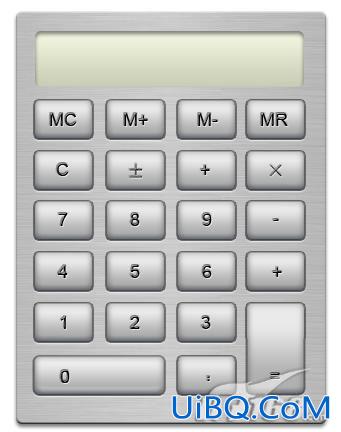
Photoshop鼠标计算器教程 作者:王伟光 教程来源:iT168 计算器是一种广泛应用在日常生活当中的小型电子设备,它使用简单、携带方便,用来满足人们随时计算的需求。下面用Photoshop来绘制一款常见的计算器。1、新建一个文件。在图层面板中新建一个图层组“计算器”,在里面新建图层“底层”。2、选择工具箱中的“圆角矩形工具”,画一个圆角矩形,效果如图01所示。






































 加载中,请稍侯......
加载中,请稍侯......
精彩评论