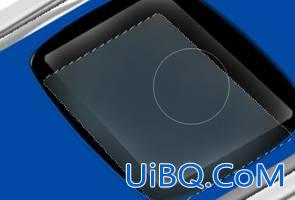
Photoshop绘制一款精美手机 作者:杨斌 教程来源:蓝色理想 本教程所用软件为Photoshop CS2。手机的绘制我国拥有近四亿的手机用户,居全世界第一。手机在我国已成了常见的通讯工具。本小节将带着读者一起用Photoshp CS2绘制一台手机。本小节完成的效果图。(图4.1-1)












































































 加载中,请稍侯......
加载中,请稍侯......
精彩评论