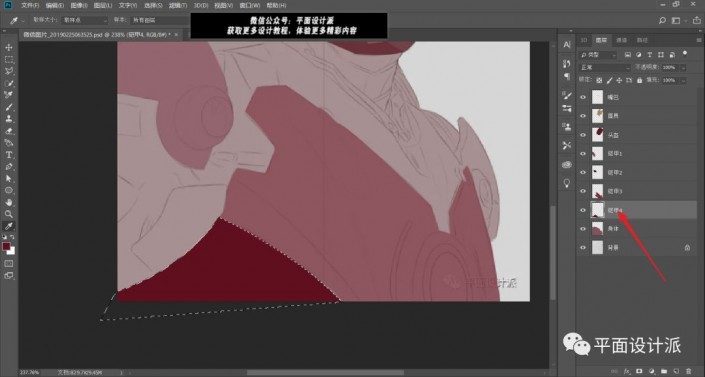
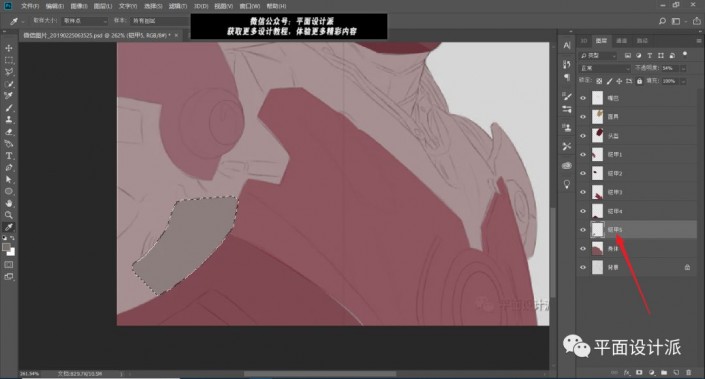
其他部位还是一样处理,我还是使用钢笔工具ctrl+enter转为选区填色,因为它可以捕获这些非常平滑的曲线和轮廓。值得注意的是我们需要为每一个部位都新建图层,并相应命名。这样方便我们查找:







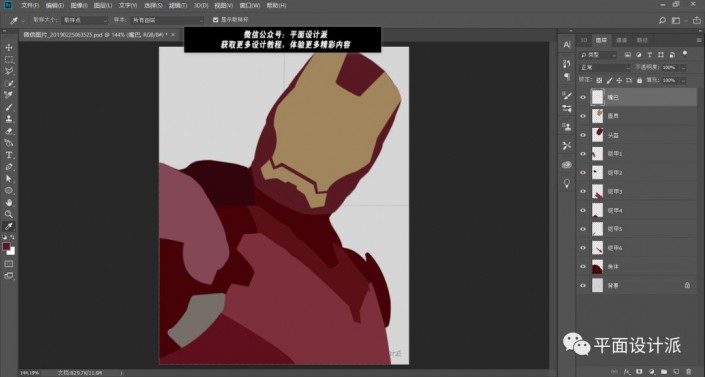
各个部位都创建好了以后,恢复100%的不透明度,看看效果:

为了在处理各个图层时,图层与图层之间能分清楚,我们为每一个图层都创建组,如图:

现在我们开始准备为它们进行修饰,也是最考验技术的时候。
上面我就用了几个小时,下面我可是花了4天时间。
我们假设光照方向来自右上角。
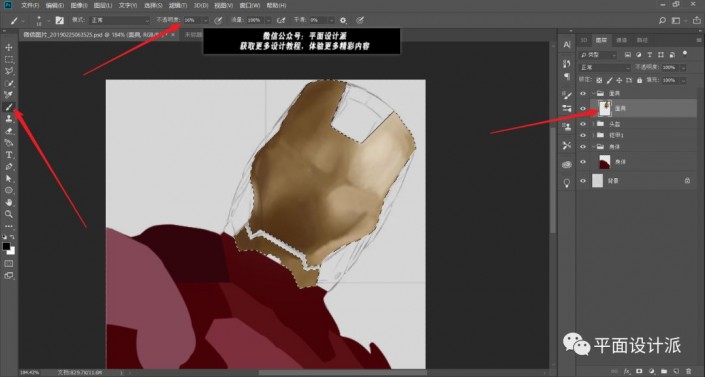
按住ctrl键,点击面具图层缩略图,这样我就可以放心的开始画,而不必担心画到其他区域。
选择柔性画笔,不透明度尽量小点。按下D键恢复黑白前后背景色,点击X键可相互切换。
细心的用黑色涂抹出阴影,白色涂抹出高光部分。你可以看到它慢慢地产生立体效果,添加更多的强调光轮廓和阴影边缘。
这里我说下我的经验:我们在进行涂抹时,并不是无技巧的骚操作。两个相邻部位涂抹的多少都会对整体的立体效果产生影响。你需要注意的是,我在涂抹高光或者阴影效果时,并不是均匀涂抹,需要根据光照方向,考虑不同部位高光量/阴影量进行涂抹,如图:









 加载中,请稍侯......
加载中,请稍侯......
精彩评论