我们可以看到
非叠印的白色描边都是在与蓝色背景做叠加计算;
而选择叠印的白色描边,与橙色矩形有重叠的部分(内部、居中)都会与橙色进行叠加计算,而没有与橙色有重叠的部分(外部),仍然是与蓝色背景做计算。
(需要注意的是:图层样式中的描边叠印,也会和形状中的描边进行计算,我们接下来用到的方法就是图层样式中的描边与形状中的描边进行叠加计算哦!)
OK,下面我们就要使用新版的图层样式来做质感了!
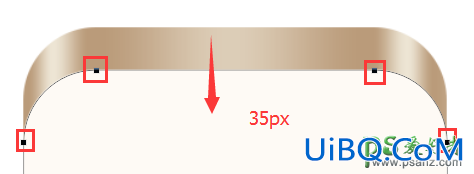
复制一层圆角矩形优艾设计网_鼠绘教程实例,清除图层样式(Alt+L+Y+A),形状填充色为“白色”,用“直接选择工具”选中上面四个锚点,向下移动(shift+下方向键)35px;

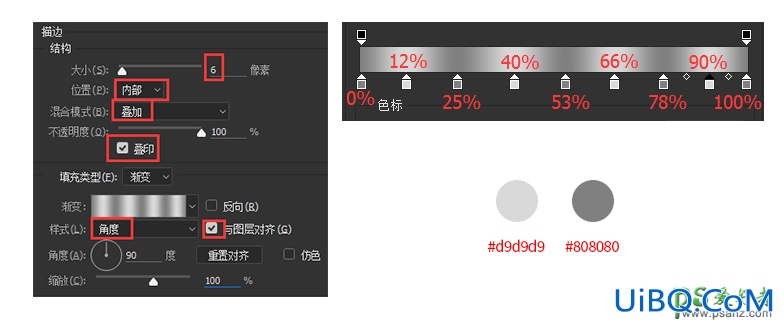
将形状的描边粗细设置为“6像素”,位置默认为“内部”,颜色为“#8e7356”;
这个形状的描边颜色就充当手机边框倒角的固有色啦,接下来用图层样式的描边(叠印)来为其添加明暗关系;
事先约定:相同样式效果由下到上,编号由1到10
为其添加两个描边效果
描边1:(做为倒角的明暗关系)









 加载中,请稍侯......
加载中,请稍侯......
精彩评论