Web2.0
-

用ps制作Web2.0按钮-
本ps教程学习如何用photoshop制作一个比较简单的WEB2.0样式按钮,主要用到圆角矩形和图层样式,先看效果图。[详细]
2023-02-11 16:41 分类:技巧 -

PS设计Web2.0高光质感彩色按钮
PS简单三步就能完成一个很不错的按钮,同样的方法可以制作各种类似的按钮,以后制作网站不用再为找不到合适的按钮担心了,一切自己DIY!![详细]
2023-02-10 15:40 分类:技巧 -

用ps制作web2.0绿色Logo
本教程来源于photoshopstar,在此表示感谢,先看效果图。 新建文档300x300像素,背景白色。建新层,前景色#91d638画一个多边形。[详细]
2023-01-21 16:46 分类:技巧 -

用ps制作web2.0黑色按钮
本教程介优艾设计网_Photoshop自学技巧绍如何用photoshop制作一个web2.0质感黑色按钮,主要用到了自定义形状工具的圆角矩形和图层样式,先看效果图。[详细]
2023-01-20 16:40 分类:技巧 -

使用PS制作web2.0绿色Logo
作者:佚名 出处: 本教程来源于photoshopstar,在此表示感谢,教程主要使用Photoshop制作web2.0绿色Logo,主要应用了自定义形状工具和图层样式来完成最终效果图,下面让我们一起来学习吧[详细]
2023-01-10 16:43 分类:技巧 -

PS鼠绘手绘教程:Web2.0按钮图标
作者:佚名 出处: 最终效果: 新建图层,使用椭圆选框工具(快捷键M),按住shift键绘制正圆选区,选择渐变工具,白色至深灰渐变,样式为径向模式,在选区中拖出渐变效果。[详细]
2023-01-07 16:45 分类:技巧 -

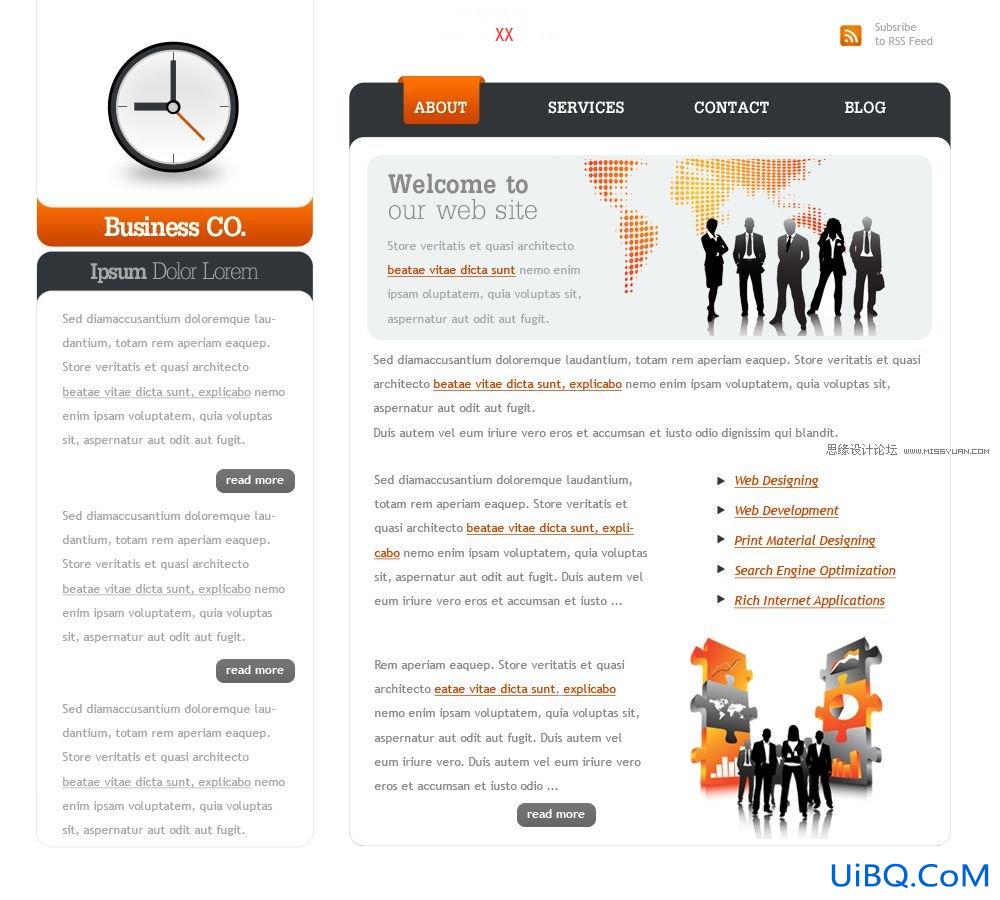
PS创建web2.0商业布局网站模板
作者:龙骑士 出处:发现吧 本教程,我会给大家展示如何用Photoshop来制作一个web2.0商业布局.在此类的美工教程中,重点部分就是网页的布局和配色,下面让我们一起来学习.[详细]
2022-12-24 16:47 分类:技巧 -

Photoshop设计Web2.0高光质感彩色按钮
PS简单三步就能完成一个很不错的按钮,同样的方法可以制作各种类似的按钮,以后制作网站不用再为找不到合适的按钮担心了,一切自己DIY!![详细]
2020-09-14 00:00 分类:技巧 -

用Photoshop制作Web2.0按钮-
本ps教程学习如何用photoshop制作一个比较简单的WEB2.0样式按钮,主要用到圆角矩形和图层样式,先看效果图。[详细]
2020-09-14 00:00 分类:问答 -

用Photoshop制作web2.0绿色Logo
本教程来源于photoshopstar,在此表示感谢,先看效果图。 新建文档300x300像素,背景白色。建新层,前景色#91d638画一个多边形。[详细]
2020-09-14 00:00 分类:问答


















 加载中,请稍侯......
加载中,请稍侯......