切图模板可从搜狗输入法皮肤比赛详情页获取
26键和9键布局的键帽大小差异较大,先独立设计而后进行拉伸复制很有可能导致边缘圆角(如果有的话)变形,出现锯齿或过渡不自然等情况。故而强烈建议带圆角的键帽,直接基于26或9键的切图尺寸的框架内进行设计。
本次参赛作品的设计较为简单,使用图层样式表达出实体键盘质感即可,不需要进行其他的效果制作。故而质感在表现时,相对须设计地较为精致耐看一些,否则可能会显得较为单调。同理,尽管实体键盘的配色基本为黑白灰,但在实际的质感表现时,一定注意,灰度的层次感要相对拉开。此外,其实仔细观察,实体键盘在不同键位上的键帽上手指敲击处的斜度处理也有所不同,故而在本次参赛作品中笔者也有所还原(9键中较为明显),不过由于时间紧迫,未来得及做出上下倾斜的感觉,实属遗憾。

一句话,如果本身设计元素就不算太多的话,那么剩下的部分可能更需要精致,需要更多细节,这样才能更耐看一些。
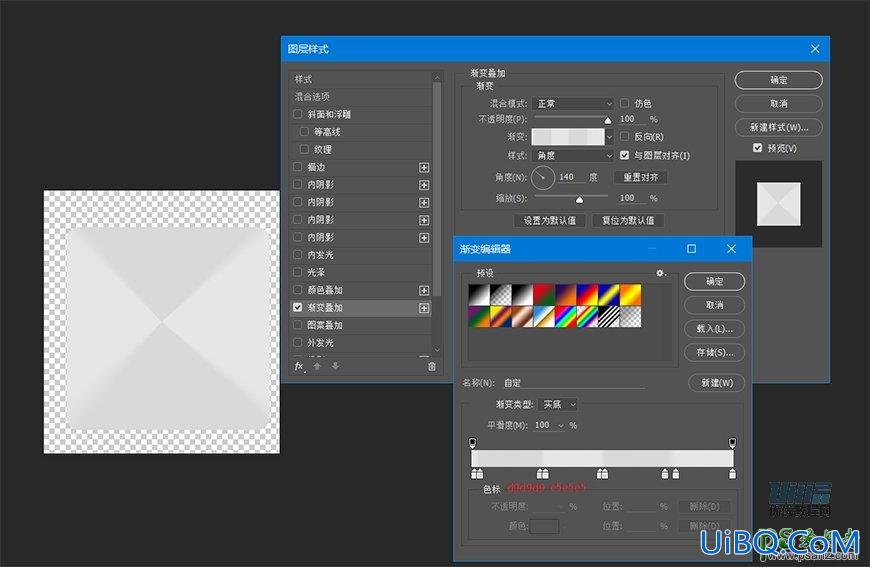
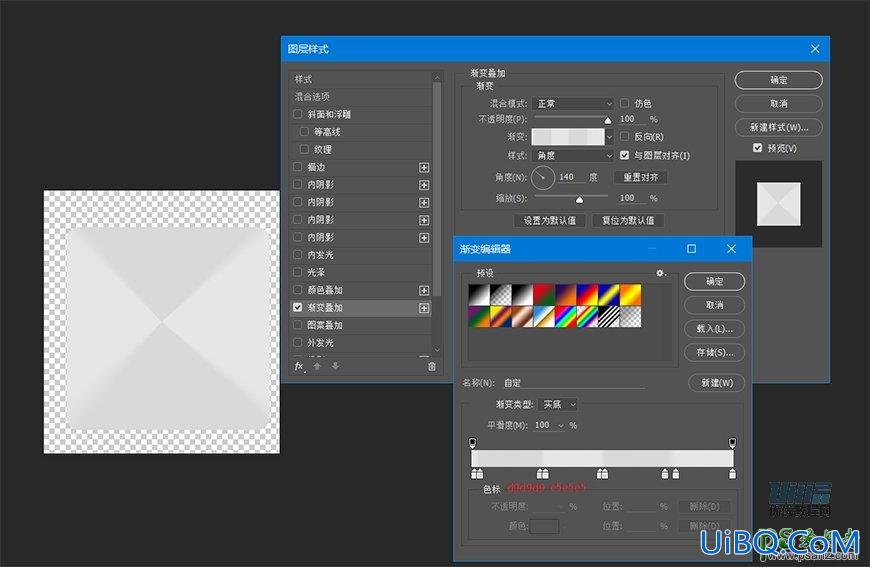
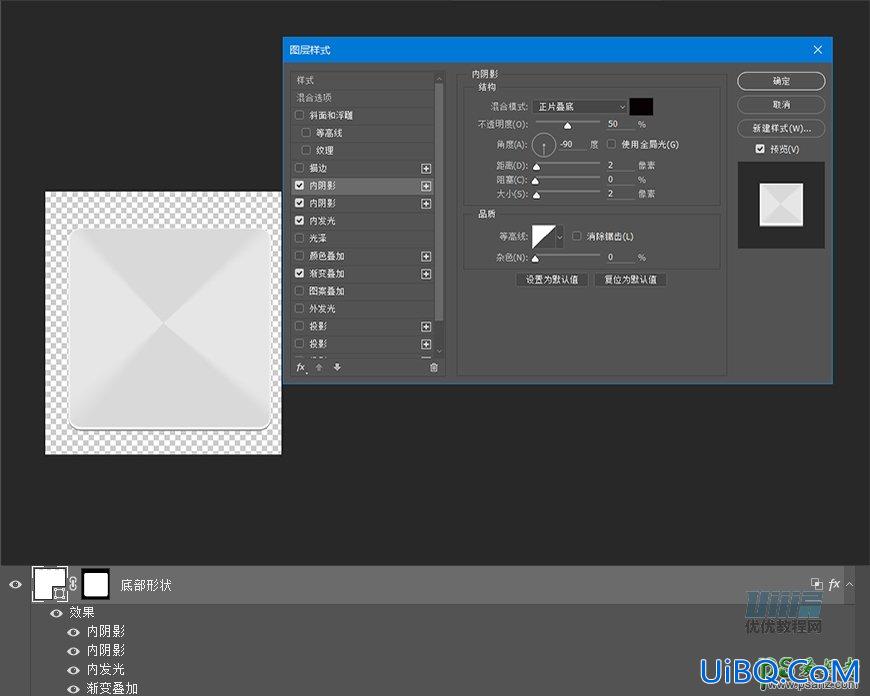
如下为图层样式的拆解,以9键布局为例,其余键帽差别不大(调整图层样式时,无需死抠数据,主要通过最终的视觉效果来选择图层样式的应用程度。此外,图层样式的添加每一步都有确切的目的,不要为所欲为。)
(此处正是之前提到的错误的脱离切图尺寸制作的优艾设计网_PS自学键帽,若将其转化为智能对象,并进行拉伸,边缘圆角很有可能出现变形等其他问题。不提倡脱离切图尺寸进行制作,不过此处仅作图层样式设置的讲解,影响不大。)
不要死抠数据,根据需求情况及最终效果进行反复调整。
(注意!未标明色值的颜色要么为因为重复所以略去的颜色,要么就是纯黑纯白(通过不透明度参数的调整实际所需的阴影颜色等))

渐变叠加做键帽底部四面的颜色










 加载中,请稍侯......
加载中,请稍侯......
精彩评论